Durante las últimas semanas, entregué el control de la iluminación ambiental en mi estudio a los espectadores durante la transmisión en vivo de Technophilia Podcast. Aquí puede ver los resultados de eso en el episodio grabado. Hoy, pensé que voy a explicar exactamente cómo lo logré usando un poco de JavaScript, procesamiento y un Arduino . El método que voy a delinear no requiere un blindaje Ethernet para su Arduino, y le proporcionaré muestras de código completo para que usted también use.
Durante las últimas semanas, entregué el control de la iluminación ambiental en mi estudio a los espectadores durante la transmisión en vivo de Technophilia Podcast. Aquí puede ver los resultados de eso en el episodio grabado. Hoy, pensé que voy a explicar exactamente cómo lo logré usando un poco de JavaScript, procesamiento y un Arduino . El método que voy a delinear no requiere un blindaje Ethernet para su Arduino, y le proporcionaré muestras de código completo para que usted también use.
Requisitos:
- Arduino
- Luces para controlar el circuito apropiado en el Arduino; vea mi tutorial de luz de fondo ambiental Cree su propia iluminación ambiental dinámica para un centro multimedia Cree su propia iluminación ambiental dinámica para un centro multimedia Si ve muchas películas en su PC o centro de medios, estoy seguro de que se ha enfrentado al dilema de la iluminación ; ¿Apagas completamente todas las luces? ¿Los mantienes en pleno funcionamiento? O ... Lea más de la semana pasada para un diagrama de circuito y desglose de componentes.
- Software de procesamiento en su PC o Mac
- Sitio web de alojamiento Las diversas formas de alojamiento de sitios web explicadas [Tecnología explicada] Las diversas formas de alojamiento de sitios web explicadas [Tecnología explicada] Leer más
- Habilidades básicas de codificación con JavaScript y PHP, aunque proporcionaré el código completo que puede personalizar.
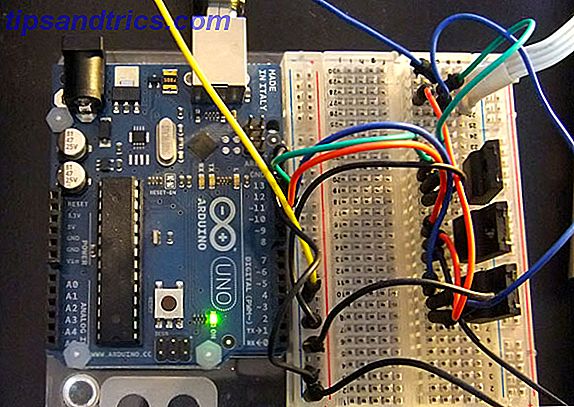
Configuración de Arduino
Primero, refiérase al tutorial de las últimas semanas para el lado Arduino de las cosas Cree su propia iluminación ambiental dinámica para un centro multimedia Cree su propia iluminación ambiental dinámica para un centro multimedia Si ve muchas películas en su PC o centro de medios, Estoy seguro de que se ha enfrentado al dilema de la iluminación; ¿Apagas completamente todas las luces? ¿Los mantienes en pleno funcionamiento? O ... Leer más; el código que vamos a utilizar es idéntico, ya que estoy usando el mismo circuito de control de tira de LED RGB, así que no lo repetiré aquí. Para resumir, Arduino leerá los valores RGB de la conexión serie USB a la computadora. 
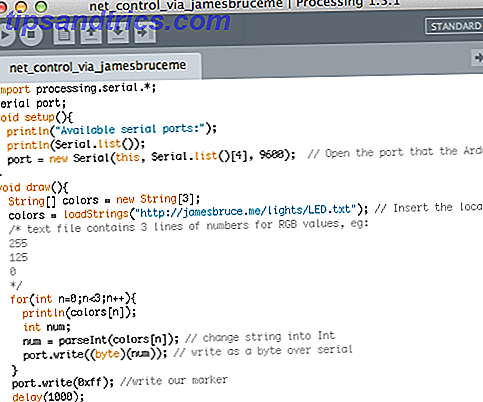
Aplicación de procesamiento
La aplicación de procesamiento que vamos a utilizar es muy simple (PASTEBIN); utiliza una función básica loadStrings () para leer un archivo de texto almacenado en una dirección web remota; en este caso he usado http://jamesbruce.me/lights/LED.txt . Cree un archivo de texto de ejemplo en su servidor web para probar esto, y ajuste en consecuencia. El archivo de texto debe ser solo 3 líneas de valores para R, G y B.  También deberá cambiar el puerto serie a cualquier dispositivo USB al que esté conectado. Como antes, lo primero que hará la aplicación es mostrar una lista de puertos serie a la consola: verifique que sea el correcto y vuelva a ejecutarlo. Su tira de LED Arduino debe iluminarse con los valores aleatorios que haya agregado al archivo de texto.
También deberá cambiar el puerto serie a cualquier dispositivo USB al que esté conectado. Como antes, lo primero que hará la aplicación es mostrar una lista de puertos serie a la consola: verifique que sea el correcto y vuelva a ejecutarlo. Su tira de LED Arduino debe iluminarse con los valores aleatorios que haya agregado al archivo de texto.
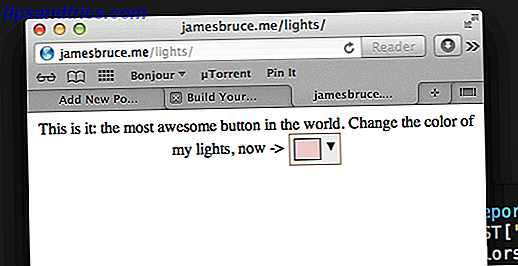
Arduino Web Control
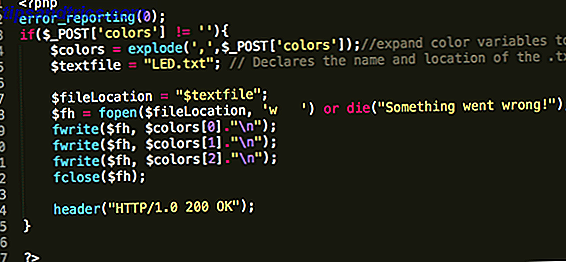
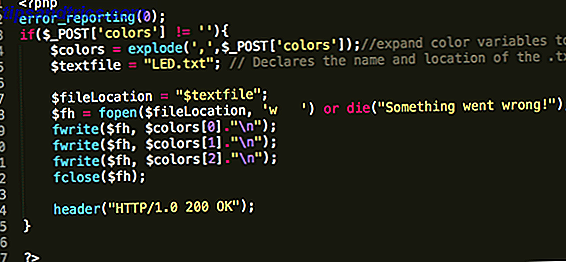
En el lado del control web, elegí un plugin jQuery de selector de color simple llamado Spectrum; hay otros por ahí, pero sentí que esto era tan simple como era necesario y también funciona con un toque en un móvil, mientras que otros que intenté no funcionarían. Coloque los archivos spectrum.js y spectrum.css en el mismo directorio que todo lo demás (hice un subdirectorio / lights en mi servidor para mantener todo limpio).  Utilizaremos PHP para mostrar el control web y para manejar la escritura del archivo LED.txt si las variables se dan en la solicitud POST. Cuando el usuario visita esta página y elige un color, envía una solicitud AJAX con las variables de color nuevamente. Esto mantiene todo el contenido dentro de un archivo. El PHP / HTML completo se puede encontrar en este pastebin (guárdelo como index.php en un subdirectorio junto con los otros archivos), pero permítanme dar un breve resumen del código involucrado.
Utilizaremos PHP para mostrar el control web y para manejar la escritura del archivo LED.txt si las variables se dan en la solicitud POST. Cuando el usuario visita esta página y elige un color, envía una solicitud AJAX con las variables de color nuevamente. Esto mantiene todo el contenido dentro de un archivo. El PHP / HTML completo se puede encontrar en este pastebin (guárdelo como index.php en un subdirectorio junto con los otros archivos), pero permítanme dar un breve resumen del código involucrado.
- PHP : Detecta si hay una variable de publicación llamada 'colores'. Si es así, abra el archivo LED.txt para escribir y sobrescriba con las variables de publicación.

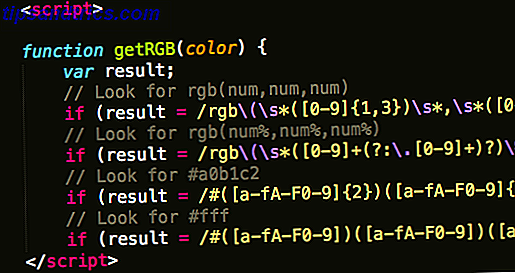
- HTML : importe jQuery, Spectrum.js y Spectrum.css
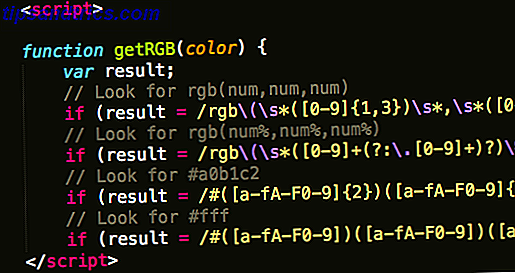
- JavaScript : la función getRGB devuelve una matriz de valores RGB separados por comas dada una variedad de diferentes formatos de color CSS, como #aaaaa.

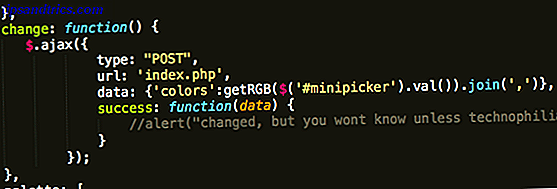
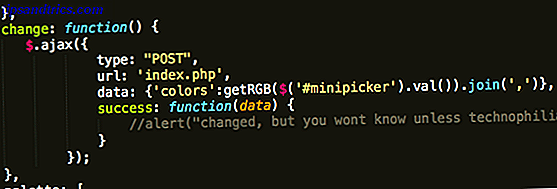
- JavaScript : crea el control Spectrum y adjunta una llamada AJAX al evento cambiado de color elegido. AJAX llama a este archivo manejador con los valores RGB dados por el control.

Finalmente, asegúrese de que su archivo LED.txt sea editable por el servidor. Un permiso 655 o 777 debería hacerlo. Lanza el archivo y pruébalo; la aplicación de Procesamiento deberá estar ejecutándose y actualizará el archivo cada segundo. Si el selector de color ni siquiera aparece en la página, verifique la consola JavaScript para ver si hay errores.
Errores y trabajo adicional
Como mencioné, este método no usaba un escudo de Ethernet a propósito, por lo que cualquier persona con alojamiento de sitio web básico podría configurarlo de manera rápida y económica. Sin embargo, esto significa que tenemos que usar la aplicación de procesamiento para actuar como una puerta de enlace para recuperar los datos; sin la PC en funcionamiento, simplemente no funcionará. Con la adición de un escudo Ethernet o WiFi, podríamos mover el Arduino a cualquier lugar sin estar atado a una PC, y ya sea obtener comandos de forma remota o empujarlos directamente al Arduino con un pequeño reenvío de puertos. Me dirigiré a esto otro día. También existe un problema de concurrencia: la forma en que lo configuramos es que el archivo simplemente se sobrescribirá cada vez que alguien elija un nuevo color, y la demora entre los cambios de color se decide en el código de procesamiento. Si desea que muchos usuarios ajusten constantemente el color, un sistema en cola con una base de datos podría ser más apropiado; el uso de un archivo plano para almacenar los valores puede hacer que se ignoren algunos cambios si las actualizaciones ocurren con más frecuencia de lo que estamos actualizando el archivo. Entonces, por supuesto, no tienes forma de saber si funcionó bien, a menos que estuvieras viendo nuestra transmisión en vivo. Idealmente, habría una cámara web configurada e integrada en la página de control. Sin embargo, como demo técnica, creo que esto es bastante increíble; Espero que puedas ver el potencial para el control remoto, básicamente, cualquier cosa a través de Internet a través de un Arduino. Justin sugirió que le diéramos el control de mi horno ; Yo rechacé ¿Tienes algún proyecto interesante que crees que pueda ser útil?