
 En nuestra lección final de esta serie de tutoriales de jQuery for Beginners, vamos a echar un breve vistazo a jQuery UI, el complemento jQuery más utilizado para agregar interfaces gráficas de usuario a aplicaciones web. Desde formas sofisticadas y efectos visuales, hasta widgets, rotuladores y cuadros de diálogo que se pueden arrastrar: jQuery UI le brinda la capacidad de crear interfaces de usuario web enriquecidas.
En nuestra lección final de esta serie de tutoriales de jQuery for Beginners, vamos a echar un breve vistazo a jQuery UI, el complemento jQuery más utilizado para agregar interfaces gráficas de usuario a aplicaciones web. Desde formas sofisticadas y efectos visuales, hasta widgets, rotuladores y cuadros de diálogo que se pueden arrastrar: jQuery UI le brinda la capacidad de crear interfaces de usuario web enriquecidas.
Si aún no lo has hecho, asegúrate de leer nuestros artículos anteriores de la serie:
- Introducción: ¿Qué es jQuery y por qué debería importarme? Hacer que la Web sea interactiva: una introducción a jQuery Hacer que la Web sea interactiva: una introducción a jQuery jQuery es una biblioteca de scripts del lado del cliente que casi todos los sitios web modernos usan, lo que hace que los sitios web sean interactivos. No es la única biblioteca de Javascript, pero es la más desarrollada, la más compatible y la más utilizada .... Leer más
- 1: Selectores y conceptos básicos Tutorial de jQuery - Conceptos básicos: Conceptos básicos y selectores Tutorial de jQuery - Conceptos básicos: Conceptos básicos y selectores La semana pasada, hablé sobre la importancia de jQuery para cualquier desarrollador web moderno y por qué es increíble. Esta semana, creo que es hora de que nos ensuciemos las manos con algún código y descubramos cómo ... Leer más
- 2: Métodos Introducción a jQuery (Parte 2): Métodos y funciones Introducción a jQuery (Parte 2): Métodos y funciones Esto es parte de una introducción continua para principiantes a la serie de programación web jQuery. La Parte 1 cubrió los conceptos básicos de jQuery sobre cómo incluirlo en su proyecto y selectores. En la parte 2, continuaremos con ... Leer más
- 3: Esperando carga de página y funciones anónimas Introducción a jQuery (Parte 3): Esperando la página para cargar y funciones anónimas Introducción a jQuery (Parte 3): Esperando la página para cargar y funciones anónimas jQuery es sin duda una habilidad esencial para el desarrollador web moderno, y en esta breve mini serie, espero darte el conocimiento para comenzar a utilizarlo en tus propios proyectos web. En ... Leer más
- 4: Tutorial de jQuery de eventos (Parte 4) - Tutorial de jQuery de escuchas de evento (Parte 4) - Escuchadores de eventos Hoy vamos a darle un puntapié y mostrar dónde brilla realmente jQuery: los eventos. Si siguió los tutoriales anteriores, ahora debería tener una comprensión bastante buena del código básico ... Leer más
- Depurando con herramientas de desarrollo de Chrome Calcula problemas de sitio web con herramientas de desarrollo de Chrome o Firebug averigua problemas de sitio web con herramientas de desarrollo de Chrome o Firebug Si has seguido mis tutoriales de jQuery hasta ahora, es posible que ya hayas tenido algunos problemas de código y no sé cómo para arreglarlos Cuando se enfrenta con un bit de código no funcional, es muy ... Leer más
- 5: AJAX jQuery Tutorial (Parte 5): AJAX Them All! jQuery Tutorial (Parte 5): AJAX Them All! A medida que nos acercamos al final de nuestra serie de mini-tutoriales de jQuery, ya es hora de que examinemos en profundidad una de las características más utilizadas de jQuery. AJAX permite que un sitio web se comunique con ... Leer más
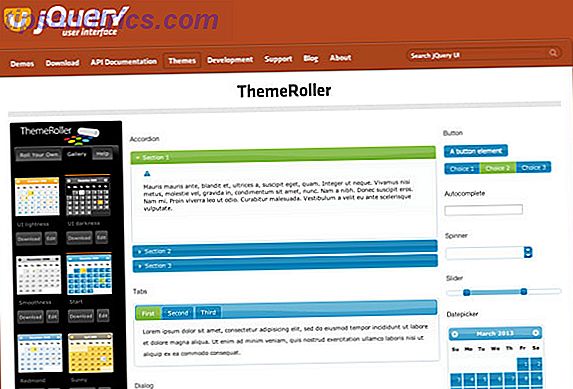
¿Qué es jQuery UI y por qué debería usarlo?
jQuery UI le brinda todos los componentes necesarios para una aplicación web moderna con una GUI. A falta de una mejor descripción, es una colección de widgets.
Para tener una idea rápida de lo que puede hacer con él, simplemente navegue por MakeUseOf. En el nuestro, el contenido en realidad es solo divs separados con una lista desordenada para actuar como un índice. Ejecuta la función de pestañas jQuery en ellos, y mágicamente se convierten en pestañas. ¡Increíble! Incluso puede cargar contenido de pestañas a través de AJAX si lo desea.

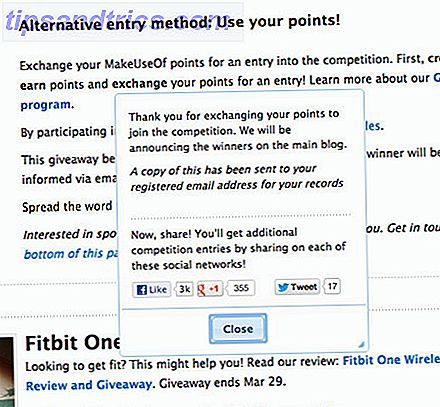
La página Recompensas también utiliza un cuadro de diálogo emergente modal para confirmar la acción del usuario y devolver mensajes. Para enfocar la atención del usuario, puede hacer que el cuadro de diálogo atenúe el resto del contenido de la página hasta que finalice la interacción.

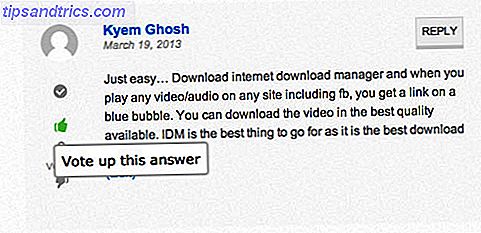
En nuestro sitio de Respuestas, utilizamos la característica de información sobre herramientas para proporcionar pistas sobre los botones.

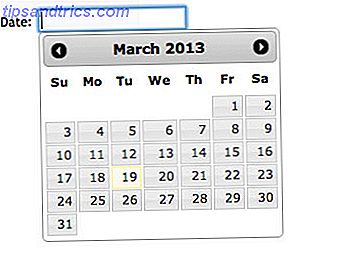
jQuery UI realmente sobresale cuando se trata de formularios, dando acceso a una multitud de controles deslizantes y selectores. Soy un gran admirador del widget datepicker, que puede cargar encima de un cuadro de entrada de texto normal donde se supone que el usuario debe escribir una fecha.

Parece complicado ¿no? ¿Te imaginas codificar algo así en JavaScript puro? Así es como lo haces con jQuery UI:
$ ("# dateField"). datepicker (); No pasaré más tiempo explicando lo maravilloso que es porque las demostraciones oficiales de jQuery UI ofrecen una buena visión general de todas las funciones disponibles, así como ejemplos de código simples. Ve a leerlo
Agregar jQuery UI
La forma más sencilla de comenzar con jQuery UI es agregar las siguientes líneas a su encabezado, pero asegúrese de que se agreguen después de la referencia principal de jQuery, ya que jQuery UI requiere que jQuery esté precargado. Necesita una referencia al script del complemento y una hoja de estilo que contiene la descripción visual de esos elementos de la interfaz de usuario.
En este caso, hemos vinculado el tema llamado "ui-lightness", pero hay una buena selección de temas prefabricados que puede elegir aquí, o puede crear los suyos propios. Tenga en cuenta que si elige crear su propio tema, Google no lo alojará; elija uno prefabricado, y ese enlace funcionará perfectamente cambiando el nombre del tema.

En WordPress, considero que el método anterior es la forma más fácil de incluirlo; solo asegúrese de hacerlo después de que se haya llamado a wp_head () . El método oficial de WordPress es usar wp_enqueue_script (), detallado en esta pregunta de StackExchange.
Personalizar la descarga
Una buena característica del sitio de descarga de jQuery UI es que puede personalizar las características que desea, reduciendo así el tamaño general del JavaScript. El tamaño total de la secuencia de comandos con todo habilitado (sin incluir una hoja de estilo, que también deberá incluir) es de aproximadamente 230kb . Entonces, si bien puede reducir el tamaño de eso con una descarga personalizada, si está usando más del 50% del conjunto de características, realmente no vale la pena. Al usar la biblioteca estándar y completa, puede hacer uso de la versión alojada de Google, que de todos modos ya estará almacenada en caché en el navegador de los usuarios. Sin embargo, si solo necesita algunas funciones, haga una descarga personalizada y sirva un archivo minimizado localmente desde su sitio.
Recursos
Hemos llegado al final de nuestra mini serie, ¿a dónde ir desde aquí? Afortunadamente, este es internet, y Google es una cosa:
- Una de las mejores formas de aprender es comenzar a usarlo para construir cosas geniales. Aquí hay 19 tutoriales jQuery únicos para sus proyectos web.
- 33 (principalmente imágenes relacionadas) jQuery ideas.
- Smashing Magazine sigue siendo un sólido favorito en mi feed RSS, y tienen un gran archivo de material relacionado con jQuery para aprender.
- Tuts + tiene una serie de videos gratuitos de 30 días sobre jQuery que vale la pena ver, ¡con más de 40, 000 suscriptores hasta el momento!
- Una colección de enlaces a 53 tutoriales jQuery, de 1stwebdesigner.
También te sugiero que aprendas algunos PHP básicos, que necesitarás para manejar AJAX. Cómo AJAX-ify Tus comentarios de WordPress Cómo AJAX-ify Tus comentarios de WordPress De manera predeterminada, el sistema de comentarios de WordPress es lamentablemente inadecuado. Puede cambiar a un sistema de terceros como Livefyre o Disqus, pero si prefiere mantener todo en casa o algún otro tipo de ... Leer más o el procesamiento de formularios en el lado del servidor. Recuerde, jQuery es solo un lenguaje del lado del cliente que se ejecuta en el navegador, por lo que su nueva y fantástica aplicación web no hará mucho sin algún procesamiento del lado del servidor. WordPress, por supuesto, es una gran manera de comenzar a aprender PHP personalizando temas y escribiendo sus propios complementos. Cómo crear sus propios widgets básicos de Wordpress Cómo crear sus propios widgets básicos de Wordpress Muchos bloggers buscarán el widget de Wordpress perfecto que hará exactamente lo que quieren, pero con un poco de experiencia en programación puede que le resulte más fácil escribir su widget personalizado. Esta semana yo ... Leer más.
Ahora, tómate un momento para darte una palmada en la espalda por llegar tan lejos, eres increíble, y no dudes en compartir ningún comentario o tal vez algunos recursos adicionales en los comentarios.

![Ojos satelitales: fondos de pantalla del mapa en función de su ubicación actual [Mac]](https://www.tipsandtrics.com/img/mac/223/satellite-eyes-map-wallpapers-based-your-current-location.jpg)
![Quicksand: Sincroniza automáticamente sus archivos recientes en la nube [Mac]](https://www.tipsandtrics.com/img/mac/387/quicksand-automatically-syncs-your-recent-files-cloud.png)