Microsoft apuesta por Windows 10, y finalmente se da cuenta del sueño de tener aplicaciones que se ejecutan multiplataforma. En combinación con el soporte oficial para Arduino, tiene a su disposición una poderosa herramienta nueva: la capacidad de crear fácilmente aplicaciones universales de Windows que tienen una conexión de hardware con el mundo real.
Aquí le mostramos cómo comenzar, incluso si nunca antes ha programado una aplicación de Windows.
Antes de seguir leyendo, mira la demostración de lo que vamos a hacer.
Debo señalar, que no he usado Visual Studio, o incluso tocado C #, desde hace unos 10 años. Me referiré a esto desde la perspectiva de una nueva instalación de Visual Studio y de haber olvidado todo lo que sé.
Si ya tienes bastante experiencia con la programación de aplicaciones de Windows, o incluso estás buscando una forma sencilla de comenzar a programar en Windows sin estas cosas Arduino, prueba la guía de Ryan para hacer una aplicación simple de Visual Basic. Cómo puedes hacer tu propia aplicación simple con VBA Cómo puede hacer su propia aplicación simple con VBA Para aquellos de ustedes que realmente les encantaría poder escribir su propia aplicación, pero nunca han escrito una sola línea de código, les guiaré para que hagan su propia ... Lee mas . Los principiantes de la programación absoluta pueden querer revisar mi Programación 101 Lo Básico de la Programación de Computadora 101 - Variables y Tipos de Datos Lo Básico de la Programación de Computadora 101 - Variables y Tipos de Datos Habiendo presentado y hablado un poco acerca de la Programación Orientada a Objetos antes y de dónde viene su nombre, pensé que era hora de pasar por los principios básicos absolutos de la programación de una manera no específica del idioma. Esto ... Leer más (y parte 2 Lo básico absoluto de la programación para principiantes (Parte 2) Lo básico absoluto de la programación para principiantes (Parte 2) En la parte 2 de nuestra guía para principiantes, voy a cubrir los conceptos básicos de funciones, valores de retorno, bucles y condicionales. Asegúrese de haber leído la parte 1 antes de abordar esto, donde le expliqué ... Leer más) artículo primero.
Debes estar familiarizado con los proyectos Arduino de algunos principiantes 10 Grandes proyectos Arduino para principiantes 10 Grandes proyectos Arduino para principiantes Completar un proyecto Arduino te da una sensación de satisfacción como ninguna otra. La mayoría de los principiantes no están seguros de por dónde empezar, e incluso los proyectos para principiantes pueden parecer bastante desalentadores. Lea más (y tal vez incluso lea nuestra Guía Arduino Comenzar con Arduino: una guía para principiantes Comenzar con Arduino: una guía para principiantes Arduino es una plataforma de prototipos electrónicos de código abierto basada en hardware y software flexible y fácil de usar. artistas, diseñadores, aficionados y cualquier persona interesada en crear objetos o entornos interactivos. Lea más), pero probablemente sea la primera vez que intente crear un software real para interactuar con él.
Descargas
Primero: debe unirse al Programa Windows Insider para obtener la última edición previa de Visual Studio 2015 y la última versión de Windows 10 Preview . Haz eso ahora, es gratis. Windows 10 es una vista previa del desarrollador y no debe instalarse como su sistema operativo principal. Está lleno de errores.
- Únase al programa Windows Insider y descargue la Vista previa técnica de Windows 10
- Obtenga la vista previa de Visual Studio 2015 Community Edition (completa con las herramientas de desarrollo de Windows 10).
Visual Studio es el propio entorno de desarrollo de Microsoft que utilizaremos para crear una aplicación C # Windows.
¿Por qué C #? Con fuertes similitudes con Java, es un lenguaje de programación relativamente fácil para principiantes poner en marcha una aplicación en funcionamiento, pero lo suficientemente potente como para poder crear algunas aplicaciones deslumbrantes (incluso juegos: C # es el lenguaje de scripting de Unity elegido; nuestro libro electrónico gratuito, Guía para principiantes para programar un juego con Unity Programming Un juego con unity: una guía para principiantes Programación de un juego con Unity: una guía para principiantes En el cambiante panorama del desarrollo de juegos indie, Unity ha surgido como algo de hecho estándar: su bajo costo, facilidad de uso y amplio conjunto de características lo hacen ideal para el desarrollo rápido de juegos. Más información).
Si aún no lo ha hecho, descargue el IDE de Arduino desde el sitio oficial de Arduino.cc e instale la firma estándar en la placa. Lo encontrará en Ejemplos -> Firmata -> Firmata estándar . Esto simplemente lo convierte en un dispositivo serial "tonto", que hará lo que nuestra aplicación le indique: no habrá lógica de aplicación en el tablero, solo una interfaz entre nuestra aplicación y cualquier sensor o dispositivo de salida conectado al Arduino. .
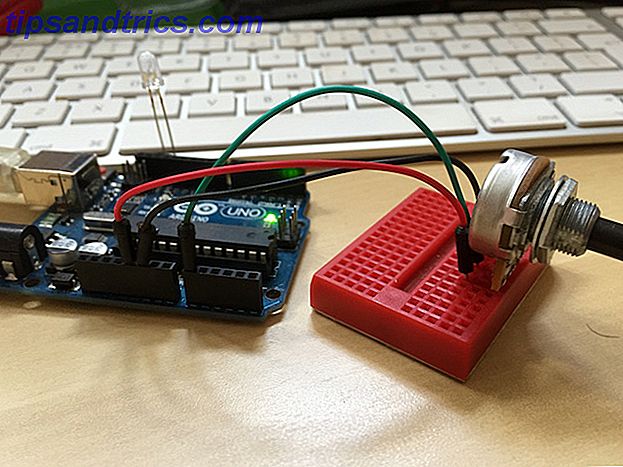
En términos de cableado, puede pegar un LED directamente al pin 13 y GND como se indica a continuación, o usar el LED integrado. También necesitarás una resistencia variable (he usado un potenciómetro lineal de 10k) yendo a A0 (con las patas apropiadas en GND y + 5v también, obviamente).

Finalmente, descargue el paquete Remote Wiring de GitHub. Esta es la capa que necesitamos agregar que permitirá a nuestra aplicación Windows hablar con Arduino.
Crea una aplicación
Adelante, abra Visual Studio. Si esta es la primera vez que lo ejecuta, se le dará la opción de iniciar sesión. Ignore eso si lo desea. Elija Visual C # como opción de desarrollo y continúe; De cualquier manera, toma unos minutos preparar Visual Studio para su primer uso.
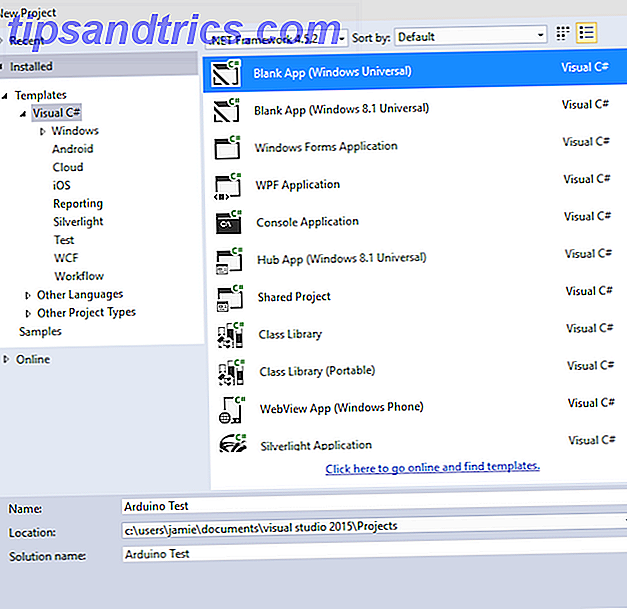
Cree un proyecto nuevo, usando la plantilla Visual C # -> Blank App (Windows Universal) . Llamé al mío "Arduino Test", pero no importa.

En este punto, encontré un error acerca de tener que cambiar Windows 10 al modo desarrollador si realmente quería ejecutar la aplicación. Siga adelante y haga esto, aunque si encuentra que su compilación de Windows 10 falla en esa configuración, se trata de un error conocido y deberá usar el editor de políticas de grupo para habilitar el modo desarrollador.
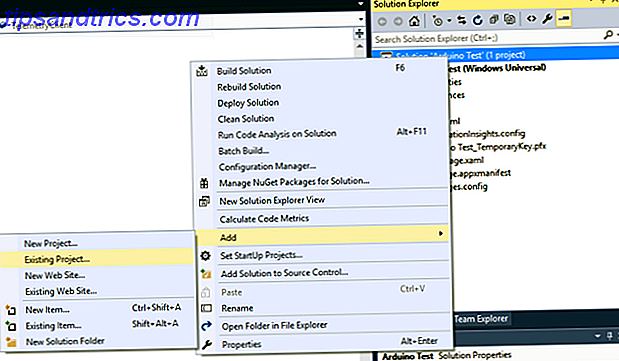
A continuación, haga clic derecho en cualquier lugar en el Explorador de soluciones (eso es lo que está a la derecha) y seleccione Agregar -> Proyecto existente .

Navegue hasta donde descargó los archivos de cableado remoto de Github; si se ha descomprimido, debería ser una carpeta llamada remote-wiring-develop . Dentro de allí encontrarás Microsoft.Maker.win10 ; y dentro de eso encontrarás otras 3 carpetas. A su vez, agregue cada uno navegando dentro de esas tres carpetas y encontrando el archivo del proyecto.
Si recibe algún error sobre "XAML 8.2 file not found", tiene la versión incorrecta de Visual Studio o aún no tiene las herramientas de desarrollador instaladas. Vuelva al comienzo de este artículo y asegúrese de haber descargado e instalado ambos archivos vinculados de Visual Studio.
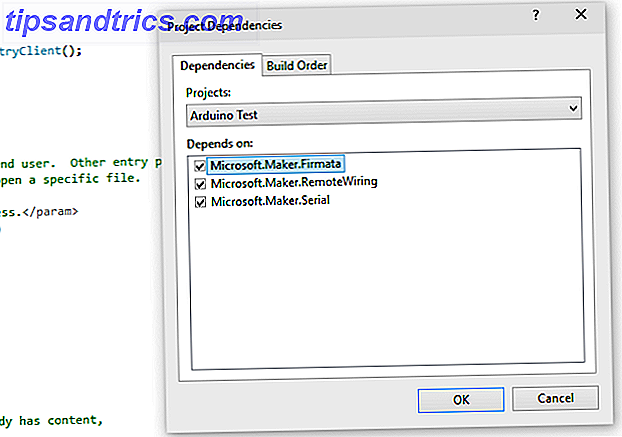
Estos 3 proyectos que acabas de agregar son solo diferentes capas de la interfaz Arduino. Desde el explorador de soluciones, si hace clic derecho y selecciona Dependencias -> Dependencias de compilación, puede ver qué capas dependen de cuál ( Serial no depende de nada; Firmata depende de Serial; el cableado remoto depende de ambos) . El único cambio que debe hacer aquí es seleccionar su proyecto del menú desplegable, y marcar cada casilla para indicar que su proyecto depende de todos estos otros proyectos.

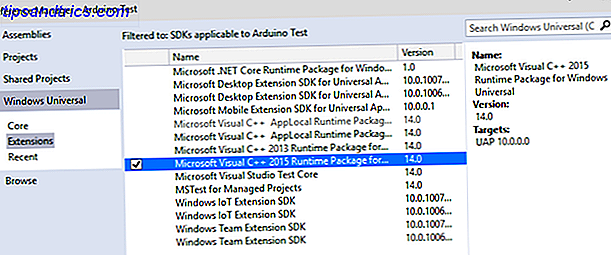
Un último paso: desde el explorador de soluciones nuevamente, haga clic con el botón derecho en el elemento Referencias debajo de su proyecto y seleccione Agregar referencia . Desde la izquierda, vaya a Windows Universal y luego marque la casilla junto al Paquete de tiempo de ejecución de AppLocal de Microsoft Visual C ++ . No cierre el diálogo todavía.

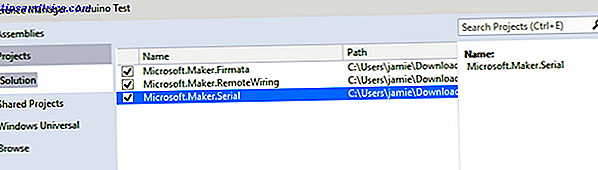
Luego vaya a Proyectos (también en el mismo cuadro de diálogo, de la lista de la izquierda) y marque la casilla junto a cada uno de los tres proyectos de Microsoft.Maker .

Eso fue más difícil de lo que debería ser, pero solo necesitas hacerlo una vez; ahora podemos divertirnos un poco con la programación, prometo que no es tan aterrador.
Programación
Si tiene problemas para seguir, el código completo está disponible en Pastebin. Sin embargo, recomiendo leer las notas a continuación, así puedo explicar lo que hace realmente el código.
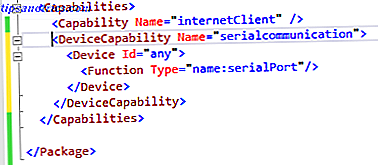
Primero, necesitamos agregar un poco de código que diga que necesitamos un puerto USB para comunicarse con el Arduino. Busque el archivo Package.appxmanifest del explorador de soluciones y haga doble clic para editarlo. Necesitamos pegar aquí un código: técnicamente, vamos a estar "insertando un nodo hijo" porque es un archivo XML, pero simplemente reemplace toda la sección con el siguiente código para que se vea así:

El código exacto variará si está usando Bluetooth, o si está apuntando a Win8.1 en lugar de a 10, pero lo siguiente es para una conexión USB de Windows 10.
Vaya al menú Compilar -> Reconstruir solución, y asegúrese de no obtener ningún error.
Desde el explorador de soluciones, expanda el nodo MainPage.xaml . Al hacer doble clic en ese botón se cargará el diseñador de formularios, que veremos más adelante, pero por el momento abrirá MainPage.xaml.cs, que contiene la lógica principal detrás de nuestra aplicación.
Agregue dos líneas en la primera sección, para indicar que "utilizaremos" los bits de Arduino.
using Microsoft.Maker.serial; using Microsoft.Maker.RemoteWiring; También agregué una línea para decir que utilizaremos System.Diagnostics; lo que nos permite usar la función Debug.WriteLine () para enviar mensajes de depuración al IDE.
Primero, definamos algunas variables que usaremos en todo momento. Agregue estas líneas justo antes de la declaración de la función pública MainPage () .
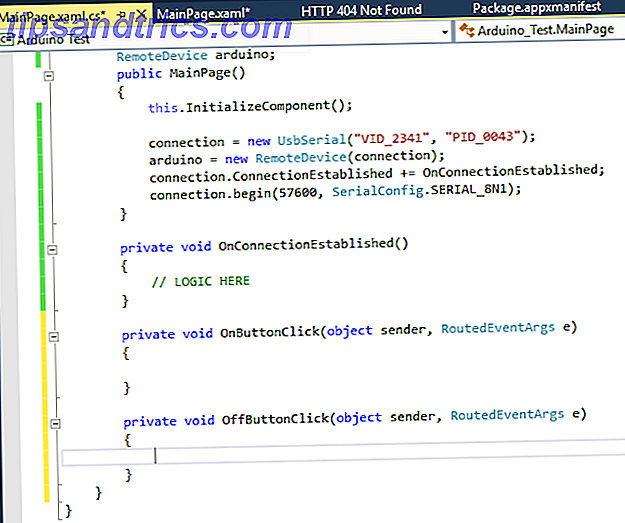
UsbSerial connection; RemoteDevice arduino; UInt16 lastvalue; A continuación, salte a la función MainPage (): esto se llama constructor, y es una función a la que se llama inmediatamente cuando se crea nuestra aplicación, por lo que la usamos para configurar todo.
Primero, agregue una línea para establecer la conexión serial USB a un dispositivo USB específico (el Arduino).
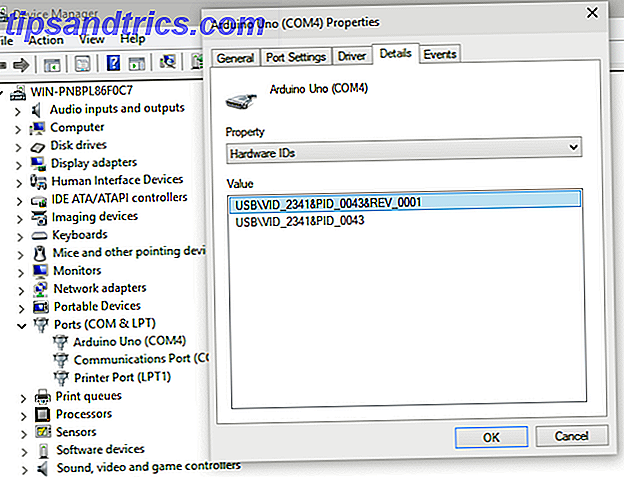
connection =new UsbSerial("VID_2341", "PID_0043"); Tenga en cuenta que las ID USB de un Arduino Uno estándar ya están codificadas en el bloque, pero puede verificar esto desde el Administrador de dispositivos -> Puertos (COM y LPT) -> Arduino Uno -> pestaña Detalles -> ID de hardware .

Luego agrega las siguientes líneas justo después de eso.
arduino = new RemoteDevice(connection); connection.ConnectionEstablished += OnConnectionEstablished; connection.begin(57600, SerialConfig.SERIAL_8N1); Algunas cosas están sucediendo aquí. En primer lugar, estamos creando un objeto RemoteDevice (recuerde, esa es la capa que nos da un montón de comandos Arduino) y le damos el nombre de la variable "arduino". La siguiente línea se adjunta al evento ConnectionEstablished, para decir "una vez que la conexión USB se ha establecido con éxito, ejecute la función llamada OnConnectionEstablish ()".
La final simplemente le dice a la conexión que comience ya, a una velocidad en baudios de 57600, usando el patrón de bits 8N1.
También necesitará crear esa función OnConnectionEstablished () ahora, así que salga de la función MainPage () y solo haga una función en blanco de la siguiente manera.
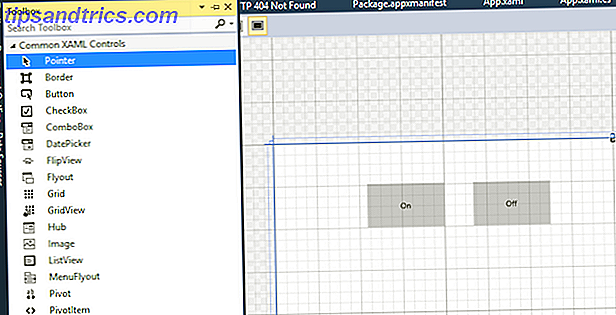
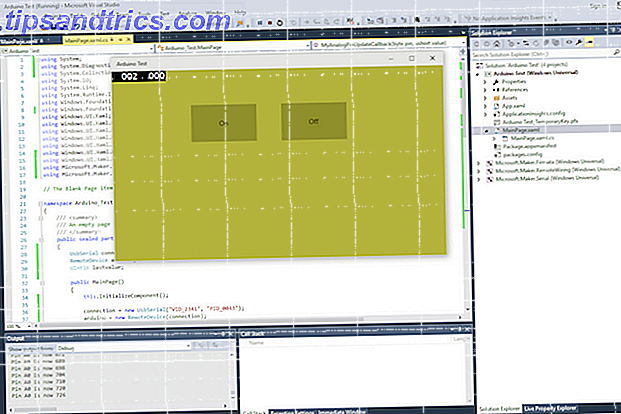
private void OnConnectionEstablished() { // LOGIC HERE } Regrese al diseñador de formularios que mencioné anteriormente (si ha olvidado cómo hacerlo, haga doble clic en MainPage.xaml desde el explorador de soluciones). Crea dos botones. Para hacerlo, abra la pestaña Caja de herramientas que encontrará anclada verticalmente en el lado izquierdo de la pantalla. Arrastre dos botones hacia la página, luego marque uno con uno y uno con el otro.

Seleccione el primer botón, luego en el cuadro Propiedades en la parte inferior derecha, asígnele el nombre "OnButton". Haga clic en el ícono del rayo pequeño: esta es la lista de eventos y acciones que solía especificar qué sucede cuando se interactúa con los elementos del formulario. Escriba "OnButtonClick" en el campo Click .
Cuando presione intro, creará automáticamente el código para ese evento de botón en particular y cargará la vista de código estándar. Cambie de nuevo al diseñador de formularios por ahora y haga lo mismo con el botón Desactivar, pero esta vez llámelo "OffButton" y "OffButtonClick". Mientras estés allí, ve y nombra el formulario de la ventana principal detrás de él como "Página"; lo usaremos más adelante. Ahora debería tener algo parecido a la captura de pantalla a continuación:

Vuelva a cambiar al diseñador nuevamente por un momento, y nuevamente para cada uno de los botones, establezca la propiedad isEnabled en False . Puede hacer esto escribiendo la propiedad directamente en la vista de código XAML, o puede encontrar esa casilla de verificación en el cuadro de propiedades (haga clic en la llave si todavía está en la vista de acciones) - está bajo la categoría de propiedades común expandida.
Esto no es esencial, pero es una buena práctica desactivar los botones hasta que estemos seguros de que el Arduino está enchufado y conectado.
Para volver a habilitarlos, agregue lo siguiente a la función OnConnectionEstablished (). No se preocupe demasiado por el significado exacto del código por ahora, es solo la forma en que debe manejar las actualizaciones de formularios en las aplicaciones modernas de Windows para garantizar un buen rendimiento. Una vez que nos conectamos con Arduino, establecemos la propiedad IsEnabled de los botones en verdadero.
private void OnConnectionEstablished() { // enable the on off buttons var action = Dispatcher.RunAsync(Windows.UI.Core.CoreDispatcherPriority.Normal, new Windows.UI.Core.DispatchedHandler(() =>{ OnButton.IsEnabled = true; OffButton.IsEnabled = true; })); arduino.pinMode(14, PinMode.ANALOG); arduino.AnalogPinUpdatedEvent += MyAnalogPinUpdateCallback; Debug.WriteLine(arduino.analogRead(14)); } También verá una instrucción pinMode () más familiar, para decir que tenemos una entrada analógica en el pin 14 (hay 13 pines digitales, por lo que A0 comienza a contar desde 14). Luego tenemos otra declaración de evento: cuando se actualice el valor del pin analógico, llame a la función MyAnalogPinUpdateCallback.
Finalmente, debemos editar los eventos de clic de botón y decidir qué sucede cuando cambia la entrada analógica. Comencemos con los botones. Podemos interactuar con el Arduino utilizando nombres de funciones similares al código Arduino normal, de la siguiente manera:
arduino.digitalWrite(13, PinState.HIGH); Pega eso para el evento onButton, y esto para el offButton:
arduino.digitalWrite(13, PinState.LOW); Sencillo. La entrada analógica del Arduino es un poco más complicada, pero esto es lo que se me ocurrió.
public void MyAnalogPinUpdateCallback(byte pin, UInt16 value) { if(value-lastvalue>5 || lastvalue-value>5){ Debug.WriteLine("Pin A" + pin + " is now " + value); var action = Dispatcher.RunAsync(Windows.UI.Core.CoreDispatcherPriority.Normal, new Windows.UI.Core.DispatchedHandler(() =>{ byte num = Convert.ToByte(value / 4); Page.Background = new SolidColorBrush(Windows.UI.Color.FromArgb(255, num, num, Convert.ToByte(255 -num))); })); } lastvalue = value; } Tenga en cuenta que estoy almacenando el valor anterior que recibimos del pin en una variable llamada lastValue; esto nos permite verificar cuánto se cambia el valor y solo reaccionar si la diferencia es significativa (un tipo de suavizado de señal). Si cambia en cualquier dirección más de 5 (0-1024 es el rango completo de valores), reaccionamos cambiando el valor de color de fondo RGB del elemento de página.
Como solo tenemos un número con el que trabajar, y estaba apurado, cambié un poco las cosas aquí con los 3 números necesarios para hacer R, G y B. Probablemente se te ocurra algo mucho más bonito.
Terminado

Eso es todo: ejecuta el código y deberías ver algo similar a la captura de pantalla anterior. Los botones encenderán y apagarán el LED, y la resistencia variable cambiará el fondo. Si tuvo problemas, no olvide que el código completo está aquí.
Ahora que puede escribir sus propias aplicaciones de Windows 10 que interactúan con Arduino, ¿qué hará? Tal vez un controlador de domótica Guía de automatización del hogar con Raspberry Pi y Guía de domótica Arduino con Raspberry Pi y Arduino El mercado de la domótica está inundado con costosos sistemas de consumo, incompatibles entre sí y costosos de instalar. Si tienes una Raspberry Pi y una Arduino, básicamente puedes lograr lo mismo en ... Leer más? Házmelo saber en los comentarios.