Bienvenido a la guía de MakeUseOf para crear tu propia aplicación de Android. En esta guía veremos por qué querrías crear una aplicación para Android, algunas opciones para construirla y cómo hacerla disponible para otros.
Esta guía está disponible para descargar en formato PDF gratuito. Descargue Cómo crear una aplicación de Android: todo lo que necesita saber ahora . Siéntase libre de copiar y compartir esto con sus amigos y familiares.Introducción al desarrollo de Android
Hay dos formas principales de desarrollar una aplicación de Android. El primero es escribirlo desde cero, muy probablemente en Java. Pero esto, por supuesto, supone que ya conoces Java o tienes la paciencia para aprenderlo. Entonces, ¿quieres desarrollar aplicaciones de Android? Así es cómo aprender, ¿quieres desarrollar aplicaciones de Android? He aquí cómo aprender Después de tantos años, uno pensaría que el mercado de los dispositivos móviles está ahora saturado con todas las aplicaciones imaginables para el hombre, pero ese no es el caso. Hay muchos nichos que aún necesitan ... Leer más antes de sumergirse. Pero, ¿y si te mueres de ganas de empezar de inmediato?
La otra opción es uno de los creadores de aplicaciones de apuntar y hacer clic en el mercado. Muchos de estos usuarios empresariales objetivo (y vienen con una etiqueta de precio empresarial). Pero MIT ofrece su "App Inventor", una herramienta en línea que le permite construir su aplicación visualmente. Puede realizar algunas cosas interesantes con App Inventor, que lo mantendrá ocupado hasta que pueda profundizar en Java y acceder a todas las poderosas características de la plataforma Android.
En las siguientes secciones, crearemos una versión prototipo de una simple aplicación de "scratchpad", que almacenará el texto que escriba en ella. Lo haremos primero en App Inventor y obtendremos una vista previa de los resultados en un emulador de Android. Luego ampliaremos esta aplicación con la capacidad de seleccionar entre varios archivos, lo que lo convertirá más en un "bloc de notas". Para este tipo de mejora, necesitaremos sumergirnos en Java y Android Studio.
Listo? Hagámoslo.
¿Por qué desarrollar para Android?
Hay varias razones por las que desea crear su propia aplicación de Android, que incluye:
- Necesidad : es la madre de la invención, después de todo. Tal vez después de buscar en el Play Store la aplicación de tus sueños, te das cuenta de que es algo que necesitarás construir. 4 Preguntas que debes hacerte antes de aprender Cómo codificar 4 preguntas que debes hacerte antes de aprender Cómo codificar Aprender un lenguaje de programación es popular . ¿Pero es para todos? Antes de comprometerse, hágase las siguientes preguntas y sea honesto. Lea más porque nadie más lo ha hecho todavía.
- Comunidad : Desarrollar algo útil y ponerlo a disposición de forma gratuita (especialmente como código abierto) es una excelente manera de participar en la comunidad de Android y / o FOSS. ¿Por qué la gente contribuye a proyectos de código abierto? ¿Por qué la gente contribuye a proyectos de código abierto? El desarrollo de código abierto es el futuro del software. Es genial para los usuarios porque el software de código abierto generalmente está disponible gratis y, a menudo, es más seguro de usar. Pero, ¿qué obliga a los desarrolladores a contribuir con código de forma gratuita? Lee mas . Sin las contribuciones de código abierto, no habría Linux, y sin Linux no habría Android. ¿Es Android realmente de código abierto? ¿Y eso importa? ¿Android es realmente de código abierto? ¿Y eso importa? Aquí exploramos si Android es realmente de código abierto. ¡Después de todo, está basado en Linux! Lea más (o al menos no Android como lo conocemos). ¡Así que considere devolver!
- Aprendizaje : hay algunas formas mejores de entender la plataforma que desarrollarla. Podría ser para la escuela o tu propia curiosidad. Y oye, si puedes ganar un par de dólares al final, mucho mejor.
- Monetización : Por otro lado, tal vez vayas a esto para ganar dinero desde el principio. Mientras que Android una vez fue considerado como el distrito de rentas bajas de la aplicación, esto ha estado cambiando lentamente. Business Insider informó en marzo que se espera que los ingresos de Android superen a iOS por primera vez en 2017.
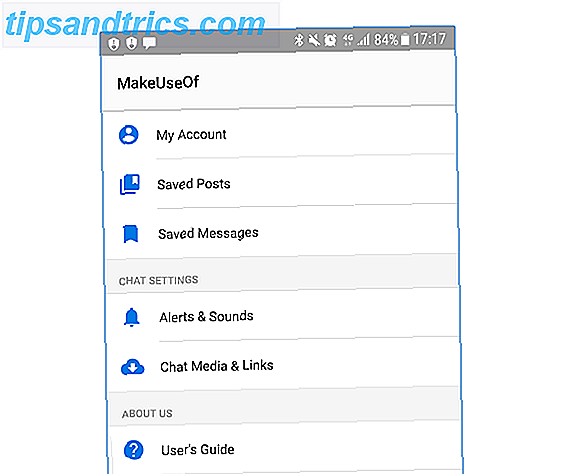
- Complemento : los desarrolladores a menudo crean aplicaciones en general como una forma de promocionar, acceder o complementar un producto o servicio existente, como las aplicaciones complementarias de la consola Obtenga más de su consola con las aplicaciones móviles de Companion Obtenga más de su consola con Companion Mobile Aplicaciones Un dispositivo de juego no es un control remoto terrible, pero tampoco es un gran juego. Una tableta o, en algunos casos, un teléfono inteligente proporciona una mejor manera de acceder a las funciones de la consola. Lea más y la aplicación de MakeUseOf.

Cualquiera que sea tu razón, el desarrollo de aplicaciones pondrá a prueba tus habilidades de diseño, técnicas y lógicas. Y el resultado de este ejercicio (una aplicación útil y funcional para Android) es un gran logro que puede servir como una pieza de cartera.
Hay muchas maneras de crear su aplicación, incluidos diferentes kits de herramientas, lenguajes de programación. Los mejores idiomas para el desarrollo de aplicaciones móviles en 2016 Los mejores idiomas para el desarrollo de aplicaciones móviles en 2016 El mundo del desarrollo de aplicaciones móviles sigue siendo tan sólido como siempre. Si quieres comenzar, ¡no es demasiado tarde! Estos son los idiomas que deberías pensar en aprender. Lea más, y publique las tiendas de Google Play frente a la tienda de aplicaciones de Amazon: ¿cuál es mejor? Google Play frente a la tienda de aplicaciones de Amazon: ¿cuál es mejor? Google Play Store no es su única opción cuando se trata de descargar aplicaciones. ¿Debería intentar probar Amazon Appstore? Lee mas . En un nivel alto, estos se dividen en las siguientes dos categorías.
Apuntar y hacer clic en Aplicaciones
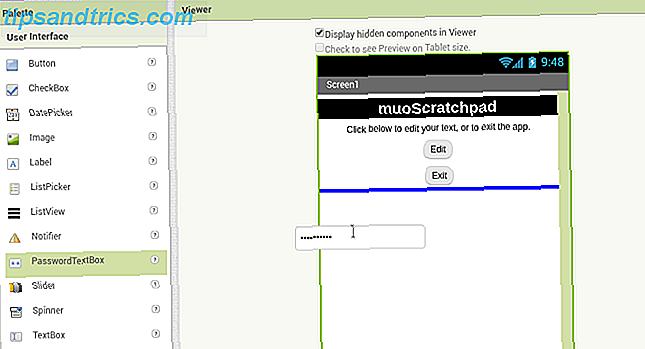
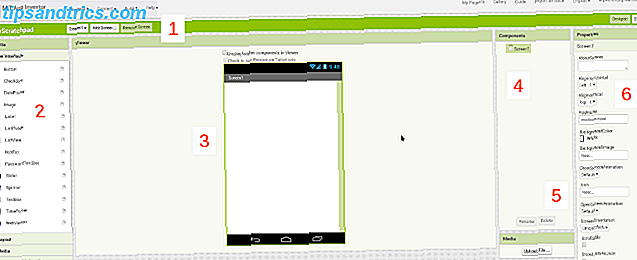
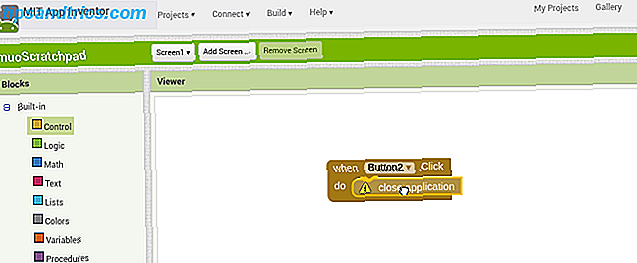
Si eres un completo novato en el desarrollo, existen entornos que te permiten crear una aplicación de Android de la misma manera que crearías una presentación de Powerpoint. Puede seleccionar controles como botones o cuadros de texto, soltarlos en una pantalla (como se muestra en la imagen a continuación) y proporcionar algunos parámetros sobre cómo deben comportarse. Todo sin escribir ningún código.

Este tipo de aplicaciones tienen la ventaja de una curva de aprendizaje superficial. Normalmente puede saltar directamente y al menos comenzar a diseñar su pantalla. También eliminan la complejidad de la aplicación, ya que están diseñados para manejar detalles técnicos (como tipos de objetos o manejo de errores) detrás de las escenas. Por otro lado, esa simplicidad significa que estás a merced del creador de la herramienta en cuanto a las funciones compatibles. Además, muchas de estas herramientas están dirigidas a grandes empresas y pueden ser costosas.
Una excepción es la aplicación web App Inventor de MIT, que es funcional y gratuita. Después de iniciar sesión con una cuenta de Google, puede hacer clic en una aplicación en un par de minutos y obtener una vista previa de ella en su teléfono o mediante un emulador de Android.
Escribir desde cero
La otra opción es escribir su aplicación desde cero. Esto es probablemente diferente de lo que estás imaginando. No es como las películas lo muestran. Hollywood Hacks: Lo mejor y lo peor Hacking en Hollywood Hacks: lo mejor y lo peor Hacking en Hollywood Hollywood y el pirateo no se llevan bien. Si bien el pirateo informático en la vida real es difícil, el pirateo de películas a menudo implica simplemente golpear el teclado como si los dedos estuvieran pasando de moda. Lee mas .
Está escribiendo código de una línea a la vez en archivos fuente, y luego compilándolos. Cómo compilar su propio Kernel de Linux Cómo compilar su propio Kernel de Linux. Compilar su propio núcleo de Linux es una de esas cosas geek, técnicas, ¿no? Ya hemos explicado algunas razones por las que podría querer hacer esto: ¡ahora es el momento de probarlo usted mismo! Lea más en una aplicación ejecutable. Si bien puede sonar aburrido, en realidad, mucho más de su tiempo en programación lo dedica al diseño, o piensa en cómo deberían funcionar las cosas. Pregúntale a la mayoría de los desarrolladores, y ellos dirán que pasan solo un 10-15% de su tiempo ingresando códigos. Por lo tanto, pasará la mayor parte de su tiempo soñando despierto (productivamente) sobre lo que su aplicación debería hacer.

Puedes codificar las aplicaciones de Android de dos maneras diferentes. Los mejores idiomas para el desarrollo de aplicaciones móviles en 2016 Los mejores idiomas para el desarrollo de aplicaciones móviles en 2016 El mundo del desarrollo de aplicaciones móviles sigue siendo tan sólido como siempre. Si quieres comenzar, ¡no es demasiado tarde! Estos son los idiomas que deberías pensar en aprender. Lee mas . La forma "estándar" es escribir aplicaciones en Java, consistentemente uno de los idiomas más populares en el mundo, aunque Google está agregando Kotlin como otra opción. Para aplicaciones de alto rendimiento como juegos, tienes la opción de escribir en un lenguaje "nativo" como C ++. Estas aplicaciones se ejecutan directamente en el hardware de su dispositivo Android, a diferencia de las aplicaciones "normales" basadas en Java que se ejecutan en la máquina virtual de Dalvik. ¿Qué es la máquina virtual de Java y cómo funciona? ¿Qué es la máquina virtual de Java y cómo funciona? Aunque no es estrictamente necesario saber que funciona para programar en Java, es bueno saberlo porque puede ayudarlo a convertirse en un mejor programador. Lee mas . Finalmente, hay formas de "cerrar" aplicaciones web (usando toolkits como Xamarin de Microsoft o Native React de Facebook). 7 Mejores tutoriales gratuitos para Learning React y Making Web Apps 7 Mejores tutoriales gratuitos para aprender Reaccionar y crear aplicaciones web Los cursos gratuitos rara vez son exhaustivo y útil, pero hemos encontrado varios cursos Reaccionar que son excelentes y le ayudarán a comenzar con el pie derecho. Lea más) para distribuirlos como aplicaciones móviles que parecen "nativas".
Mientras que los entornos de desarrollo integrados (IDE) Editores de texto vs IDEs: ¿Cuál es mejor para los programadores? Editores de texto vs. IDEs: ¿Cuál es mejor para los programadores? Elegir entre un IDE avanzado y un editor de texto más simple puede ser difícil. Ofrecemos algunas ideas para ayudarlo a tomar esa decisión. Lea más maneje algunos de los elementos de rutina de la programación, entienda que la curva de aprendizaje para este método es empinada. Cualquiera que sea el idioma que elijas, necesitarás ser versado en sus principios básicos. Invertir esta vez desde el principio es un inconveniente de este método, en el sentido de que no podrá acceder al desarrollo de su aplicación de inmediato. Pero es una ventaja a largo plazo, ya que las habilidades que aprende se pueden aplicar en cualquier otro lugar. Aprende Java Entonces, ¿quieres desarrollar aplicaciones de Android? Así es cómo aprender, ¿quieres desarrollar aplicaciones de Android? He aquí cómo aprender Después de tantos años, uno pensaría que el mercado de los dispositivos móviles está ahora saturado con todas las aplicaciones imaginables para el hombre, pero ese no es el caso. Hay muchos nichos que aún necesitan ... Leer más, y puede desarrollar aplicaciones de escritorio y servidor (incluidas las basadas en la web) además de las aplicaciones de Android.
¿Qué opción es la mejor para su proyecto?
Entonces, ¿qué avenida es la "mejor"? Esto es demasiado subjetivo para responder a todos, pero podemos generalizarlo de la siguiente manera. Si tiene curiosidad pero solo está "jugando", quédese con los creadores de aplicaciones de apuntar y hacer clic. Te ayudarán a eliminar ese picor creativo sin requerir ningún "trabajo de curso". Pero si la idea de ese curso no te asusta, considera tomar el camino más largo y aprender un lenguaje de programación. La inversión se amortizará de muchas otras maneras.
¡Además, considere usar ambos! Los constructores de apuntar y hacer clic son una excelente manera de armar rápidamente un prototipo o "prueba de concepto". Úselos para trabajar con algunos de los detalles (como el diseño y el flujo de la pantalla), ya que son mucho más rápidos para mezclarse en una entorno impulsado por el mouse. Luego vuelva a implementarlos en Java si es necesario para aprovechar su flexibilidad.
Tomaremos precisamente ese enfoque en esta guía. Lo haremos:
- Haga un prototipo de nuestra aplicación, un "scratchpad" que almacenará un poco de texto en un archivo para usted, utilizando App Inventor de MIT.
- Vuelva a implementar esto en Java (con un poco de ayuda de IDE de Android Studio de Google), y luego amplíe la aplicación para que pueda seleccionar entre varios archivos, lo que lo convierte más en un "bloc de notas".
Muy bien, lo suficiente hablando. En la siguiente sección, nos prepararemos para codificar.
Preparándose para crear su aplicación
No se sumerja justo por el momento, primero necesita un poco de conocimiento y algo de software.
Conocimiento que necesitarás
Antes de comenzar a instalar algún software, hay algunos conocimientos que debe tener antes de comenzar. Lo primero y más importante es: "¿Qué se supone que debe hacer?" Esperar hasta que tenga un concepto claro para su aplicación antes de comenzar el desarrollo puede parecer obvio, pero se sorprendería. Así que tómate un tiempo para trabajar en este concepto, incluso tomando notas sobre el comportamiento y dibujando algunas pantallas. ¿Qué es un marco de trabajo del sitio web y cómo puede ayudarte a desarrollar tu sitio web? ¿Qué es un marco de trabajo del sitio web y cómo puede ayudarlo a desarrollar su sitio web? En un nivel técnico, un sitio web moderno no es solo una cosa. Es una sopa compleja de tecnologías que interactúan, como HTML (el marcado que se ve en la página), JavaScript (el idioma que se ejecuta en su navegador, ... Lea más. Primero tenga una imagen relativamente completa de su aplicación.
Luego, mira lo que es posible. Por ejemplo, imagine que la imagen ideal de su aplicación es algo que le permite grabar toda su vida en video para la posteridad. Puede crear una aplicación que capture video. No puede crear uno que almacenará cada momento de su vida en su dispositivo (almacenamiento insuficiente). Sin embargo, puede intentar descargar algo de este almacenamiento en la nube, aunque tomará tiempo desarrollarlo, y eso viene con sus propias limitaciones (¿qué sucede cuando no tiene acceso a la red?). Aquí es donde examinará algunos de los detalles técnicos y puede informar decisiones como si va a codificar desde cero o no.
Por último, vale la pena saber qué hay allí afuera . Si solo busca aprender o contribuir con la comunidad, ¿existe un proyecto de código abierto como el suyo? ¿Podría bifurcar ese proyecto como punto de partida? ¿O aún mejor, desarrolle su mejora y contribuya? Si estás buscando ganar dinero, ¿cómo es tu competencia? Si escribe una sencilla aplicación de reloj despertador y espera ganar un millón de dólares, será mejor que traiga algo especial a la mesa.
Como se discutió, crearemos un scratchpad simple, que recoge y retiene el texto que usted pone en él. Y al hacerlo, romperemos las reglas anteriores, ya que existen muchas aplicaciones para tomar notas en Android, ambas abren 5 Mejores aplicaciones de toma de notas de código abierto para Android 5 Las mejores aplicaciones de toma de notas de código abierto para Android Love software de fuente abierta y quiere tomar notas? Te tenemos cubierto. Leer más y fuente cerrada ¿Cuál es la mejor aplicación de toma de notas gratuita para Android? ¿Cuál es la mejor aplicación de toma de notas gratuita para Android? Si desea tomar notas en su teléfono inteligente o tableta Android, necesita una de estas aplicaciones. Lee mas . Pero imaginemos que se convertirá en una aplicación mucho más compleja más adelante. Tienes que empezar en alguna parte.
Ahora obtendremos algunos de los programas que necesitará.
Preparación para desarrollar con App Inventor
No necesita instalar nada para usar la herramienta App Inventor. Es una aplicación web, y usted accede a ella completamente a través del navegador. Cuando visite el sitio, verá un botón en la esquina superior derecha para Crear aplicaciones. Si actualmente no está conectado a una cuenta de Google, al hacer clic en esto se le dirigirá a una página de inicio de sesión.

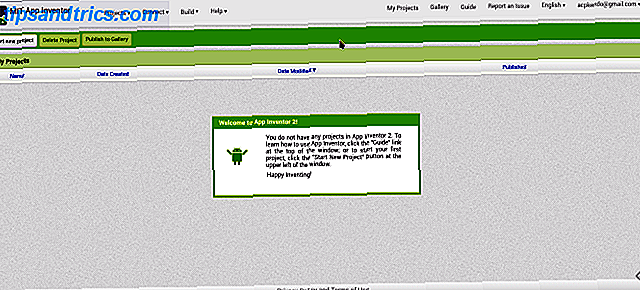
De lo contrario, debe ir directamente a la página Mis proyectos de la aplicación Inventor.

En este punto, considere dónde quiere probar su aplicación. Si eres aventurero, puedes probarlo en tu teléfono o tableta instalando la aplicación Companion desde Play Store. Entonces, ya está todo listo, necesitará un proyecto en ejecución para ver realmente algo en su dispositivo, pero lo veremos más adelante.
Alternativamente, puede usar el emulador para probar su aplicación en su computadora. Descargue e instale el emulador para su sistema operativo desde esta página. La imagen de abajo muestra la instalación de la aplicación en Linux, pero la versión adecuada también debe instalarse sin problemas en Windows o Mac.

Puede iniciar el emulador ejecutando el comando "aiStarter". Esto inicia un proceso en segundo plano Cómo controlar los servicios de inicio de Linux y los demonios Cómo controlar los servicios de arranque de Linux y Daemons Linux ejecuta muchas aplicaciones "en segundo plano" de las que ni siquiera se enteraría. Así es como tomar el control de ellos. Lea más para conectar su emulador (local) al Inventor de aplicaciones (basado en la nube). Los sistemas Windows proporcionarán un acceso directo para él, mientras que se iniciará automáticamente para los usuarios de Mac al iniciar sesión. Los usuarios de Linux necesitarán ejecutar lo siguiente en una terminal:
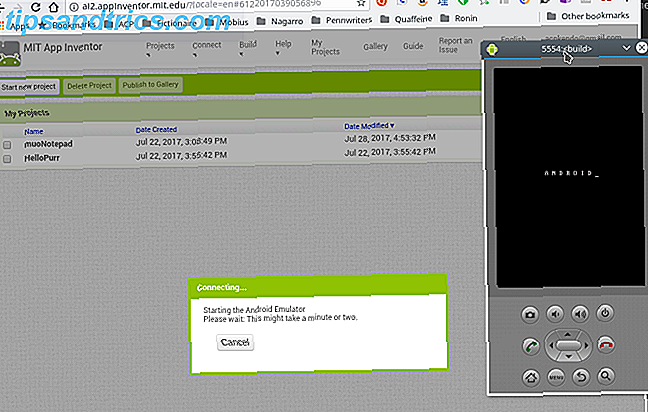
/usr/google/appinventor/commands-for-appinventor/aiStarter & Una vez que se está ejecutando, puede probar la conexión haciendo clic en el elemento Emulador en el menú Conectar . Si ves que el emulador gira (como se muestra en la imagen a continuación), ya puedes continuar.

Instalar Android Studio
Si planea desarrollar algunos programas simples, App Inventor puede ser todo lo que necesite. Pero después de jugar con él durante un tiempo, es posible que te pegues a la pared, o quizás sepas que utilizarás algunas funciones que App Inventor no admite (como la facturación en la aplicación). Para esto, necesitarás tener Android Studio instalado.
Ahora, el entorno de desarrollo oficial sancionado por Google, Android Studio es una versión del IntelliJ IDEA Java IDE de JetBrains. Puede descargar una copia para su sistema operativo desde la página del desarrollador de Android de Google aquí. Los usuarios de Windows y Mac pueden iniciar el instalador usando un archivo EXE o una imagen DMG. Esto es cómo funcionan los instaladores de software en Windows, macOS y Linux. Así funcionan los instaladores de software en Windows, MacOS y Linux. Los sistemas operativos modernos le brindan métodos fáciles para configurar nuevas aplicaciones. Pero, ¿qué sucede realmente cuando ejecuta ese instalador o emite ese comando? Lea más, respectivamente.
Los usuarios de Linux pueden usar el archivo ZIP, descomprimirlo donde quieran y ejecutar Android Studio desde allí (los usuarios de Windows / Mac también pueden hacerlo). De lo contrario, puede usar Ubuntu Make para descargar e instalar el paquete por usted. Si está en la versión más reciente de LTS (16.04 al momento de escribir esto), necesitará agregar el Ubuntu Make PPA ¿Qué es un PPA de Ubuntu y por qué querría usar uno? [Tecnología explicada] ¿Qué es un PPA de Ubuntu y por qué querría usar uno? [Tecnología explicada] Lea más en su sistema para obtener acceso a Android Studio:
sudo add-apt-repository ppa:ubuntu-desktop/ubuntu-make Luego actualiza tu sistema con lo siguiente.
sudo apt update Por último, instale Ubuntu Make con este comando:
sudo apt install umake Una vez instalado, puede dirigir Ubuntu Make para que instale Android Studio por usted con el siguiente comando:
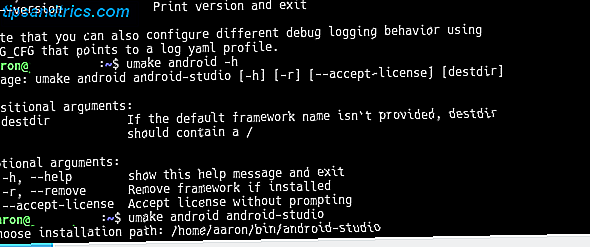
umake android android-studio 
Después de mostrar el acuerdo de licencia, comenzará a descargar e instalar la aplicación base. Una vez que se completa e inicia Android Studio, un asistente lo guiará a través de otros dos pasos.
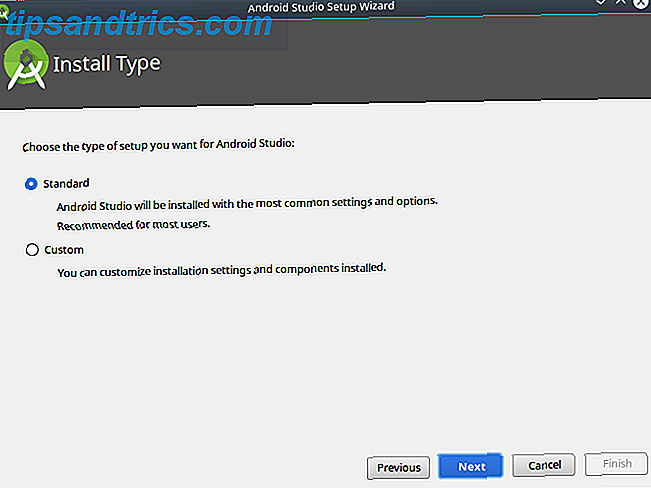
En primer lugar, tendrá la opción de elegir si desea una instalación "Estándar" o algo personalizado. Seleccione la instalación estándar aquí, le permitirá comenzar más rápido.

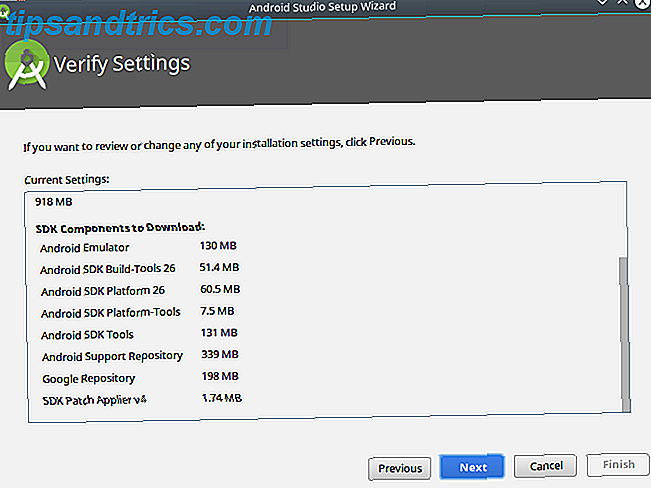
Luego recibirá un mensaje indicando que necesita descargar algunos componentes adicionales, y probablemente le tome algo de tiempo.

Una vez que todo esté instalado, obtendrá una pequeña pantalla de bienvenida que le permitirá crear un nuevo proyecto, abrir uno existente o acceder a su configuración.

Sé que estás listo para ensuciarte las manos. Sin más preámbulos, construyamos algo.
Construyendo un Bloc de notas Android simple
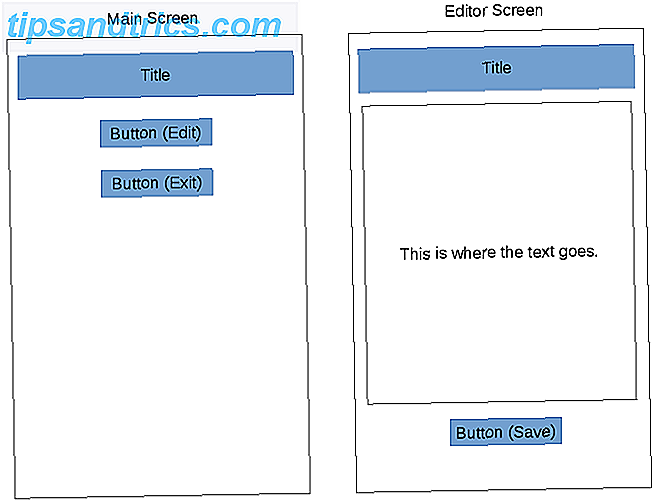
Debido a que (por supuesto) nos sentamos y pensamos en esto antes de saltar, sabemos que nuestra aplicación para Android constará de dos pantallas.
Uno permitirá al usuario "editar ahora" o salir, y el otro hará la edición real. La primera pantalla puede parecer inútil, pero puede ser útil más adelante a medida que agreguemos características. El texto capturado en la pantalla "editar" se guardará en un archivo de texto sin formato, porque el texto sin formato gobierna Todo lo que necesita saber sobre formatos de archivo y sus propiedades Todo lo que necesita saber sobre formatos de archivo y sus propiedades Usamos la palabra archivo de manera intercambiable : música, imagen, hoja de cálculo, presentación de diapositivas, etc. Pero, ¿qué hace que un archivo sea un "archivo"? Probemos y comprendamos esta parte fundamental de la informática. Lee mas . Los siguientes wireframes nos dan un buen punto de referencia (y solo nos llevó 5 minutos acelerar)

En la siguiente sección, lo compilaremos con App Inventor de MIT.
Comenzando con MIT App Inventor
El primer paso es crear un nuevo proyecto. Inicie sesión en App Inventor, luego haga clic en el botón Comenzar nuevo proyecto a la izquierda (también disponible en el menú Proyectos ).

Obtendrá un diálogo para darle un nombre.

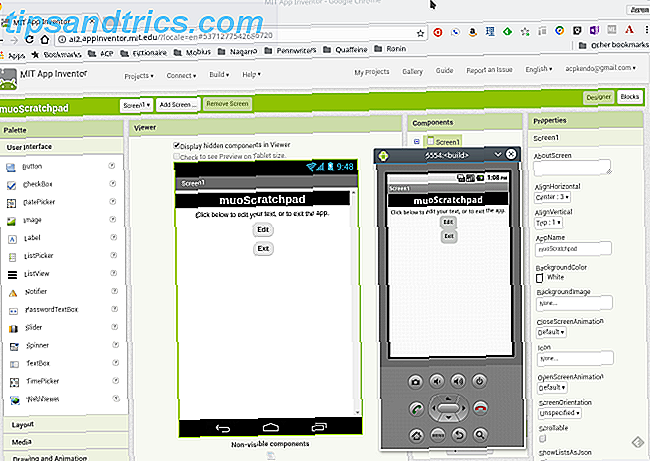
Pero ahora está en la vista Diseñador de la aplicación Inventor, y hay mucho que asimilar. Tomemos un momento para ver cada sección.

- La barra de título en la parte superior muestra su nombre de proyecto ( muoScratchpad ); le permite agregar, eliminar y cambiar entre las pantallas de su aplicación (por ejemplo, la Pantalla 1 ); y alterna entre las vistas Designer Designer y Blocks en la extrema derecha.
- La Paleta de la izquierda contiene todos los controles y widgets que usará. Se dividen en secciones como Interfaz de usuario y Almacenamiento ; Usaremos ambos en nuestra aplicación. Veremos cómo la Paleta contiene diferentes elementos en la vista de Bloques .
- The Viewer te muestra lo que estás construyendo en la moda WYSIWYG.
- Componentes es una lista de elementos que forman parte de la pantalla actual. A medida que agregue botones, cuadros de texto, etc., aparecerán aquí. Algunos elementos "ocultos", como referencias a archivos, también se mostrarán aquí, aunque en realidad no forman parte de la interfaz de usuario.
- La sección Medios le permite cargar activos que usará en su proyecto, como imágenes o clips de sonido. (No necesitaremos este).
- Finalmente, el panel Propiedades le permite configurar el widget seleccionado actualmente. Por ejemplo, si está seleccionando un widget de imagen, puede cambiar su altura y ancho.
Presentando su primera pantalla: "Pantalla principal"
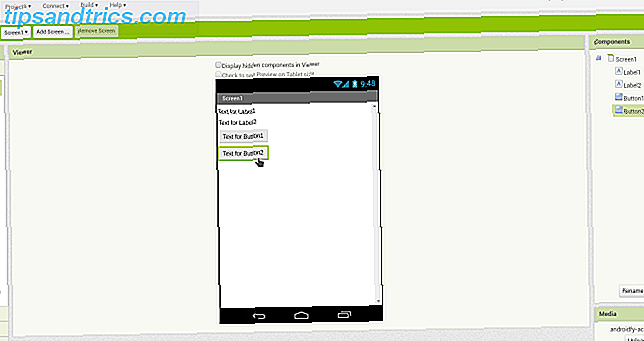
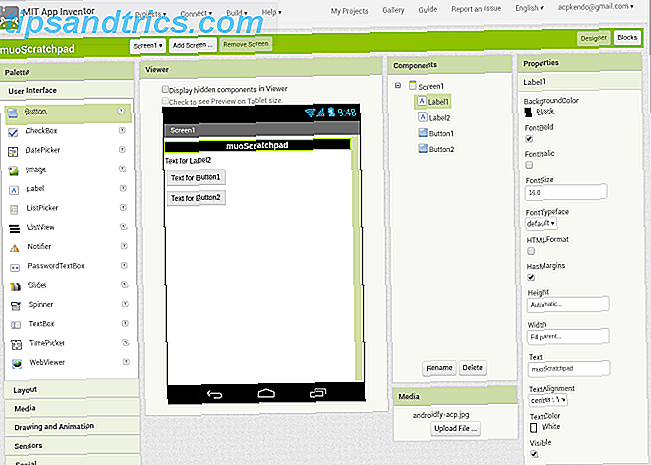
Vamos a poner juntos el diseño de la pantalla "principal" en Designer antes de continuar. Al mirar el boceto, necesitaremos una etiqueta para el nombre de la aplicación, una línea de texto de ayuda, un botón para pasar a la pantalla "editar" y un botón para salir. Puede ver que la paleta de la interfaz de usuario tiene todos los elementos que necesitamos: dos etiquetas y dos botones . Arrástrelos a una columna vertical en la parte superior de la pantalla.

A continuación, configuraremos cada uno. Para las etiquetas, puede establecer elementos como el texto, el color de fondo y la alineación. Centraremos ambas etiquetas pero estableceremos el fondo del nombre de la aplicación en negro con texto blanco.

Es hora de ver cómo se ve realmente en un dispositivo. Cuando estés construyendo cosas, hazlo en pequeños pasos. No puedo enfatizar esto lo suficiente.

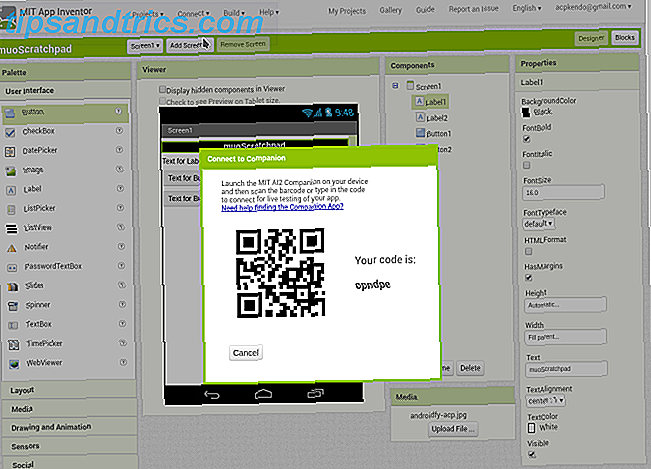
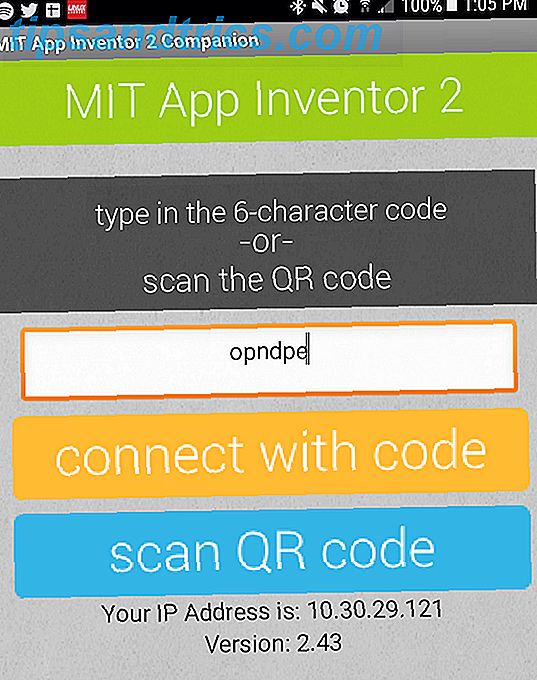
No construyas una gran lista de cosas en tu aplicación de una sola vez, porque si algo se rompe, lleva mucho tiempo averiguar por qué. Si está buscando probar en un teléfono real, puede iniciar su aplicación AI2 Companion y conectarse a App Inventor con el código QR o el código de seis caracteres proporcionado.

Para obtener una vista previa con el emulador, asegúrese de haber iniciado el programa aiStarter descrito anteriormente, luego seleccione nuevamente el elemento Emulador desde el menú Conectar . De cualquier manera, después de una breve pausa, debería ver la aplicación como un cachorro, con aspecto similar al que tiene en el visor (el diseño real puede depender de las dimensiones de su dispositivo y emulador).

Dado que el título se ve bien, cambiemos también el texto de los demás y alinéelos en el centro (esta es una propiedad de la pantalla, AlignHorizontal, no el texto / botones). Ahora puedes ver uno de los aspectos más geniales de App Inventor: ¡todos tus cambios se realizan en tiempo real! Puede ver el cambio de texto, los botones ajustar su alineación, etc.
Haciéndolo funcional
Ahora que el diseño está hecho, agreguemos algunas funcionalidades. Haga clic en el botón Bloques en la esquina superior izquierda. Verá un diseño similar al de la vista de Diseñador, pero tendrá algunas opciones diferentes organizadas en categorías. Estos son conceptos de programación en lugar de controles de interfaz, pero al igual que la otra vista, usará arrastrar y soltar para juntarlos como parte de su aplicación.

La Paleta izquierda contiene categorías como Control, Texto y Variables en la categoría "Incorporado". Los bloques en esta categoría representan funciones que ocurrirán en gran medida detrás de escena, como los elementos matemáticos que pueden realizar cálculos. A continuación hay una lista de los elementos en su (s) pantalla (s), y los bloques disponibles aquí afectarán esos elementos. Por ejemplo, al hacer clic en una de nuestras Etiquetas, se muestran los bloques que pueden cambiar el texto de esa etiqueta, mientras que los Botones tienen bloques para definir lo que sucede cuando se hace clic en ellos.
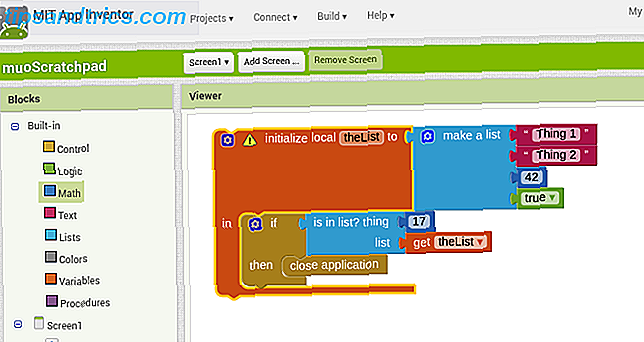
Además de su categoría (representada por el color), cada bloque también tiene una forma que representa su propósito. Estos se pueden dividir aproximadamente de la siguiente manera:
- Puede pensar en elementos con un gran espacio en el centro, como el bloque "si-luego" que se muestra arriba, como los que manejan eventos . Cuando ocurre algo dentro de la aplicación, las otras cosas dentro de esa brecha se ejecutarán.
- Los bloques planos con conectores son una de dos cosas. Las primeras son las declaraciones, que son el equivalente de los comandos, los elementos que encajarán en los flujos anteriores. En el ejemplo anterior, hacer un bloque de lista es una declaración, al igual que cerrar la aplicación .
- La otra opción son las expresiones, que difieren solo ligeramente de las declaraciones. Donde una declaración podría decir "establecer esto en '42'", una expresión sería algo así como "agregar 22 a 20 y darme el resultado de vuelta". En lo anterior, está en lista es una expresión que se evaluará como verdadera o falso. Las expresiones también son bloques planos, pero es probable que tengan una pestaña en el lado izquierdo y una muesca en el lado derecho.
- Por último, los valores incluyen números ("17" y "42" arriba), cadenas de texto ("Cosa 1" y "Cosa 2"), o verdadero / falso. Por lo general, solo tienen una pestaña a la izquierda, ya que son algo que usted proporciona a una declaración o expresión.
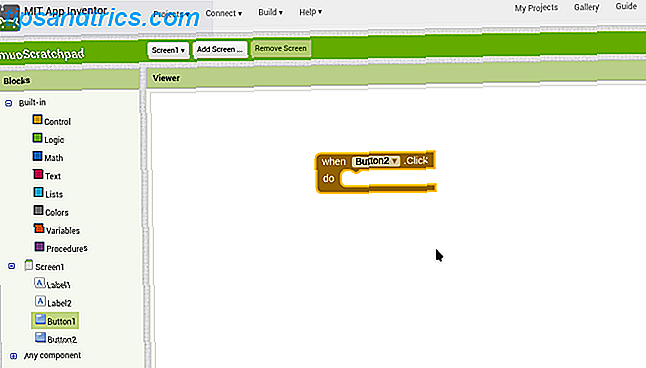
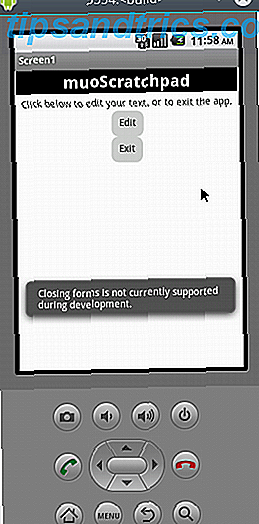
Sin dudas puede revisar todas las guías y tutoriales de App Inventor. Sin embargo, está diseñado para que usted simplemente comience a hacer clic y (literalmente) vea qué le queda. En nuestra página inicial, tenemos dos elementos que necesitan atención (los Botones), así que veamos qué podemos hacer. Uno de estos (Button2) cerrará la aplicación cuando se haga clic. Dado que esto es una interacción con el botón. Podemos verificar los Bloques de Botones y encontrar que hay uno que comienza cuando Button2.click (o cuando se hace clic en el Botón 1). Esto es exactamente lo que queremos, así que arrastraremos esto al visor.

Ahora cuando se hace clic, queremos que la aplicación se cierre, lo que suena como una función general de flujo de aplicaciones. Echando un vistazo a la sección > Control incorporado, de hecho vemos un bloque de aplicación cerrado . Y arrastrándolo a la brecha en el primer bloque, hace clic en su lugar. ¡Éxito!

Ahora cuando haces clic en el botón, la aplicación se cerrará. Probémoslo en el emulador. Nos muestra un error que indica que el cierre de la aplicación no se admite en el entorno de desarrollo, ¡pero ver esto significa que funciona!

Construyendo la Segunda Pantalla: Pantalla del Editor
Ahora volvamos nuestra atención a Button1.
Se supone que debe abrir nuestro editor, ¡así que será mejor que se asegure de que exista el editor! Volvamos al Diseñador y creamos una nueva pantalla con la misma Etiqueta que la primera pantalla, un TextBox (configurado para "llenar el elemento principal" para Ancho, 50% para Alto y con Multilínea habilitada) para contener nuestro contenido, y otro Botón (etiquetado como "Guardar"). ¡Ahora comprueba ese diseño en el emulador!
Antes de seguir adelante, sabemos que querremos esconder el contenido del TextBox, que suena como Almacenamiento . Efectivamente, hay un par de opciones allí.
De estos, File es el más sencillo, y dado que queremos texto sin formato, estará bien. Cuando pones esto en el Visor, notarás que no aparece. El archivo es un componente no visible, ya que funciona en segundo plano para guardar el contenido en un archivo en el dispositivo. El texto de ayuda le da una idea de cómo funciona esto, pero si desea que estos elementos sean visibles, simplemente marque la casilla de verificación Mostrar componentes ocultos en el Visor .
Cambia a la vista de Bloques ahora - es hora de programar. El único comportamiento que necesitamos es cuando se hace clic en el botón "Guardar", así que tomaremos nuestro cuando Button1.haga clic en Bloquear. Aquí es donde App Inventor realmente comienza a brillar.
Primero, guardaremos el contenido de TextBox cogiendo el bloque File1.saveFile de la llamada y proporcionándole el texto que queremos (usando TextBox1.text de TextBox1, que recupera su contenido) y un archivo para almacenarlo (solo proporcione una ruta y nombre de archivo con un Bloque de texto: la aplicación creará el archivo si no existe).
Vamos a configurar también la pantalla para cargar el contenido de este archivo cuando se abra ( Editor> cuando Editor.initialize Bloque). Debería llamar a File1.ReadFrom, que apunta a nuestro nombre de archivo. Podemos capturar el resultado de leer el archivo de texto usando File> when File1.GotText, asignar ese contenido al TextBox usando el TextBox> establecer TextBox.Text para bloquear, y darle el valor de obtener texto . Por último, después de guardar, queremos un clic de Button1 para enviarnos de vuelta a la pantalla principal (un bloque de pantalla cerrada ).
El último paso es volver a la pantalla principal y programar el primer botón. Queremos que nos envíe a la pantalla Editor, lo cual es pan comido con el Control> abrir otro bloque de pantalla, especificando "Editor".
¿Que viene despues?
Ahora que tienes algo que funciona, ¿qué viene después? Para mejorarlo, por supuesto! App Inventor le da acceso a una amplia gama de funcionalidades de Android. Más allá de las pantallas simples que acabamos de crear, puede agregar a su aplicación capacidades que incluyen reproducción multimedia, envío de textos o incluso una vista web en vivo.
Una de las primeras mejoras que se viene a la mente es la capacidad de seleccionar entre varios archivos. Pero una rápida búsqueda en Internet revela que esto requiere una piratería suprema en App Inventor. Si queremos esta característica, necesitaremos profundizar en Java y el entorno de Android Studio.
Desarrollo en Java con Android Studio
Las secciones a continuación describirán, en un nivel muy alto, el desarrollo de nuestra aplicación scratchpad en Java. Vale la pena repetirlo nuevamente: si bien puede pagar grandes dividendos en el futuro, aprender Java y Android Studio requiere una importante inversión de tiempo.
Así que no habrá tanta explicación de lo que significa el código a continuación, ni debería preocuparse demasiado por ello. Enseñar Java está más allá del alcance de este artículo. Lo que haremos es examinar qué tan cerca está el código de Java de las cosas que ya hemos construido en App Inventor.
Comience por activar Android Studio y seleccione la opción Iniciar nuevo proyecto Android Studio . Serás guiado a través de un asistente que te preguntará un par de cosas. La primera pantalla le pide un nombre para su aplicación, su dominio (esto es importante si se envía a la tienda de aplicaciones, pero no si solo está desarrollando para usted), y un directorio para el proyecto.
En la pantalla siguiente, configurará la versión de Android. Una guía rápida para las versiones y actualizaciones de Android [Android] Una guía rápida para las versiones y actualizaciones de Android [Android] Si alguien le dice que está ejecutando Android, no están diciendo todo lo que piensas A diferencia de los principales sistemas operativos de computadora, Android es un sistema operativo amplio que cubre numerosas versiones y plataformas. Si desea ... Leer más para orientar. Seleccionar una versión más reciente le permitirá incluir las características más nuevas de la plataforma, pero podría excluir a algunos usuarios cuyos dispositivos no están actualizados. Esta es una aplicación simple, así que podemos seguir con Ice Cream Sandwich.
A continuación, seleccionaremos la actividad predeterminada para nuestra aplicación. Las actividades son un concepto central en el desarrollo de Android, pero para nuestros propósitos, podemos definirlas como pantallas. Android Studio tiene un número que puede seleccionar, pero comenzaremos con uno en blanco y lo crearemos nosotros mismos. La pantalla después de eso te permite darle un nombre.
Una vez que se inicie el nuevo proyecto, tómese un momento para familiarizarse con Android Studio.
- La barra de herramientas superior tiene botones para una amplia variedad de funciones. El que es más importante para nosotros es el botón Ejecutar, que construirá la aplicación y la lanzará en el emulador. (Adelante, pruébalo, se compilará muy bien). Hay otros como Save and Find, pero funcionan a través de los atajos de teclado que todos estamos acostumbrados (Ctrl + S y Ctrl + F, respectivamente).
- El panel izquierdo del proyecto muestra el contenido de su proyecto. Puede hacer doble clic en estos para abrirlos y editarlos.
- La región central es tu editor. Dependiendo de lo que esté editando, esto puede estar basado en texto o en gráficos, como veremos en un momento. Esto también puede mostrar otros paneles, como el panel Propiedades de la derecha (de nuevo, como App Inventor).
- Los bordes derecho e inferior tienen una selección de otras herramientas que aparecerán como paneles cuando se seleccionen. Hay cosas como un terminal para ejecutar programas de línea de comando y control de versiones, pero la mayoría de estos no son importantes para un programa simple.
Portar la pantalla principal a Java
Comenzaremos reconstruyendo el scratchpad en Java. Mirando nuestra aplicación anterior, podemos ver que para la primera pantalla, necesitamos una etiqueta y dos botones.
En años pasados, crear una interfaz de usuario en Android fue un proceso laborioso que involucraba XML hecho a mano. Hoy en día, lo haces gráficamente, como en App Inventor. Cada una de nuestras actividades tendrá un archivo de diseño (hecho en XML) y un archivo de código (JAVA).
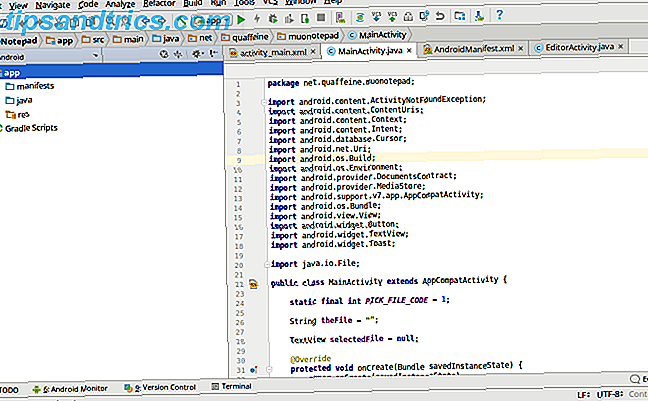
Haga clic en la pestaña "main_activity.xml" y verá la siguiente pantalla (muy similar a Designer). Podemos usarlo para arrastrar y soltar nuestros controles: una vista de texto (como una etiqueta) y dos botones .
Vamos a conectar el botón de Salida . Necesitamos crear un botón en el código, así como gráficamente, a diferencia de App Inventor que maneja esa contabilidad para nosotros.
Pero al igual que AI, la API de Android de Android utiliza el concepto de "onClickListner". Reacciona cuando un usuario hace clic en un botón como nuestro viejo amigo el bloque "when Button1.click". Usaremos el método "finish ()" para que cuando el usuario haga clic, la aplicación salga (recuerde, intente esto en el emulador cuando haya terminado).
Agregar la pantalla del editor
Ahora que podemos cerrar la aplicación, volveremos a rastrear nuestros pasos. Antes de conectar el botón "Editar", hagamos la actividad del editor (pantalla). Haga clic con el botón derecho en el panel Proyecto y seleccione Nuevo> Actividad> Actividad vacía y asígnele el nombre "Actividad Editor" para crear la nueva pantalla.
Luego creamos el diseño del Editor con EditTextBox (donde irá el texto) y un Botón. Ajuste las propiedades de cada uno a su gusto.
Ahora cambie al archivo EditorActivity.java. Codificaremos algunas funciones similares a lo que hicimos en App Inventor.
Uno creará el archivo para almacenar nuestro texto si no existe, o leerá su contenido si lo hace. Un par de líneas creará EditTextBox y cargará nuestro texto en él. Por último, un poco más de código creará el Botón y su onClickListener (que guardará el texto en el archivo, luego cerrará la Actividad).
Ahora cuando lo ejecutemos en el emulador, veremos lo siguiente:
- Antes de ejecutarse, no hay ninguna carpeta en "/ storage / emulated / 0 / Android / data / [your domain and project name] / files", que es el directorio estándar para datos específicos de la aplicación.
- En la primera ejecución, la pantalla principal aparecerá como se esperaba. Todavía no hay ningún directorio como el anterior, ni nuestro archivo de scratchpad.
- Al hacer clic en el botón Editar, se crea el directorio, al igual que el archivo.
- Al hacer clic en Guardar, cualquier texto ingresado se guardará en el archivo. Puede confirmar abriendo el archivo en un editor de texto.
- Al hacer clic en Editar nuevamente, verá el contenido anterior. Cambiarlo y hacer clic en Guardar lo almacenará, y haciendo clic en Editar nuevamente lo recordará. Etcétera.
- Al hacer clic en Salir, la aplicación finalizará.
Mejora de la aplicación: seleccione su archivo de almacenamiento
Ahora tenemos una versión funcional de nuestro bloc de notas original de App Inventor. Pero lo portamos a Java para mejorarlo. Vamos a incluir la posibilidad de seleccionar entre varios archivos en ese directorio estándar. Una vez que hagamos esto, realmente haremos que este sea más un bloc de notas que solo un bloc de notas, así que crearemos una copia del proyecto actual usando las instrucciones aquí.
Utilizamos una intención de Android para llamar a nuestra actividad de editor desde la principal, pero también son una forma conveniente de llamar a otras aplicaciones. Al agregar un par de líneas de código, nuestro Intent enviará una solicitud de aplicaciones de administrador de archivos. Los 7 Mejores Exploradores de Archivos Gratuitos para Android Los 7 Mejores Exploradores de Archivos Gratuitos para Android Hay una gran cantidad de aplicaciones de administración de archivos y exploración de archivos para Android., pero estos son los mejores Lee más para responder. Esto significa que podemos eliminar una buena parte del código para verificar la creación del archivo, ya que el Intención solo nos permitirá navegar / seleccionar uno que realmente exista. Al final, nuestra Actividad de Editor permanece exactamente igual.
Obtener nuestra intención de devolvernos un String (objeto de texto de Java) que podemos incluir en nuestro Intento fue un desafío. Afortunadamente, cuando se trata de programar preguntas, Internet es tu amigo. Una búsqueda rápida nos brinda un par de opciones, incluido un código que podemos pegar en nuestra aplicación.
Y con este pequeño cambio y un poco de código prestado, podemos usar una aplicación de navegador de archivos / administrador en el dispositivo para seleccionar el archivo para almacenar nuestro contenido. Ahora que estamos en el "modo de mejora", es fácil encontrar un par de mejoras más útiles:
- Podemos elegir entre los archivos existentes, pero por el momento, eliminamos nuestra instalación para crearlos . Necesitaremos una función para que el usuario proporcione un nombre de archivo, luego cree y seleccione ese archivo.
- Podría ser útil hacer que nuestra aplicación responda a las solicitudes de "Compartir", por lo que podría compartir una URL del navegador y agregarla a uno de sus archivos de notas.
- Estamos lidiando con texto sin formato aquí, pero el contenido más completo con imágenes y / o formatos es bastante estándar en este tipo de aplicaciones.
Con la capacidad de acceder a Java, ¡las posibilidades son infinitas!
Distribuyendo su aplicación
Ahora que su aplicación está completa, la primera pregunta que deberá hacerse es si desea distribuirla. Tal vez haya creado algo tan personal y personalizado que parece que no sería adecuado para nadie más. Pero te insto a que no pienses de esa manera. Es probable que se sorprenda de lo útil que es para los demás; si nada más, es al menos una experiencia de aprendizaje que muestra lo que un nuevo codificador puede hacer.
Pero incluso si decide quedarse con su nueva creación, necesitará algunos de los pasos a continuación para instalarla en su dispositivo. Así que aprendamos a empaquetar su aplicación para compartirla en el formulario de código fuente y en un paquete instalable.
Distribución de código fuente
Independientemente del método que haya utilizado hasta este momento, ha estado modificando el código de calorías en el camino.
Si bien App Inventor hace un buen trabajo ocultando el código real detrás de las escenas, los bloques y los widgets UI que has estado moviendo representan código. Y el código fuente es una forma perfectamente válida de distribuir software, como puede atestiguar la comunidad de código abierto. Esta es también una gran manera de involucrar a otros en su aplicación, ya que pueden tomar lo que han hecho y aprovecharlo.
Obtendremos el código fuente de ambos entornos en un formato estructurado. Entonces, o bien alguien (incluido nosotros) puede importarlo fácilmente al mismo programa y ponerse en marcha rápidamente.
Exportar origen desde App Inventor
Para exportar desde App Inventor, es una simple cuestión de abrir su proyecto, luego, en el menú Proyectos, seleccione Exportar proyecto seleccionado (.aia) a mi computadora .
Esto descargará el archivo .AIA antes mencionado (presumiblemente, "archivo de la aplicación Inventor"). Pero esto es de hecho un archivo ZIP; intente abrirlo en su administrador de archivos favorito para inspeccionar su contenido.
Tenga en cuenta que los contenidos de la carpeta appinventor / ai_ [su identificación de usuario] / [nombre del proyecto] son un archivo SCM y BKY. Esta no es la fuente JAVA que vimos en Android Studio, por lo que no podrá abrirla en ningún entorno de desarrollo anterior y compilarla. Sin embargo, usted (u otra persona) puede volver a importarlos en App Inventor.
Archivo de origen de Android Studio
Sacar su proyecto de Android Studio en un formato de archivo es tan fácil como comprimir la carpeta del proyecto. Luego muévala a una nueva ubicación y ábrela desde el elemento Archivo> Abrir habitual en el menú principal.
Android Studio leerá la configuración de su proyecto ( workspace.xml ) y todo debería ser como era antes.
Vale la pena señalar que al archivar toda esa carpeta se incluirán algunos fragmentos, específicamente los archivos de la última compilación de su programa.
Estos se borrarán y se regenerarán durante la próxima compilación, por lo que no son necesarios para mantener la integridad de su proyecto. Pero tampoco le duelen, y es más fácil (especialmente para los desarrolladores principiantes) no empezar a rebuscar sobre qué carpetas deberían aparecer y cuáles no. Es mejor tomar todo el asunto en lugar de perder algo que necesita más adelante.
Distribución de paquetes de Android
Si quieres darle una copia de tu aplicación a alguien solo para probarla, un archivo APK es tu mejor opción. El formato de paquete estándar de Android debe ser familiar para aquellos que han salido de Play Store para obtener software.
Obtenerlos es tan fácil como archivar la fuente en ambos programas. Luego, puede publicarlo en un sitio web (como F-Droid) o entregárselo a amigos para que le den su opinión. Esto lo convierte en una gran prueba beta para las aplicaciones que pretende vender más adelante.
Creando una APK en App Inventor
Dirígete al menú Generar y selecciona la aplicación (guardar .apk en mi computadora) elemento. La aplicación comenzará a compilarse (como lo demuestra una barra de progreso), y una vez que se complete, obtendrá un diálogo para guardar el archivo APK. Ahora puede copiar y enviarlo al contenido de su corazón.
Para instalar la aplicación, los usuarios necesitarán permitir instalaciones de software de terceros en la configuración del dispositivo como se describe aquí ¿Es seguro instalar aplicaciones de Android de fuentes desconocidas? ¿Es seguro instalar aplicaciones de Android de fuentes desconocidas? Google Play Store no es su única fuente de aplicaciones, pero ¿es seguro buscar en otro lugar? Lee mas .
Creando una APK en Android Studio
Crear un paquete de Android es igual de fácil en Android Studio. En el menú Generar, selecciona Build APK . Una vez que se completa la construcción, un mensaje de notificación le dará un enlace a la carpeta en su computadora que contiene la aplicación.
Distribución de Google Play
Establecerse como desarrollador de Google es un proceso un tanto largo. Aunque deberías considerarlo una vez que tengas algo de experiencia, no es algo que tengas que abordar de inmediato.
En primer lugar, tiene una tarifa de registro de $ 25. También tiene una serie de detalles técnicos que son algo difíciles de cambiar en un momento posterior. Por ejemplo, deberá generar una clave criptográfica para firmar sus aplicaciones, y si alguna vez la pierde, no podrá actualizar la aplicación.
Pero a un alto nivel, hay tres procesos principales que debes hacer para que tu aplicación entre en Play Store:
- Registrarse como desarrollador: puede configurar su perfil de desarrollador (basado en una cuenta de Google) en esta página. El asistente lo guiará por un proceso de registro bastante sencillo, que incluye la tarifa de $ 25 mencionada anteriormente.
- Prepare la aplicación para la tienda: las versiones de emulador de la aplicación que ha estado probando también son versiones de depuración . Esto significa que tienen muchos códigos adicionales relacionados con la solución de problemas y el registro que no son necesarios, e incluso pueden representar un problema de privacidad. Antes de publicar en la Tienda, deberá generar una versión de lanzamiento siguiendo estos pasos. Esto incluye la firma de su aplicación con la clave criptográfica que mencionamos anteriormente.
- Configure su infraestructura: también deberá configurar la página de la Tienda para su aplicación. Google proporciona una lista de consejos para configurar una lista que le permitirá instalar (¡y vender!). Su infraestructura también puede incluir servidores con los que su aplicación se sincronizará.
- Por último, si quieres que te paguen, necesitarás un perfil de pago. Este es uno de esos detalles únicos, así que asegúrese de saber cómo encajarán todas las cosas antes de seguir adelante.
Resumen y Lecciones Aprendidas
Hemos llegado al final de la guía. Esperemos que esto haya despertado su interés en el desarrollo de Android y le haya dado cierta motivación para tomar su idea y desarrollarla realmente. Pero antes de bajar la cabeza y comenzar a construir, veamos algunas de las lecciones clave que aprendimos en las secciones anteriores.
- Buscamos dos caminos para hacer su aplicación: constructores de apuntar y hacer clic y codificación desde cero en Java. El primero tiene una curva de aprendizaje más baja y ofrece una variedad justa (aunque limitada) de funcionalidad. El segundo te permite construir casi todo lo que se te ocurra y ofrece beneficios más allá del desarrollo de Android, pero lleva más tiempo aprender.
- Mientras que cada uno tiene sus pros y sus contras, ¡puedes usar ambos caminos! Los entornos de apuntar y hacer clic ofrecen un cambio rápido para prototipar su aplicación, mientras que el segundo le permite reconstruirlo para una mejora a largo plazo.
- Si bien es tentador comenzar directamente a trabajar en la aplicación, te alegrará mucho más tarde si dedicas algo de tiempo a diseñar tu aplicación, incluidos bocetos de la interfaz y / o documentación informal sobre sus funciones. Esto también puede ayudarlo a determinar si uno o ambos de los métodos anteriores son buenas opciones.
- Una manera fácil de comenzar a desarrollar es diseñar los elementos de la interfaz de usuario, luego "conectarlos" programando su funcionalidad. Mientras que los desarrolladores experimentados pueden comenzar a codificar los componentes de "fondo", para los novatos, ayuda a poder visualizar todo.
- Al sumergirse en el código, no tema buscar en la web las respuestas. Ejecutar una búsqueda en Google con un par de palabras clave y un "ejemplo de código" al final le dará algunos buenos resultados.
- Mientras construyes, prueba tu trabajo un poco a la vez. De lo contrario, será muy difícil determinar cuál de las acciones de las últimas dos horas rompió su aplicación.
Con esto en mente, ingrese y comience a hacer realidad sus sueños de desarrollo de aplicaciones. Y si decide ensuciarse las manos, díganos cómo va en los comentarios (nos encantan los enlaces a capturas de pantalla, por cierto). ¡Feliz construcción!