El Raspberry Pi es una excelente forma de aprender tecnología DIY y programación con un presupuesto ajustado. También son excelentes computadoras baratas para niños, con muchos recursos de aprendizaje excelentes incluidos para ayudar a las mentes jóvenes a comprender conceptos útiles para el futuro.
Hay muchos proyectos excelentes para principiantes que usan los pines GPIO (entrada / salida de propósito general). También es genial para la codificación, ya que el sistema operativo Raspbian viene con Python incorporado. ¡Incluso hay una versión de Minecraft para Pi que puede ayudarte a aprender tanto electrónica para principiantes como Python!
Si bien esto es ideal para personas con alguna experiencia de codificación, ¿qué pasaría si quisieras enseñar a alguien a usar los pines GPIO de Pi sin tener que aprender un lenguaje de programación?
Con Scratch, puedes .
Hoy utilizaremos Scratch para encender un LED conectado a nuestros pines GPIO, mientras aprendemos sobre algunas animaciones básicas y ideas de programación, ¡todo sin tener que escribir ningún código! Este tutorial es perfecto para que los niños se involucren con la electrónica DIY y el pensamiento programático desde una edad temprana. Tanto el video como el artículo son perfectos para el hogar o el aula.
Lo que necesitarás

- 1 x Raspberry Pi con Raspbian instalado. Hoy se usa un Pi 3, pero cualquier Pi lo hará
- 1 x LED
- 1 x 220 ohmios o mayor resistencia
- 1 x placa de prueba
- 2 cables de conexión x
Configurando el LED
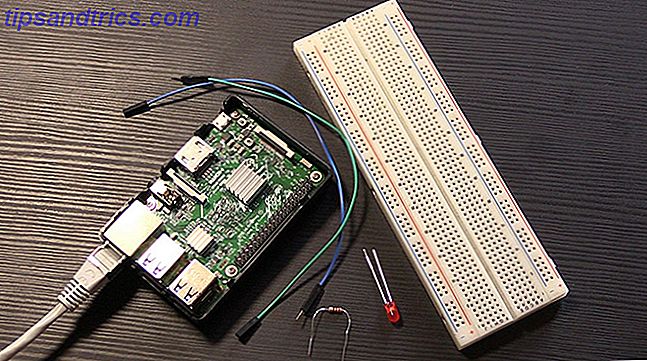
Queremos configurar nuestro LED y resistencia en la placa de prueba de esta manera:

Aquí hay un diagrama de esa misma configuración. Tenga en cuenta que en este diagrama el LED es al revés, pero el circuito sigue siendo exactamente el mismo.

Queremos configurarlo para que el cable de conexión del pin 5 de GPIO se conecte a la pata de nuestra resistencia . La otra pata de la resistencia se conecta al lado positivo de nuestro LED . Si se pregunta de qué lado se trata, mire la parte superior de su LED. Un lado debe ser curvo, y el otro lado debe ser plano. El lado curvo es positivo, y el lado plano es negativo . Use un pedazo de cable de conexión para conectar el lado negativo del LED a un pin GND .
Verifique que su circuito sea correcto y arranque su Pi! Si se está preguntando qué pin es cuál, nuestra guía para principiantes Pi Raspberry Pi: El Tutorial no oficial Raspberry Pi: El tutorial no oficial Ya sea que sea propietario actual de Pi y desee obtener más información o un potencial propietario de este tamaño de tarjeta de crédito. dispositivo, esta no es una guía que desea perderse. Leer más puede ayudarte.
Fundamentos de Scratch
Para abrir cero, haga clic en el menú Inicio de Raspberry Pi y navegue a Programación> Scratch 2.0 . Cuando se abre, se verá algo como esto:

Están sucediendo muchas cosas aquí, pero es bastante fácil de entender. El lado izquierdo de la pantalla es donde sucede la acción. Todo lo que codifiquemos se reproducirá en esta casilla.

Justo debajo está la ventana de sprites donde puedes cargar imágenes en tu programa o pintar tus propios sprites si te sientes creativo.

En el panel del medio, encontrará todos los bloques que puede usar para crear sus programas. También notará dos pestañas llamadas Disfraces y Sonidos que puede usar para personalizar su proyecto aún más, pero hoy no las usaremos.
¡A la derecha es donde puedes arrastrar estos bloques para hacer que la magia suceda!

El lado derecho está actualmente vacío. Hagamos algo al respecto!
GPIO Pins
Antes de ir más allá, necesitaremos agregar algunas cuadras a nuestro juego de herramientas para acceder a nuestros pines GPIO y encender nuestro LED. En el panel del medio, haz clic en Más bloques .

Ahora haga clic en Agregar una extensión y elija Pi GPIO . Esto agregará bloques que podemos usar con nuestros pines Raspberry Pi.

Ahora que tenemos todas las herramientas que necesitamos, ¡hagamos un programa!
Emisor de luz Cat
Como ya tenemos un sprite de gato cargado, vamos a usarlo. Vamos a hacer un programa que haga que el gato dé un paso cada vez que se haga clic en un botón, y que el LED se encienda por un segundo cada vez. Comience agarrando el bloque de 10 pasos de la pestaña Movimiento y arrástrelo al espacio vacío de la derecha. Ahora haga clic en la pestaña Más bloques y arrastre la salida de GPIO establecida hacia la derecha y conéctela a la parte inferior del primer bloque. Debe tener un aspecto como este:

Notarás que hay un número 5 en mi bloque GPIO, haz clic en el círculo blanco e ingresa el número de tu pin GPIO aquí. Si configura su LED de la misma manera que se mostró arriba, también será el número 5. Ahora, si hace clic en el bloque de código, se iluminará por un momento. Esto significa que se está ejecutando, por lo que debería ver a su gato moverse, y el LED se encenderá. ¡Progreso!
Haciéndolo más complicado
Ahora que tenemos un comienzo básico, agreguemos algo más de lógica a nuestro código. En este momento, nuestra luz se enciende y nunca vuelve a encenderse. Lo que queremos es que espere un momento antes de volver a salir. Vamos a usar un bloque de espera para esto.
Debajo de la pestaña Control, agarra un bloque de espera de 1 segundo y colócalo en la parte inferior de la pila. Ahora el programa sabe esperar un segundo cada vez que llega allí. Para apagar el LED nuevamente, tome otra salida GPIO configurada para bloquearla y arrástrela hacia abajo.
Esta vez queremos que apague el LED, al configurar GPIO a bajo nivel . Haga clic en la pequeña flecha desplegable al lado de la salida alta y cámbiela a salida baja . ¡No olvides que este bloque también necesita el mismo número de GPIO que el de arriba!
Debe tener un aspecto como este:

Ahora, cuando haces clic en el bloque de código, el gato debe moverse y el LED debe encenderse durante un segundo antes de apagarse. En este momento, esto solo funciona cuando hacemos clic en nuestro bloque de código. Vamos a hacer un botón para hacerlo en su lugar.
Botón, botón, ¡tengo el botón!
Necesitamos algo para hacer clic para decirle a nuestro gato que se mueva. ¡Una flecha debería hacer el truco! En la ventana Sprites en la esquina inferior izquierda, haz clic en el botón al lado de New sprite . Esto nos permitirá elegir de una biblioteca de sprites que viene con Scratch.

Estamos utilizando el sprite Arrow1 como parece apropiado para nuestro programa, pero puedes usar cualquier sprite que quieras. Incluso puede dibujar sus propios sprites en Scratch, o cargar imágenes que haya creado en otro lugar para usar. Una vez que haya agregado su flecha, debe aparecer en el mismo panel que su gato a la izquierda. Arrastre el gato hacia el lado izquierdo de la pantalla y su flecha hacia arriba de esta manera:

Necesitamos dar a nuestra flecha su propio conjunto de bloques. Haga doble clic en el sprite flecha, debería ver que el panel de la derecha está vacío ahora. Queremos que nuestro gato ejecute su bloque de código cada vez que se hace clic en la flecha.
Para hacer esto, toma el momento en que este elemento hizo clic en el bloque de la pestaña Eventos . Esto significa que cada vez que haga clic en la flecha, su bloque comenzará a ejecutarse. Ahora necesitamos enviar un mensaje a nuestro gato cada vez que eso suceda. Afortunadamente, Scratch nos permitirá hacer exactamente eso.
Recibiéndote, fuerte y claro!
Le enviaremos un mensaje a nuestro gato usando el bloque de transmisión . Cógelo de la pestaña Eventos y márcalo debajo de cuando este elemento hizo clic en el bloque. Este bloque enviará un mensaje a cada otro sprite en nuestro programa. En este momento dice message1, pero agreguemos nuestro propio mensaje haciendo clic en la flecha desplegable junto al mensaje 1 y seleccionando el nuevo mensaje . Escriba ir a la ventana que aparece y haga clic en Aceptar.

Ahora haz doble clic en el gato otra vez. Necesitamos decirle al gato que escuche este mensaje de transmisión. Arrastra el bloque " When I receive" hasta la parte superior de la pila que ya hemos creado, y asegúrate de que el menú desplegable también lo lea. Ahora, cada vez que hace clic en la flecha en el panel izquierdo, las emisiones se van, el gato recibe ir y se mueve, y el LED debería encenderse.

¡Bien hecho! ¡Se ve bien! Solo hay una última cosa que podemos hacer para que sea aún mejor.
Historia del gato interminable
Si ha hecho clic en su flecha las veces suficientes, probablemente notará que su gato se ha salido del lado derecho de la pantalla. Podríamos agarrarlo y arrastrarlo hacia atrás cada vez, pero los buenos programadores son flojos, y hacen que el código haga el trabajo por ellos. Seamos buenos programadores y usemos bloques para que nuestro gato retroceda solo.
Arrastra al gato de vuelta al lado izquierdo de la pantalla y asegúrate de que no toque el borde. Coloca el puntero del mouse sobre el medio del sprite del gato y mira en la esquina inferior del panel izquierdo. Habrá una x y a y seguidas de dos números. Escríbelos, los necesitaremos en un minuto.

Cada vez que nuestro gato se mueve, queremos contarlo: si toca el lado derecho de la pantalla, vuelva al inicio . Podemos usar bloques para contar esto. Comience agarrando el bloque if then de la pestaña Control y arrástrelo debajo de los bloques de código. Este se ve un poco diferente, tiene una brecha de diamante en la parte superior, y una brecha en el medio. Usamos estas lagunas para decirle qué hacer.

Ahora ve a la pestaña de Detección y selecciona tocar el puntero del mouse? bloquear. Notarás que es una forma de diamante, que se adapta perfectamente a la brecha de diamante en el bloque si entonces . Si tiene problemas para que encaje, arrástrelo hacia la derecha del si primero, y muévalo hacia la izquierda hasta que vea brillar el espacio en forma de diamante. También notará que dice mouse-puntero que no es lo que queremos. Use el menú desplegable para seleccionar borde en su lugar.

Hasta ahora, esta parte del bloque dice: " Si el gato toca el borde haz ... nada hasta el momento". Cambiemos eso.
De regreso al principio
Nuestro bloque si entonces tiene una brecha que debe llenarse. Vaya a la pestaña Movimiento y seleccione el bloque ir a x: y: y arrástrelo al hueco en nuestro bloque si entonces .
Scratch es bastante inteligente, y habrá puesto los números x e y donde ya está posicionado su sprite de gato, pero verifique que estos números coincidan con los que anotó anteriormente. Si no lo hacen, cámbielos haciendo clic en los cuadros blancos al lado de x: y y:.
El bloque de código completo para tu gato debería verse así.

¡Este es ahora un programa completamente funcional! Cuando haces clic en la flecha las veces que tu gato golpea el otro lado de la ventana, volverá al comienzo.

Eso es todo, hemos terminado. ¡Bien hecho!
Ahora puedes usar Scratch en Raspberry Pi
Hoy ha creado un programa que incorporó animación (cuando el gato se movió), electrónica de bricolaje (construyendo un circuito de LED y controlándolo) y la lógica de algunos programadores para hacer su vida un poco más fácil.
Todo sin tener que escribir una sola línea de código.
Si usted es un padre o maestro, hay muchas formas geniales de introducir la codificación a los niños. 7 Aplicaciones de codificación óptima para que los niños aprendan Programación 7 Aplicaciones de codificación óptima para que los niños aprendan Programación Las aplicaciones de codificación ofrecen amplias oportunidades para enseñar a los niños a programar. Es un ambiente divertido y controlado. En lugar de enviar a los niños a un campo de entrenamiento de programación, consulte estas cinco aplicaciones de codificación para que los niños aprendan programación. Lea más, y un montón de fantásticos proyectos de hardware para principiantes 12 Kits de electrónica para Spark DIY Creativity 12 Kits de electrónica para Spark DIY Creativity Hemos encontrado los kits de proyectos de electrónica perfectos que son atractivos, fáciles y satisfarán su picazón DIY. Leer más adecuado para mentes jóvenes. Cualquier cosa que haga que la electrónica y la informática de bricolaje sean accesibles para los niños puede ampliar su forma de pensar y configurarlos con los fundamentos para aprender cosas más grandes y mejores en el futuro.


![Recuperar todas las fotos almacenadas en su cuenta de correo electrónico con fotos perdidas [Windows]](https://www.tipsandtrics.com/img/internet/503/recover-all-photos-stored-your-email-account-with-lost-photos.png)