
Entregar tarjetas de visita es algo así como una práctica perdida. La mayoría prefiere dar un nombre de Twitter que dedicar tiempo a crear un mensaje físico personal. Es por eso que es el momento perfecto para comenzar a aprender a diseñar sus propias tarjetas. Se destacará al mostrar sus habilidades.
Utilizaremos el impresionante y altamente promocionado programa de diseño gráfico Adobe Illustrator. Si no está familiarizado con el software, asegúrese de dirigirse a nuestro manual de instrucciones de Illustrator. Guía para principiantes de Adobe Illustrator Guía para principiantes de Adobe Illustrator ¿Quiere comenzar a aprender Adobe Illustrator, pero se siente abrumado? Con instrucciones fáciles de seguir y muchas capturas de pantalla anotadas, este manual simplifica el aprendizaje de Illustrator. Lea más antes de continuar.
Paso 1: configura tus lados
Al crear una tarjeta de negocios, tenga dos cosas básicas en mente: estamos creando un frente y un respaldo, y estamos creando estos gráficos para impresión. Imprimir, a diferencia de los gráficos digitales, requerirá algunos parámetros diferentes para obtener el mejor producto físico posible. Estas son las especificaciones generales para una tarjeta de presentación en los EE. UU.
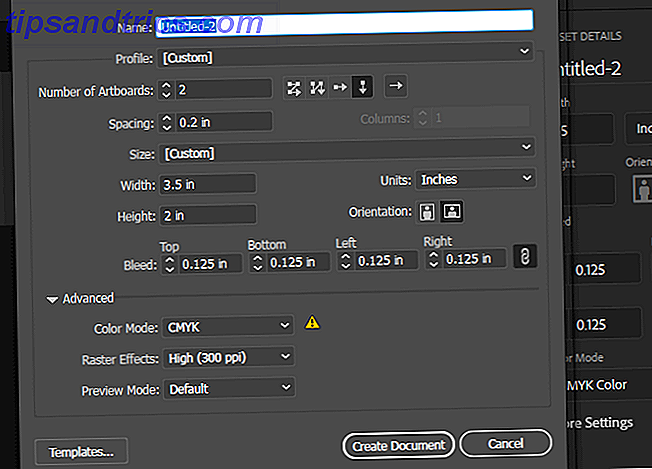
Para ver la ventana a continuación, abra un documento nuevo en Adobe Illustrator y seleccione Más configuraciones en el mensaje de guardar.

Voy a repasar brevemente los diferentes parámetros y por qué fueron elegidos:
- Número de pizarras | Organizar por columna: lo anterior creará dos paneles de trabajo que usará para las dos caras de su tarjeta de negocios. La opción de disposición de columna colocará una encima de la otra. El parámetro de espaciado separa las mesas de trabajo.
- Ancho | Altura | Unidades | Orientación: las dimensiones comunes de las tarjetas de presentación en los EE. UU. Son 3.5 "x 2" . La opción de Orientación arriba los muestra en el paisaje, pero el retrato funciona igual de bien.
- Sangrado: las áreas de sangrado permiten a las impresoras imponer gráficos o colores en el borde de las páginas. Se recomienda dejar una sangría de 1/8 de pulgada para tarjetas de visita. Extienda cualquier gráfico que esté utilizando hasta el borde del área de sangrado; de lo contrario, recibirá un contorno pequeño y blanco en su tarjeta.
- Modo de color | Efectos de trama: dos aspectos importantes para recordar son: CMYK como el modo de color y Alto (300 ppp) como el efecto de trama. CMYK siempre se debe usar para imprimir, a diferencia del modelo de color RGB predeterminado que funciona mejor para pantallas. Además, 300 ppi (píxeles por pulgada) proporcionarán una imagen impresa más nítida, ya que condensa más información de color por pulgada que las resoluciones más bajas.
Haga clic en Crear documento para comenzar su proyecto.
Paso 2: Elige un tema
Debe elegir un tema en particular para su tarjeta antes de continuar con el diseño. Tenga en cuenta que puede emular el estilo de una tarjeta de visita que ve en línea, pero no necesariamente se relaciona con su profesión.

No importa su capacidad artística, lo mejor es diseñar un diseño antes de crear un producto para uso profesional o comercial. De esta manera, es más fácil imaginar y diseñar su tarjeta.
Soy escritor, así que diseñaré una tarjeta básica para escribir por cuenta propia . Como escribo contenido en línea, a diferencia de otros tipos de trabajo, intentaré ilustrar ese hecho también.
Paso 3: diseña tu tarjeta
Ahora que tengo un tema, comenzaré a diseñar mi portada. La contraportada quedará en último lugar.
Elige tus fuentes
En primer lugar, elija sus fuentes. A menos que el logotipo de su empresa sea muy notable, la mayoría de las tarjetas requerirán algún tipo de letra en la parte frontal y posterior de su tarjeta. Si no eres diseñador, puede ser una molestia elegir la mejor fuente. Pero pueden tener un gran efecto.
Dicho esto, siempre puede buscar en línea listas de las mejores fuentes disponibles en línea. Estas listas suelen ser curadas anualmente por blogs de diseño y sitios web.
Usaré dos fuentes: Minion para el frente y Lincoln para el reverso, ya que ambas se parecen al tipo y son concurrentes con el tema.
Crear un diseño frontal
Para un diseño básico, lo mejor es apegarse a las formas básicas para lograr un punto. Afortunadamente, es muy fácil usar formas en Illustrator, incluso si no se inclina hacia el lado creativo.
Como mi tarjeta está diseñada para la escritura de contenido, integraré un aspecto de la interfaz de usuario de tipo conocido como cursor de texto (la línea parpadeante que aparece mientras escribe) en el frente de mi tarjeta. Desea que el frente de su tarjeta exhorte al espectador a mirar hacia atrás. Interpretaré esa idea y crearé una introducción simple como mi diseño. También agregaré un rectángulo delgado y negro para imitar el cursor de texto.

Por supuesto, puede usar algún tipo de logotipo o icono como diseño frontal. Cuanto más tiempo pase en su diseño, mejor será su producto. Incluso si su diseño no es impresionante visualmente, como es el caso anterior, asegúrese de indicar su profesión, o al menos hacer que se destaque, de alguna manera para diferenciarla de una tarjeta comercial genérica.
Diseño de diseño posterior
El reverso de su tarjeta debe tener su información de contacto. Elija una fuente clara para que su información sea legible. Intenta mantener tu tema también. En mi caso, agregaré algunos puntos intermedios (puntos que a menudo se usan en definiciones de palabras para separar sílabas) al título de mi trabajo.
Como separador entre mi nombre y título, también agregaré una línea pequeña usando un pincel de Illustrator similar a un boceto. También puede utilizar pinceles personalizados disponibles en línea como pequeños detalles y diseños grandes en su tarjeta de presentación.
Esto es lo que tengo hasta ahora:

En cuanto a la parte de información, simplemente coloque algunas líneas de texto en su gráfico. También es mejor utilizar algunos íconos para indicar el tipo de información (número de teléfono, número de fax, correo electrónico, Twitter, etc.). Mi sitio web favorito para iconos gratis 5 Sitios para encontrar fotos, videos, audio e iconos gratis 5 Sitios para encontrar fotos, videos, audio e íconos gratis Encuentra fotos, videos, sonidos e íconos gratis. Con estos recursos, ya no tienes que buscar en Google. Puede usarlos con seguridad en sus creaciones, siempre que lo atribuya a la fuente. Leer más es Flaticon, que cuida miles de imágenes de pequeños íconos en múltiples formatos para satisfacer sus necesidades.
Utilizaré dos íconos simples: un ícono de teléfono y correo. Asegúrese de descargar el formato EPS de su icono, que es un formato vectorial que mantendrá su calidad sin importar el tamaño.

Paso 4: guardando tu tarjeta
Ahora que ha creado su diseño en Illustrator, debe guardarlo correctamente. Si bien la mayoría de las imágenes se guardan con archivos de imagen, es mejor guardar el diseño de la tarjeta como un PDF para mantener su calidad de impresión.
Diríjase a Archivo, luego Guardar como . En la siguiente ventana, nombre su archivo y haga clic en el menú desplegable al lado de Guardar como tipo . Guarde su archivo como un PDF de Adobe.

Por último, haz clic en Guardar . Su diseño está listo para enviarlo a un servicio de impresión de tarjetas de visita. 6 Excelentes fuentes de tarjetas de presentación económicas y bonitas que puede imprimir. 6 Excelentes fuentes de tarjetas de presentación económicas y bonitas que puede imprimir Si es un profesional independiente o dirige una pequeña empresa, usted sabe que tener una gran tarjeta de visita es un activo valioso. Sin embargo, cuando recién comienza, imprimir tarjetas de negocios puede parecer un poco ... Leer más.
Crear una maqueta de tarjeta de visita
También puede crear una maqueta simple y fácil de su tarjeta de visita en segundos, lo que permite a los usuarios ver su tarjeta de visita de una manera más profesional y estéticamente agradable que simplemente publicar el diseño de la tarjeta en línea.

Es notablemente fácil de hacer. Primero tendrá que convertir el gráfico de su tarjeta de visita en un archivo de imagen normal para colocarlo dentro de la maqueta. Para extraer el diseño de Illustrator, vaya a Archivo, Exportar y Exportar para pantallas . En la siguiente ventana, cambie el formato a SVG, establezca una ubicación para guardar y haga clic en Exportar Artboard .

Esto exportará sus imágenes como archivos vectoriales en lugar de archivos de imágenes regulares, lo que le permitirá ampliar su imagen manteniendo la misma calidad. A continuación, descargue una de las muchas maquetas de tarjetas de visita disponibles en línea. Utilizaré la imagen de maqueta simple del mundo real presentada anteriormente. Una vez que haya descargado el archivo, descomprímalo Cómo extraer archivos de ZIP, RAR, 7z y otros archivos comunes Cómo extraer archivos de ZIP, RAR, 7z y otros archivos comunes ¿Alguna vez se encontró con un archivo .rar y se preguntó cómo ¿Para abrirlo? Afortunadamente, administrar archivos ZIP y otros archivos comprimidos es simple con las herramientas adecuadas. Aquí está lo que necesitas saber. Lea más y abra el archivo PSD en Photoshop.
Las maquetas permiten a los usuarios reemplazar la imagen anterior por la nueva de forma predeterminada. Una vez abierto, dirígete al panel Capas y haz doble clic en la miniatura de tu parte frontal y posterior. Se abrirá una ventana de Photoshop por separado.

Reemplace la imagen presente aquí con el SVG de su tarjeta de visita. Luego, presiona Ctrl + S en tu teclado para guardar el gráfico. Tu maqueta debería actualizarse automáticamente con la nueva imagen. Agrega cualquier gráfico adicional o diseño de pincel que quieras agregar aquí para que aparezca en tu maqueta. Haz lo mismo con el otro lado.

¡Presto! Ha creado una tarjeta de presentación profesional y una maqueta.
De tu PC a su bolsillo
En este día y edad, dado que el trabajo autónomo es cada vez más frecuente, cada uno es su propio departamento de marketing. Puede parecer un poco desalentador diseñar, ilustrar e implementar métodos de publicidad por su cuenta. Sin embargo, ya no es así, ¡ya que acabas de aprender a diseñar y exhibir una tarjeta de visita de principio a fin!
¿Qué otras técnicas y trucos de Illustrator te gustaría aprender? Háganos saber en los comentarios a continuación!

![Ojos satelitales: fondos de pantalla del mapa en función de su ubicación actual [Mac]](https://www.tipsandtrics.com/img/mac/223/satellite-eyes-map-wallpapers-based-your-current-location.jpg)
![Quicksand: Sincroniza automáticamente sus archivos recientes en la nube [Mac]](https://www.tipsandtrics.com/img/mac/387/quicksand-automatically-syncs-your-recent-files-cloud.png)