En este divertido proyecto, aprenderemos cómo hacer un juego de buzz con el Arduino. Muchas de las piezas necesarias se pueden encontrar en un kit de inicio (lo que está en un kit de inicio ¿Qué se incluye en un kit de inicio de Arduino? [Explicaciones de MakeUseOf] ¿Qué está incluido en un kit de inicio Arduino? [Explicaciones de MakeUseOf] Anteriormente introduje el Arduino open- fuente de hardware aquí en MakeUseOf, pero vas a necesitar algo más que el Arduino real para construir algo y realmente empezar. Arduino "kits de inicio" son ... Leer más?) y en toda la casa. Este proyecto usa un Arduino, aunque puedes usar casi cualquier microcontrolador que tengas (echa un vistazo a esta comparación entre $ 5 microcontroladores $ 5 Microcontroladores: Arduino, Raspberry Pi Zero, o NodeMCU? $ 5 Microcontroladores: Arduino, Raspberry Pi Zero, o NodeMCU? Solía ocurrir que si querías tener una computadora, tendrías que remortgage tu casa para pagarla. Ahora, puedes obtener una para Abraham Lincoln. Lee más para obtener algo de inspiración).
Mira el resultado final, incluso reproduce música:
Que necesitas
Estas son las partes principales que necesitará para completar este proyecto:
- 1 x Arduino UNO o similar.
- 1 x percha de metal.
- 2 resistencias de 220 ohmios
- 1 x Tablero de pan.
- 1 x zumbador Piezo.
- 2 x clips de cocodrilo.
- Tubo termocontraíble clasificado.
- Cables de conexión macho a macho.
Juego de puntas de cocodrilo Elenco TL-6, 10 piezas, 14 pulgadas Juego de puntas de cocodrilo Elenco TL-6, 10 piezas, 14 pulgadas Comprar ahora En Amazon $ 5.59
Aquí hay algunas partes opcionales para mejorar la construcción:
- 1 x zumbador piezoeléctrico adicional.
- 1 x varilla de barra.
- 1 x pantalla Quad de siete segmentos.
- 1 x resistencia de 220 ohmios
- 1 x botón momentáneo
- Cables de conexión macho a hembra.
- Tablón de madera (para el caso).
- Tornillos de madera clasificados.
Casi cualquier Arduino funcionará, siempre que tenga suficientes pines. Eche un vistazo a esta guía de compra Guía de compra de Arduino: ¿Qué placa debería obtener? Guía de compra de Arduino: ¿Qué placa debería obtener? Hay tantos tipos diferentes de tableros Arduino que hay, se te perdonaría por estar confundido. ¿Qué debería comprar para su proyecto? ¡Permítanos ayudarlo con esta guía de compra de Arduino! Lea más si no está seguro de lo que necesita.
El plan de compilación

Si bien esto puede parecer complejo, en realidad es un proyecto bastante simple. Comenzaré con el juego básico y luego agregaré componentes adicionales para aumentar la complejidad. Puede "seleccionar y elegir" según lo desee dependiendo de los componentes que tenga disponibles.
La mecánica del núcleo consiste en una forma de alambre y un lazo en un mango. El jugador tiene que guiar el circuito alrededor del recorrido sin que los dos se toquen. Si los dos tocan, el circuito se completa y suena el zumbador. Por supuesto, es posible construir este circuito sin microcontrolador, pero ¿dónde está la diversión en eso (y de qué otra manera se podría escuchar la canción de Monty Python "Flying Circus")?
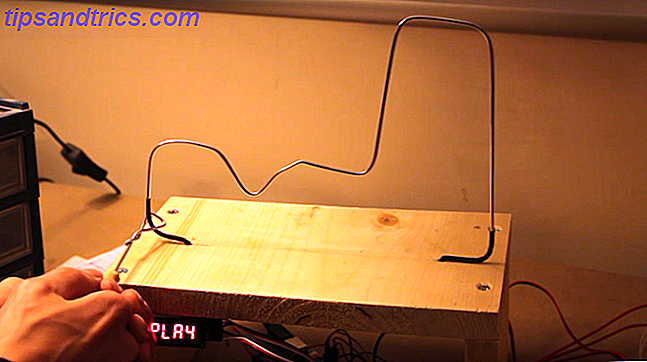
El curso

Esta es la forma que el jugador tendrá para guiar su ronda de bucle. Es la base de todo el juego, ¡así que hazlo bien! Elegí tener una pequeña caída, seguida de una gran subida. Doble una percha de metal en la forma que necesita. El cable de latón o el tubo de cobre funcionarán igual de bien, aunque un perchero puede ser el más barato.
Es posible que necesite usar guantes y usar alicates o un martillo para hacer las cosas perfectas. Cortar cualquier exceso con cortadores de pernos. Deje dos montantes verticales para empujar a través de la base. Tu manera de archivar los cortes para seguridad. Finalmente, corte dos piezas de tubería termocontraíble y colóquelas sobre los extremos de la siguiente manera:

Esto aislará el ciclo del curso, proporcionando un inicio / fin o zona de seguridad. Alternativamente, la cinta o incluso una pajita servirán si no tiene tubos termocontraíbles.
Ahora conecte un cable a un extremo del curso. Aquí tiene dos opciones: puede soldar o usar un clip de cocodrilo. Un clip de cocodrilo es la opción más fácil, pero la soldadura es una opción más confiable y de largo plazo. Asegúrese de "áspero" la superficie de la percha de abrigo primero con papel de lija, y utilice mucho flujo. (¿Nunca lo soldaron antes? Aprenda cómo hacerlo aquí Aprenda a soldar, con estos sencillos consejos y proyectos Aprenda cómo soldar, con estos simples consejos y proyectos ¿Se siente un poco intimidado por la idea de un hierro caliente y metal fundido? para comenzar a trabajar con productos electrónicos, tendrá que aprender a soldar. Permítanos ayudarlo. Lea más).
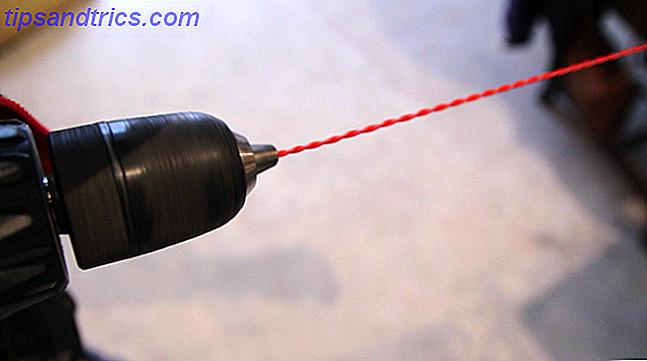
Dependiendo del tamaño del agujero que taladre en la base en el siguiente paso, es posible que deba pasar primero el cable por el orificio de montaje. Usar dos cables trenzados aumentará la durabilidad:

Usar un taladro para hacer esto ayuda mucho:

La base

Es hora de crear la base. Esto sirve para mantener el rumbo en posición vertical, así como para proporcionar un lugar donde anclar la electrónica. Utilicé algunos recortes de pino, aunque podrías usar lo que tengas alrededor de la casa, incluso una caja de cartón.
Corta tres piezas para formar una "n" forma. Simplemente atornille (o pegue) estas tres piezas juntas. Recuerde perforar un orificio piloto en las piezas laterales primero para evitar que se separen. Es posible que desee avellanar los tornillos (especialmente si va a llenar y luego pintar), y recomiendo una broca de avellanado. Si no tiene una herramienta de avellanado o taladro, una broca de mayor diámetro hará el truco.
Taladre dos agujeros lo suficientemente separados para que los extremos del campo se asienten. Avellana el lado inferior listo para pegar.
El mango

Ahora es el momento de hacer el lazo / controlador. Gire una pequeña pieza de la percha en un extremo para crear un lazo con una pequeña manija de metal. Asegúrese de archivar el borde cortado y luego cúbralo con cinta / espuma si es necesario.

Esto formará la otra mitad del circuito: cuando este circuito toque el recorrido, completará el circuito (exactamente como un interruptor). Suelde (o use un clip de cocodrilo) otro cable en la parte inferior de este, exactamente igual que lo hizo anteriormente para el curso.
Corta una pequeña longitud de espiga para el mango real. Este lazo de metal se insertará en este mango. Si no tiene ningún pasador, puede redondear un trozo de madera blanda con un cinturón o una lijadora de disco (también podría usar papel de lija, pero tomaría mucho tiempo).
Haga un agujero a través de este mango. Esto debe ser lo suficientemente grande como para caber en el lazo de metal y el cable a través de:

Esto es posible hacerlo en un taladro de pilar, aunque es complicado. Un torno hará el trabajo a la perfección:

Sí, estoy al tanto de que es un torno de metal (para cualquiera que esté interesado, es un torno de relojería Boley de la década de 1930. Creo que es un 3C, pero me encantaría saber de usted si sabe algo más al respecto).
También puede usar un bolígrafo sin el centro.
Finalmente, use pegamento caliente para asegurar el cable y el lazo en el mango. El pegamento caliente proporcionará un accesorio fuerte (pero no permanente), por lo que es perfecto para esto.
Terminando
Inserta el hilo en los agujeros en la base. No te olvides de agregar el lazo / controlador primero. Use pegamento caliente de nuevo para asegurar el rumbo a la base llenando los agujeros avellanados en la parte inferior de la base de la siguiente manera:

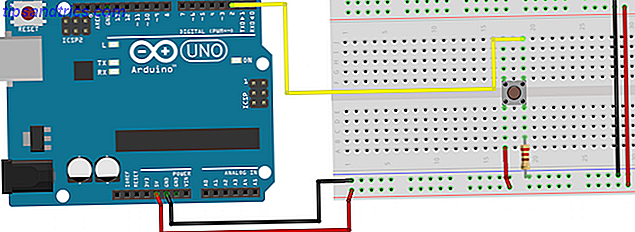
El circuito
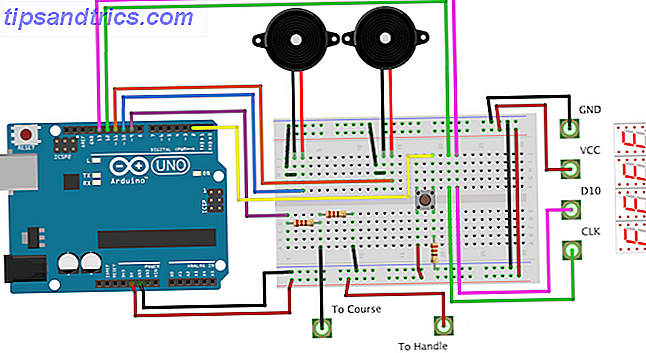
Aquí está el circuito completo. No es necesario que hagas el tuyo tan complejo como este: sigue leyendo mientras dividimos cada parte.

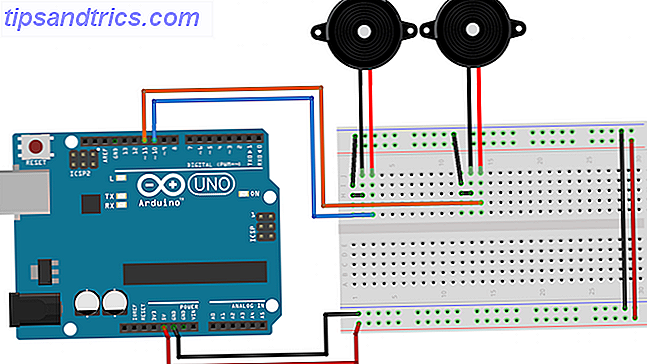
Primero, conecte los dos elementos piezo a los pines digitales 10 y 11. La polaridad no importa:

No tiene que usar dos piezos, la única razón por la que lo he hecho es tener un zumbido mucho más fuerte cuando los cables se tocan. Conecte un lado al pin digital, y el otro a tierra.
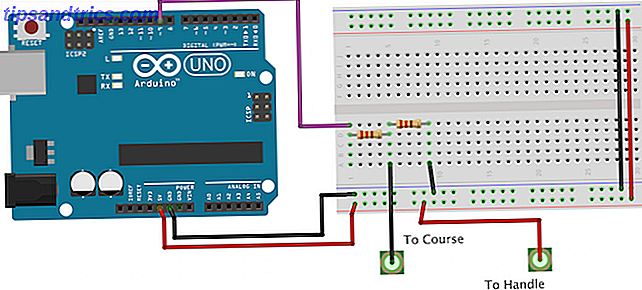
Ahora conecte el curso de metal y maneje:

Una vez más, no importa qué camino alrededor de estos dos estén conectados. Esta parte del circuito es exactamente como un botón o interruptor: el jugador completa el circuito cuando el circuito toca el recorrido. Asegúrate de incluir ambas resistencias.
Una resistencia ata el circuito a tierra (llamada resistencia de extracción), asegurando que no está "flotando" (esto permite que el Arduino detecte el cambio del circuito). La otra resistencia protege el Arduino. Cuando las dos partes se tocan, + 5V entra en el pin digital. Si esta resistencia no estuviera presente, habría un cortocircuito: su computadora desconectaría la toma USB por extraer demasiada corriente si tiene suerte .
Conecte el cable de señal (púrpura, en el diagrama) al pin digital 9.
A continuación, conecte un botón a la clavija digital 2:

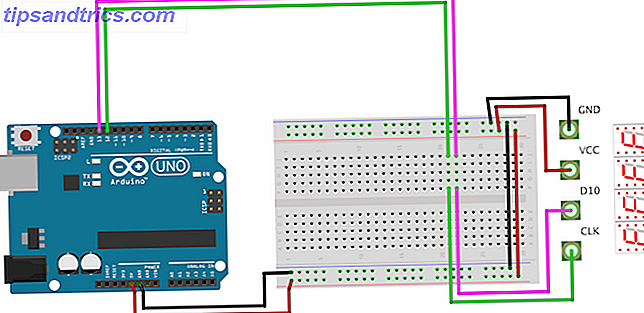
Finalmente, conecte la pantalla LED de siete segmentos:

Este modelo en particular es de Seeed. Utiliza una TM1637 para controlar cuatro pantallas; esto significa que solo se necesitan dos pines digitales. Conecte GND a tierra Arduino y VCC a Arduino + 5V. Conecte D10 al pin digital 13 de Arduino y CLK al pin digital 12.
El código
Para hacer que este proyecto funcione, necesitarás dos archivos adicionales. El primero se llama pitches.h . Este archivo simplemente asigna nombres de notas a su valor piezoeléctrico. Esto hace que sea mucho más fácil escribir una canción, ya que simplemente puede decir "NOTE_C3" en lugar de "31", por ejemplo. Esto es de dominio público y está disponible en el sitio web de Arduino aquí. Siga las instrucciones para crear un nuevo archivo llamado pitches.h (alternativamente, pegue el código en su script existente).
Luego, necesitas un método para tocar notas / melodías en el piezo. Esta esencia de Anthony DiGirolamo en Github contiene el código que necesitas. Copie todo entre "buzz void" y "}}" y péguelo en su archivo principal. Como referencia, aquí está:
void buzz(int targetPin, long frequency, long length) { /* Buzzer example function by Rob Faludi http://www.faludi.com https://gist.github.com/AnthonyDiGirolamo/1405180 */ long delayValue = 1000000/frequency/2; // calculate the delay value between transitions //// 1 second's worth of microseconds, divided by the frequency, then split in half since //// there are two phases to each cycle long numCycles = frequency * length/ 1000; // calculate the number of cycles for proper timing //// multiply frequency, which is really cycles per second, by the number of seconds to //// get the total number of cycles to produce for (long i=0; i< numCycles; i++){ // for the calculated length of time... digitalWrite(targetPin, HIGH); // write the buzzer pin high to push out the diaphragm delayMicroseconds(delayValue); // wait for the calculated delay value digitalWrite(targetPin, LOW); // write the buzzer pin low to pull back the diaphragm delayMicroseconds(delayValue); // wait again for the calculated delay value } } La última biblioteca que necesita es controlar la pantalla de siete segmentos; puede omitir este paso si no está utilizando uno. Esta biblioteca se llama TM1637 y fue creada por Seeed, la misma compañía que creó la placa de controladores.
En el IDE de Arduino, vaya a "Administrar bibliotecas" ( Boceto > Incluir biblioteca > Administrar bibliotecas ). Esto mostrará el administrador de la biblioteca. Espere unos segundos para actualizar y luego busque en el cuadro de búsqueda superior derecho "TM1637". Se encontrarán dos bibliotecas: desea "TM1637" y no "TM1637Display". Seleccione y luego haga clic en "instalar".
Una última tarea con esta biblioteca: ¡no está completa! Tal como está, la biblioteca solo puede mostrar los números 0-9 y las letras A-F. Si esto abarca todo lo que le gustaría mostrar, entonces puede omitir este paso. De lo contrario, deberá modificar el código. ¡Relajarse! Esto no es tan difícil como parece, y si puede escribir código usando el IDE de Arduino, puede hacerlo.
Primero, abra la carpeta de su biblioteca. Esto estará en tu carpeta Arduino. En Mac OS X, esto se encuentra en /Users/Joe/Documents/Arduino/Libraries . Abra la carpeta llamada TM1637 . Deberá editar el archivo llamado TM1637.cpp . Puede ignorar el otro archivo con la extensión .h . Abra este archivo en su editor de texto favorito (para mí, ese es Sublime Text 3), Notepad o Arduino IDE.
Modifique la tercera línea de código de esto:
static int8_t TubeTab[] = {0x3f, 0x06, 0x5b, 0x4f, 0x66, 0x6d, 0x7d, 0x07, 0x7f, 0x6f, 0x77, 0x7c, 0x39, 0x5e, 0x79, 0x71};//0~9, A, b, C, d, E, F A esto:
static int8_t TubeTab[] = { /* defaults */ 0x3f, // 0 0x06, // 1 0x5b, // 2 0x4f, // 3 0x66, // 4 0x6d, // 5 0x7d, // 6 0x07, // 7 0x7f, // 8 0x6f, // 9 0x77, // A -- 10 0x7c, // b -- 11 0x39, // C -- 12 0x5e, // d -- 13 0x79, // E -- 14 0x71, // F -- 15 /* additional */ 0x174, // h -- 16 0x176, // H -- 17 0x138, // L -- 18 0x15, // M -- 19 0x137, // n -- 20 0x73, // P -- 21 0x67, // q -- 22 0x131, // r -- 23 0x78, // t -- 24 0x240 // - 25 }; Ahora puede guardar y cerrar este archivo. Después de cada elemento, el comentario describe qué personaje es este. La siguiente parte del comentario es el índice del elemento.
Es hora de que el código sea real. Primero, incluye las dos bibliotecas mencionadas anteriormente:
#include #include Ahora crea el objeto de visualización:
TM1637 *_display = new TM1637(12, 13); No se preocupe si no entiende la sintaxis: esta línea le dice al Arduino que los pines 12 y 13 están conectados a una pantalla de siete segmentos, y que debe configurarse adecuadamente.
La canción está almacenada en melody y tempo . Estos contienen todas las notas y la duración de la nota para la música. Si desea cambiar la música, modifique estas matrices (aunque no es tan simple como pegar en los valores de las notas, el tiempo es una parte muy importante de la música). La variable songState simplemente almacena la posición de la última nota reproducida. Esto garantiza que la melodía se reproduzca de principio a fin, en lugar de saltar de forma inconsistente:
int songState = 0; int melody[] = { NOTE_F4, ...} int tempo[] = { 8, ...} Tenga en cuenta que he eliminado el contenido de las matrices, vea a continuación el código completo.
Este código no es de bloqueo; esto significa que Arduino puede realizar múltiples tareas simultáneamente. Eche un vistazo a esta explicación Arduino Delay Function, y por qué no debería usarla Arduino Delay Function, y por qué no debería usarlo. Mientras delay () es útil para demostraciones básicas de cómo funciona Arduino, realmente no debería ser usándolo en el mundo real. Aquí está el porqué y lo que deberías usar en su lugar. Lea más para más información. Así es como se configuran los temporizadores:
unsigned long previousMillis1 = 0; const long interval1 = 1500; La variable previousMillis1 se actualizará en una etapa posterior para almacenar la hora actual. La variable interval1 almacena cuánto tiempo esperar entre la ejecución del código, en este caso, 1.5 segundos. Se define como const, lo que significa que es constante y nunca cambiará; esto permite que Arduino optimice aún más el código.
Dentro de la función setup() hay algunas cosas que están sucediendo. Primero, las entradas y salidas están configuradas. Esto tiene que hacerse, por lo que el Arduino sabe qué está conectado a cada uno de sus pines:
pinMode(9, INPUT); // setup circuit pinMode(10, OUTPUT); // setup buzzer 1 pinMode(11, OUTPUT); // setup buzzer 2 pinMode(2, INPUT); // setup button Ahora la pantalla necesita configuración:
_display->set(5); // set brightness _display->point(false); // remove colon _display->init(); // start display Los métodos set, point e init están contenidos en el objeto _display . En lugar de un punto, se utiliza un puntero ("->") para acceder a ellos. De nuevo, no se preocupe por la sintaxis (aunque, si desea obtener más información, busque los punteros de C ++).
El ciclo principal tiene dos modos de juego: desafío y juego libre. El juego gratis le permite al jugador jugar una cantidad ilimitada de veces. El modo desafío establece un temporizador durante 20 segundos utilizando el método showCountdown . Utiliza el botón para iniciar y detener el temporizador. actualmente, la única forma de cambiar los modos de juego es editar manualmente la variable llamada mode . Vea si puede agregar otro botón para hacer esto y modificar el código apropiadamente.
El método de buzz reproduce las notas que se le dan. Esto se usa junto con sing . El método de cantar pasa por cada nota y la reproduce. Este método se llama con regularidad, aunque solo reproducirá la próxima nota cuando haya transcurrido el tiempo suficiente desde la última reproducción. Una vez que la canción ha llegado al final, restablece la canción al verso 1 ( songState = 14 ). Puede establecer esto en cero para comenzar la canción al principio, sin embargo, la razón para hacerlo es omitir la introducción. La introducción se reproduce una vez que el Arduino se ha encendido, y luego no se reproduce nuevamente.
Los métodos showFree y showPlay simplemente escriben las palabras "FrEE" y "PLAY" en la pantalla. Observe cómo la "r" en free está en minúscula, cuando todos los demás caracteres están en mayúscula. Esta es una de las limitaciones de las pantallas de siete segmentos. No pueden mostrar todas las letras del alfabeto, y algunos de los caracteres que pueden mostrar deben estar en mayúsculas y minúsculas.
El método toggleFreePlay muestra la pantalla entre "FREE" y "PLAY". De nuevo, lo hace de una manera no bloqueante.
Otro método útil es showNumber . Esto escribe un número en los dos caracteres centrales de la pantalla de esta manera:
La pantalla no es lo suficientemente inteligente como para saber cómo mostrar números grandes, se le debe decir explícitamente qué hacer. Este método usa una lógica simple para mostrar el número apropiado en cada personaje.
El método final utilizado se llama showCountdown . Esto inicia un contador en 20, y lo disminuye en uno por segundo. Si llega a cero, zumbará tres veces para indicar que se ha agotado el tiempo.
Aquí está todo ese código:
#include // include display library #include // include pitches TM1637 *_display = new TM1637(12, 13); // create display object, 12 = CLK (clock), 13 = D10 (data) // music int songState = 0; int melody[] = { NOTE_F4, NOTE_E4, NOTE_D4, NOTE_CS4, NOTE_C4, NOTE_B3, NOTE_AS3, NOTE_A3, NOTE_G3, NOTE_A3, NOTE_AS3, NOTE_A3, NOTE_G3, NOTE_C4, 0, NOTE_C4, NOTE_A3, NOTE_A3, NOTE_A3, NOTE_GS3, NOTE_A3, NOTE_F4, NOTE_C4, NOTE_C4, NOTE_A3, NOTE_AS3, NOTE_AS3, NOTE_AS3, NOTE_C4, NOTE_D4, 0, NOTE_AS3, NOTE_G3, NOTE_G3, NOTE_G3, NOTE_FS3, NOTE_G3, NOTE_E4, NOTE_D4, NOTE_D4, NOTE_AS3, NOTE_A3, NOTE_A3, NOTE_A3, NOTE_AS3, NOTE_C4, 0, NOTE_C4, NOTE_A3, NOTE_A3, NOTE_A3, NOTE_GS3, NOTE_A3, NOTE_A4, NOTE_F4, NOTE_F4, NOTE_C4, NOTE_B3, NOTE_G4, NOTE_G4, NOTE_G4, NOTE_G4, 0, NOTE_G4, NOTE_E4, NOTE_G4, NOTE_G4, NOTE_FS4, NOTE_G4, NOTE_D4, NOTE_G4, NOTE_G4, NOTE_FS4, NOTE_G4, NOTE_C4, NOTE_B3, NOTE_C4, NOTE_B3, NOTE_C4, 0 }; int tempo[] = { 8, 16, 8, 16, 8, 16, 8, 16, 16, 16, 16, 8, 16, 8, 3, 12, 16, 16, 16, 8, 16, 8, 16, 8, 16, 8, 16, 8, 16, 4, 12, 12, 16, 16, 16, 8, 16, 8, 16, 8, 16, 8, 16, 8, 16, 4, 12, 12, 16, 16, 16, 8, 16, 8, 16, 8, 16, 8, 16, 8, 16, 4, 16, 12, 17, 17, 17, 8, 12, 17, 17, 17, 8, 16, 8, 16, 8, 16, 8, 1 }; // non blocking setup // free play unsigned long previousMillis1 = 0; // time words last changed const long interval1 = 1500; // interval between changing // music unsigned long previousMillis2 = 0; // time last changed const long interval2 = 100; // interval between notes int displayStatus = 0; // keep track of what's displayed int mode = 0; // keep track of game mode -- change to 0 or 1 for different modes bool countdown = false; unsigned long previousMillis3 = 0; // time last changed const long interval3 = 1000; // interval between countdown int count = 20; // challenge mode timer void setup() { // put your setup code here, to run once: pinMode(9, INPUT); // setup circuit pinMode(10, OUTPUT); // setup buzzer 1 pinMode(11, OUTPUT); // setup buzzer 2 pinMode(2, INPUT); // setup button _display->set(5); // set brightness _display->point(false); // remove colon _display->init(); // start display } void loop() { // put your main code here, to run repeatedly: if(mode == 0) { // challenge mode if(digitalRead(2) == HIGH) { delay(25); if(digitalRead(2) == HIGH) { countdown = true; // stop the countdown } else { countdown = false; // stop the countdown } } if(countdown) { showCountdown(); // advance countdown } } else { // free play toggleFreePlay(); } if(digitalRead(10) == HIGH) { delay(25); if(digitalRead(10) == HIGH) { while(digitalRead(10) == HIGH) { buzz(11, NOTE_B0, 1000/24); } } } else sing(); } void showCountdown() { // countdown the time remaining unsigned long currentMillis = millis(); // current time if (currentMillis - previousMillis3>= interval3) { previousMillis3 = currentMillis; --count; showNumber(count); if(count == 0) { // game over countdown = false; count = 20; // reset countdown // buzz 3 times buzz(11, NOTE_B0, 1000/24); delay(100); buzz(11, NOTE_B0, 1000/24); delay(100); buzz(11, NOTE_B0, 1000/24); } } } void showNumber(int number) { // show numbers (maximum 99) on display _display->display(0, 25); // write - to segment 1 _display->display(3, 25); // write - to segment 4 // write number to middle of display if(number == 10) { _display->display(1, 1); _display->display(2, 0); } else if(number>9) { _display->display(1, 1); int newVal = number - 10; _display->display(2, newVal); } else { _display->display(1, 0); _display->display(2, number); } } void toggleFreePlay() { // scroll between words without blocking unsigned long currentMillis = millis(); // current time if (currentMillis - previousMillis1>= interval1) { previousMillis1 = currentMillis; if(displayStatus == 1) showPlay(); else showFree(); } } void showPlay() { // write "PLAY" to the display _display->display(0, 21); // write P to segment 1 _display->display(1, 18); // write L to segment 2 _display->display(2, 10); // write A to segment 3 _display->display(3, 4); // write Y to segment 4 displayStatus = 2; } void showFree() { // write "Free" to the display _display->display(0, 15); // write F to segment 1 _display->display(1, 23); // write r to segment 2 _display->display(2, 14); // write E to segment 3 _display->display(3, 14); // write E to segment 4 displayStatus = 1; } void buzz(int targetPin, long frequency, long length) { /* Buzzer example function by Rob Faludi http://www.faludi.com https://gist.github.com/AnthonyDiGirolamo/1405180 */ long delayValue = 1000000/frequency/2; // calculate the delay value between transitions //// 1 second's worth of microseconds, divided by the frequency, then split in half since //// there are two phases to each cycle long numCycles = frequency * length/ 1000; // calculate the number of cycles for proper timing //// multiply frequency, which is really cycles per second, by the number of seconds to //// get the total number of cycles to produce for (long i=0; i = interval2) { previousMillis2 = currentMillis; int noteDuration = 1000 / tempo[songState]; buzz(10, melody[songState], noteDuration); int pauseBetweenNotes = noteDuration; delay(pauseBetweenNotes); // stop the tone playing: buzz(10, 0, noteDuration); ++songState; // start song again if finished if(songState>79) { songState = 14; // skip intro } } } Guarde este archivo como "buzzwire" ( Archivo> Guardar como ) y luego súbalo a su tablero ( Archivo> Cargar ). Si no está seguro de cómo cargar el Arduino, o si ese código parece un poco aterrador, eche un vistazo a nuestra Guía de principiantes de Arduino Comenzar con Arduino: una guía para principiantes Cómo comenzar con Arduino: una guía para principiantes Arduino es una fuente abierta plataforma de prototipos electrónicos basada en hardware y software flexible y fácil de usar. Está dirigido a artistas, diseñadores, aficionados y cualquier persona interesada en crear objetos o entornos interactivos. Lee mas . Todo está bien, ahora deberías tener tu propio juego de cables de buzz, ¡genial!
Si hiciste algo genial después de leer esto, me encantaría verlo, ¡házmelo saber en los comentarios a continuación!