Arduinos y tableros compatibles similares son uno de los dispositivos de entrada para los instaladores de bricolaje en todas partes. Si usted es un principiante que acaba de comenzar a trabajar con Arduino o alguien que ya los ha utilizado en su vida, ofrece una plataforma para innumerables proyectos increíbles.
Hoy exploraremos una forma creativa de controlar un servo usando Processing y un controlador Xbox360. Si ya tienes experiencia en el desarrollo de juegos, es posible que te interese nuestro tutorial de Custom Game Controller, que usa Unity.
Este tutorial asumirá un poco de conocimiento previo, si esta es su primera incursión en Arduino violín, puede encontrar nuestra guía Arduino útil aquí. Del mismo modo, si esta es la primera vez que usa Java, puede ser un poco confuso. Si bien Processing usa una versión simplificada de la plataforma, estos conceptos y sugerencias de Java podrían ser útiles.
Que necesitas

- 1 x Arduino. Estamos usando UNO hoy.
- 1 x hobby servo. Cualquier cosa que funcione con los pines Arduino.
- 1 x controlador Xbox360 con cable. Aunque esto técnicamente funcionará con casi cualquier controlador.
- Varios cables de conexión.
Además de estas cosas, también deberá descargar Processing y Arduino IDE desde sus respectivos sitios web.
Preparar el Arduino

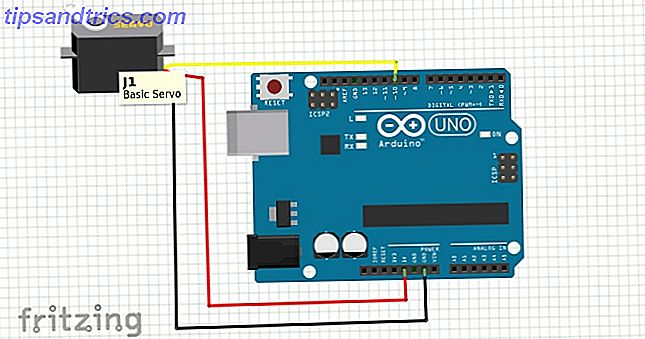
Primero tenemos que adjuntar nuestro servo. Los colores del cableado pueden variar aquí, pero como regla general, el rojo se conecta al pin de 5v, y el negro o el negro se conectan al pin GND . La línea de datos, que generalmente es amarilla o naranja, se conecta al pin 10 .
Verifique su cableado y conecte el Arduino a la computadora. Abre el Arduino IDE.

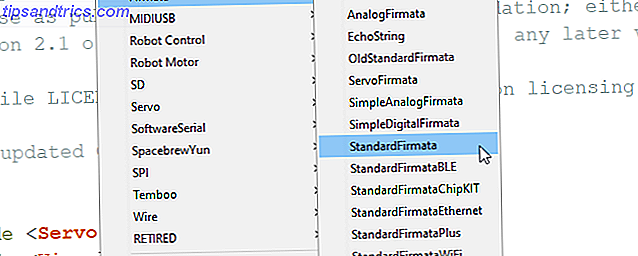
Abra el boceto StandardFirmata ubicado en Archivo> Ejemplos> Firmata> StandardFirmata . Este boceto configura el tablero para el control externo sobre el puerto serie, y es el mismo que utilizamos en nuestro artículo sobre el control de Arduino con Python. Cómo programar y controlar un Arduino con Python. Cómo programar y controlar un Arduino con Python. Tristemente, es imposible programar directamente un Arduino en Python, pero puedes controlarlo a través de USB usando un programa de Python. Así es cómo. Lee mas . Suba el boceto a la pizarra.
Si la carga falla, verifique que haya seleccionado la placa correcta y los detalles del puerto en el menú Herramientas .
¡Nuestro Arduino está listo para funcionar!
Configuración del procesamiento
Abra el procesamiento, será recibido con un boceto en blanco. Antes de hacer algo aquí, necesitaremos instalar algunas bibliotecas. Dirígete al menú Boceto y selecciona Importar biblioteca> Agregar biblioteca . Esto abrirá el Administrador de Contribuciones que resultará familiar para cualquier usuario de Arduino.

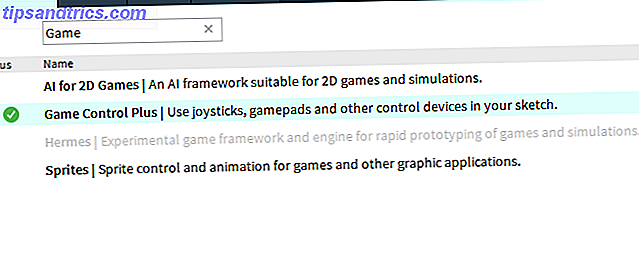
Necesitamos instalar tres bibliotecas para que esto funcione. Primero está la biblioteca Game Control Plus . Esto es lo que nos permitirá usar nuestro controlador de juego con Processing. Use la ventana de búsqueda para encontrarlo y haga clic en instalar en la esquina inferior derecha. Game Control Plus necesita otra biblioteca instalada para su herramienta de configuración, así que vamos a obtenerla ahora. Busque la biblioteca G4P e instálela también.
Finalmente, necesitamos la biblioteca Arduino (firmata) . Lo adivinó, lo busca y hace clic en instalar. Con estas cosas instaladas, estamos listos para continuar con las pruebas de que todo funcionará. Estamos trabajando con Windows 10 hoy, pero el procesamiento está disponible para la mayoría de las plataformas, incluida Raspberry Pi. ¡Imagina las posibilidades!
Probando el Arduino
Antes de sumergirnos en la creación de un boceto personalizado, probemos Arduino y Servo con Processing. Abra Archivo> Ejemplos y seleccione ArduinoServo de la carpeta Bibliotecas contribuidas / Arduino (firmata) . Usaremos esto para probar nuestro servo, pero primero debemos cambiar un par de cosas.
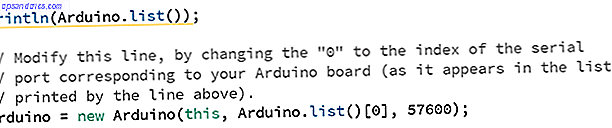
Desplácese hacia abajo por el boceto y encuentre esta línea:
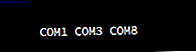
println(Arduino.list()); Si está comentada, elimine las dos barras antes de println (Arduino.list ()); y guarda el boceto Ejecútelo haciendo clic en el icono de reproducción y observe la consola en la parte inferior. Esto mostrará una lista de todo lo que se adjunta a sus puertos COM .

En mi caso, mi Arduino estaba en COM 8, que era el tercer puerto enumerado aquí. Esto es importante ya que el código en la línea a continuación tiene una matriz cuyo valor determina qué puerto COM usar.

Necesitamos cambiar esto para reflejar nuestro puerto COM. Para mí, era la tercera posición, o índice número 2:
arduino = new Arduino(this, Arduino.list()[2], 57600); Necesitamos hacer un par de pequeños cambios a este código para probarlo. Desplácese hacia abajo hasta donde están configurados los pines Arduino y comente una de las líneas aquí. Cambia el otro al Pin 10 .
//arduino.pinMode(4, Arduino.SERVO); arduino.pinMode(10, Arduino.SERVO); Necesitamos hacer lo mismo en el método Draw () :
arduino.servoWrite(10, constrain(mouseX / 2, 0, 180)); // arduino.servoWrite(4, constrain(180 - mouseX / 2, 0, 180)); Guarde el boceto y ejecútelo. Debería poder mover su servo moviendo el mouse hacia adelante y hacia atrás a través de la ventana que genera el programa.

Si no funciona para usted, verifique su cableado Servo y verifique que tenga la posición correcta de la matriz para su puerto COM. Una vez que sepas que Arduino está hablando muy bien con Processing, es hora de seguir adelante.
Configurando el Controlador
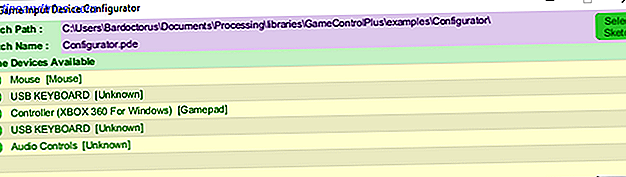
La biblioteca Game Control Plus que estamos usando viene con una configuración poderosa también. Asegúrese de que su controlador esté enchufado, abra el proyecto de ejemplo del Configurador y ejecútelo. Obtendrás un menú como este:

Haga clic en el nombre de su controlador y aparecerá una ventana de configuración mucho más grande.

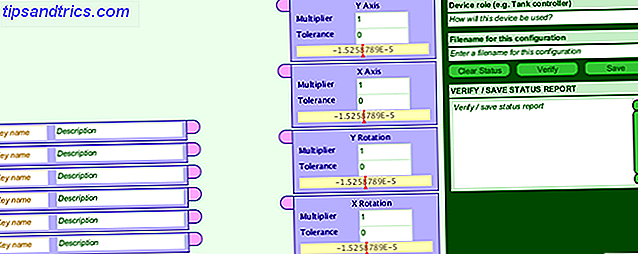
Esto puede parecer bastante desalentador, pero está diseñado para ser lo más simple posible. En el lado izquierdo, completa la primera clave con el nombre que quieras como variable. Esta variable controlará la posición del servo, por lo que voy a llamarlo servoPos .
En el recuadro al lado, puede dar una breve descripción de lo que hace. Ahora levante su controlador y mueva la palanca que desea usar con su servo. Un poco de experimentación muestra que el pulgar derecho se corresponde con el cuadro de Rotación X. Arrastre una línea entre la variable servoPos y este cuadro.

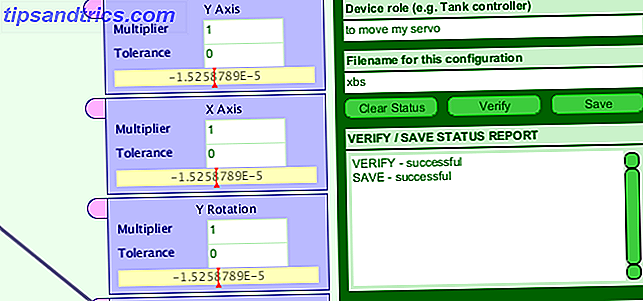
Ahora necesitamos guardar nuestra configuración como un archivo de datos. En la esquina superior derecha de la ventana, complete el campo de función Dispositivo y el campo Nombre de archivo .
El nombre del archivo es importante, ya que lo usarás en tu código. Lo estoy manteniendo simple llamándolo xbs . Haga clic en Verificar y luego Guardar . Esto escribe un archivo con instrucciones para nuestro controlador que podemos usar más adelante.

Preparación de la carpeta de bocetos personalizados
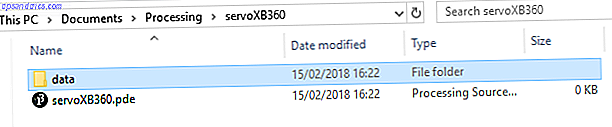
Vamos a configurar nuestra carpeta de trabajo. Abra un boceto de procesamiento en blanco y guárdelo con el nombre que desee. Esto creará un directorio para él en la ubicación de guardar.
Ahora vaya a Documents / Processing / libraries / GameControlPlus / examples / Configurator y copie la carpeta etiquetada como datos . Esta carpeta contiene el archivo de configuración que acabamos de crear. Navegue al directorio de su boceto en blanco recientemente guardado, y pegue la carpeta de datos.

Creando el boceto personalizado
Ahora todo está en su lugar y podemos comenzar a hacer un boceto usando nuestras dos bibliotecas. Continuaremos con este paso por paso, pero puede descargar el boceto completo y la carpeta de datos si desea avanzar. Tenga en cuenta que es posible que aún necesite modificar el código para reflejar sus puertos COM de Arduino.
Comience por importar todas las bibliotecas que necesitaremos:
import processing.serial.*; import net.java.games.input.*; import org.gamecontrolplus.*; import org.gamecontrolplus.gui.*; import cc.arduino.*; import org.firmata.*; También necesitamos declarar nuestro ControlDevice, I / O y Arduino, junto con un flotador para mantener los valores de nuestro thumbstick:
ControlDevice cont; ControlIO control; Arduino arduino; float thumb; Nuestro método setup () crea una pequeña ventana, una instancia del controlador, y combina el dispositivo con nuestro archivo de configuración. Aquí es donde es importante obtener el nombre de archivo de nuestro archivo de datos de configuración correcto:
void setup() { size(360, 200); control = ControlIO.getInstance(this); cont = control.getMatchedDevice("xbs"); if (cont == null) { println("not today chump"); // write better exit statements than me System.exit(-1); } // println(Arduino.list()); arduino = new Arduino(this, Arduino.list()[2], 57600); arduino.pinMode(10, Arduino.SERVO); } También verificamos si no hay un controlador aplicable en esta etapa y salimos del programa si es necesario. Si bien la ventana creada con size () no es necesaria, nos dará algunos comentarios más tarde sobre si estamos obteniendo valores útiles de nuestro controlador. También inicializamos nuestro Arduino y pin aquí como lo hicimos durante la prueba.
Ahora creamos un pequeño método para tomar el valor de entrada de nuestro controlador y asignarlo a los valores que nuestro servo podrá usar:
public void getUserInput() { thumb = map(cont.getSlider("servoPos").getValue(), -1, 1, 0, 180); } Esta línea de código utiliza nuestro archivo de datos para obtener nuestros servoPos de control nombrados, que están vinculados al control deslizante derecho del controlador, y leer valores de él. Luego mapea los valores y almacena el valor en nuestra variable de flotación de pulgar .
En este momento, este código nunca se llama, lo solucionaremos ahora.
void draw() { getUserInput(); background(thumb, 100, 255); arduino.servoWrite(10, (int)thumb); } El sorteo () es similar al método de bucle () en el IDE de Arduino. Cada fotograma, llama al método getUserInput () y actualiza el valor thumb . Utiliza este valor para cambiar el valor rojo del fondo () que nos da un indicador visual del cambio en el valor. Luego escribe este valor en el servo utilizando la función arduino.servoWrite () . Tenga en cuenta que tenemos que convertir el pulgar como un valor entero ya que la función servoWrite toma dos enteros (número de pin y ángulo) como sus argumentos.
Verifique si hay errores en su código, guárdelo y haga clic en ejecutar. Después de un ligero retraso para inicializar el Arduino, debería verse así:

Control con Game Controller y Arduino: ¡Terminado!
Este proyecto fue en gran medida bastante profundo para el codificador inexperto. Aprender con proyectos de codificación: 9 cursos de Udemy para el programador principiante Aprender con proyectos de codificación: 9 cursos de Udemy para el programador principiante La verdadera dificultad es encontrar buenos tutoriales de programación y cursos que no solo enseñarle las habilidades necesarias, pero hágalo con proyectos prácticos. Ahí es donde interviene Udemy. Lea más, a pesar de las fantásticas bibliotecas disponibles para ayudarnos. Lo que representa es una nueva forma de pensar sobre el control de robots y cualquier otro dispositivo que construyas.
¡Este proyecto estaría perfectamente de acuerdo con nuestra guía sobre la construcción de una torreta de láser Pew Pew! Cómo construir una torreta láser con un Arduino Pew Pew! Cómo construir una torreta láser con un Arduino ¿Estás aburrido? También podría construir una torreta láser. Lea más, que le da un control total sobre él. Podrías configurar un zumbido Piezo como en nuestra Alarma Arduino simple Cómo hacer un sistema Arduino simple de alarma Cómo hacer un sistema simple de alarma Arduino Detectar movimiento y luego ahuyentar a un intruso con sonidos de alarma aguda y luces intermitentes. Suena divertido? Claro que lo hace. Ese es el objetivo del proyecto actual de Arduino, adecuado ... Leer más tutorial y utilizar su controlador para cambiar el tono del zumbador o el color de las luces.
O podrías, bueno, construir un robot masivo y tomar el control de la tierra. ¡Siempre y cuando tengas un cable USB lo suficientemente largo!