Una de las mejores palabras de moda en el mundo del diseño en línea en los últimos dos o tres años tiene que ser 'receptiva'. Con la llegada de navegar en todo, desde una pantalla de teléfono inteligente de 4 pulgadas a una de 27 pulgadas, puede ser difícil asegurarse de que su sitio web o blog se vea bien pase lo que pase. Es por eso que un diseño receptivo es esencial porque puede detectar automáticamente qué dispositivo está usando para acceder al sitio y ajustarlo para que se ajuste al tamaño de su pantalla.
Si bien puede diseñar su sitio web completo para que sea receptivo, cuando inserta contenido externo, no necesariamente se ajustará para ajustarse a la pantalla o dispositivo que usan los visitantes de su sitio web. Los sitios que no brindan contenido receptivo integrable incluyen gigantes como YouTube e Instagram, pero puede usar un servicio como Embed Responsively para transformar ese contenido en receptáculos receptivos.
La historia del diseño web receptivo
El término diseño web receptivo solo data de 2010, cuando fue acuñado por el diseñador Ethan Marcotte en un artículo sobre A List Apart. El escribio:
"Podemos diseñar para una experiencia de visualización óptima, pero incorporamos tecnologías basadas en estándares en nuestros diseños para hacerlos no solo más flexibles, sino también más adaptables a los medios que los renderizan. En resumen, necesitamos practicar un diseño web receptivo ".
Ahora, solo tres años después, y la importancia del diseño web receptivo ha seguido creciendo, y además de asegurarse de que está utilizando un diseño o tema sorprendente y receptivo, hay muchas herramientas de respuesta interesantes que puede usar para asegúrese de proporcionar una experiencia totalmente receptiva para los visitantes de su sitio web.
Insertar Responsivamente
Si bien su tema puede ser receptivo (como esta lista de temas de WordPress que responden increíblemente) Cree un portafolio increíblemente receptivo con uno de estos temas gratuitos de WordPress Cree un portafolio increíblemente receptivo con uno de estos temas gratuitos de WordPress En estos días no es suficiente tener un diseño hermoso página web, especialmente si usted es fotógrafo, artista o diseñador gráfico. En estos días, si su sitio no responde, es probable que esté perdiendo una parte importante de ... Leer más), hay ciertas incrustaciones que no adaptarse necesariamente para adaptarse al tamaño de la pantalla de un visitante. Si bien puedes insertar contenido de Twitter, Storify, SoundCloud y Scribd, ya han hecho todo el trabajo pesado por ti. Por lo tanto, si inserta un tweet, por ejemplo, la inserción responde, por lo que se redimensionará para ajustarse a la pantalla de su visitante.
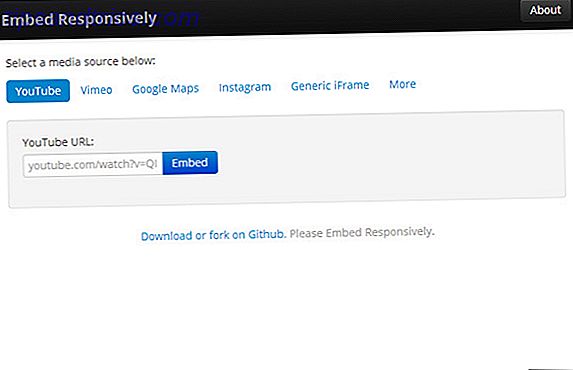
Sin embargo, hay algunos culpables que no se han dado la oportunidad de proporcionar incrustaciones receptivas para que cuando compartas contenido de sus sitios, se adapte automáticamente a la pantalla en la que se está viendo. Ahí es donde entra Embed Responsively. Si conoce bien el código, siempre puede editar el código fuente y convertirlo en uno receptivo, pero Embed Responsively simplemente lo convierte en un asunto de copiar y pegar: ¡muy fácil!
El servicio actualmente contiene palabras con Instagram, YouTube, Vimeo, Google Maps e incluso con incrustaciones genéricas de iFrame. Es sorprendente que sitios como estos no se hayan acostumbrado a usar receptáculos receptivos; pero quizás es por eso que ha surgido una herramienta como Embed Responsively. Puede hacer clic en "Más" en el sitio para ver una pequeña lista de sitios populares que actualmente responden.
Cómo usar el servicio

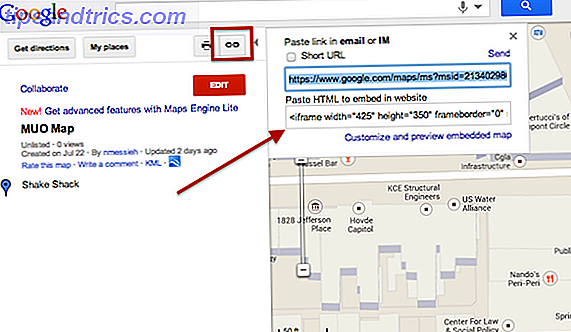
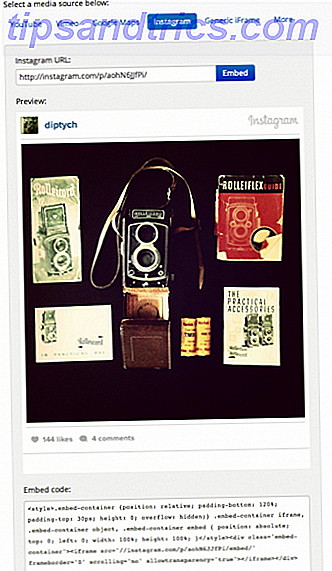
Usar Embed Responsively no podría ser más fácil. Todo lo que necesita es el código de inserción original del servicio que desea usar. Para insertar un video de YouTube o Vimeo, todo lo que necesita es el enlace directo al video. Si desea insertar una foto de Instagram, es lo mismo: simplemente obtenga el enlace a la imagen de Instagram en la web. Con Google Maps, por otro lado, es un poco más complejo porque no puedes usar un enlace directo, tienes que acceder al código de inserción de Google Map.
Para obtener el código de inserción de su mapa de Google, abra el mapa y haga clic en el botón de enlace en la esquina superior derecha de la barra lateral. Abrirá el código de inserción que puede pasar a Embed Responsively. (Si aún intentas descubrir cómo crear mapas personales para compartir con tus amigos y seguidores, asegúrate de consultar nuestra guía para crear mapas con capas. Hazte creativo y crea tus propios mapas con capas personalizadas en los nuevos Google Maps Sea creativo y cree sus propios mapas con capas personalizadas en los nuevos Google Maps Con Google presentando mapas completamente renovados, ahora disponibles para todos, crear sus propios mapas se ha vuelto más fácil que nunca. Puede crear mapas privados y públicos, compartir los mapas individuos específicos, agregar descripciones ... Leer más).

Una vez que haya obtenido el código de enlace / inserción que prefiera, puede continuar y pegarlo en la ventana Insertar Responsivo; solo asegúrese de que tiene seleccionada la pestaña correcta. Haga clic en el botón 'Insertar' y el sitio web generará un código de inserción que puede usar en su sitio o blog y que será totalmente receptivo.

Conclusión
Obviamente, es obvio que su sitio web debe ser receptivo, ya que es el sitio web el que cubre todo el código. Embed Responsively es un pequeño y simple sitio que se hace bastante. Si se toma en serio el diseño receptivo y desea brindar a sus visitantes una experiencia fluida, querrá agregar este sitio a su arsenal de herramientas de blogs.
¿Qué piensas de Embed Responsively? Háganos saber en los comentarios.
Crédito de la imagen: tableta en blanco a través de PlaceIt