
¿Está buscando una manera fácil de generar interruptores de activación / desactivación de CSS3 para un sitio web? Si está buscando conmutadores que sean fáciles de realizar y que tengan transiciones animadas suaves y con estilo, On / Off FlipSwitch es una opción fantástica. No soy el mejor programador, y pude obtener una variedad de conmutadores en funcionamiento en cuestión de segundos.

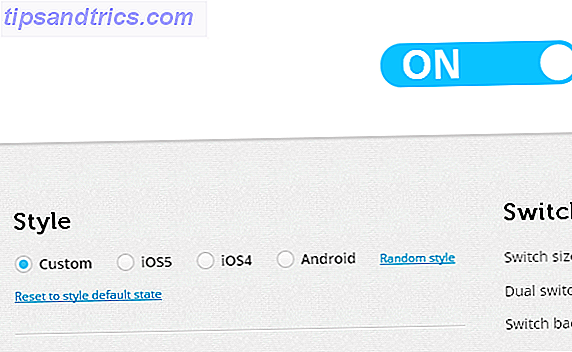
Este práctico sitio web tiene configuraciones para los conmutadores iOS 4, iOS 5 y Android integrados. Si desea que su conmutador coincida con esos estilos, todo lo que necesita hacer es hacer clic en el botón que necesita y desplazarse hacia abajo para copiar el código. En cuestión de segundos, tendrá listo el botón de su elección para su sitio web.

Si desea crear un botón de su propio estilo, le llevará unos segundos más, pero ciertamente no es difícil. No tiene que escribir ningún código real para hacer el cambio. Arrastra los controles deslizantes y personaliza el conmutador hasta que el aspecto se adapte a ti. Puede cambiar el tamaño, el color, el estilo del botón y más. A medida que realice cambios, los verá reflejados en la vista previa del conmutador en tiempo real.
caracteristicas:
- Cree un interruptor de encendido / apagado de CSS3 con facilidad.
- Transiciones animadas entre encendido y apagado.
- Copie y pegue el código final.
- iOS 4, iOS 5 y Android están disponibles por defecto.
- Personalice los botones exactamente según sus necesidades.
Buscar con./desc. FlipSwitch @ proto.io/freebies/onoff



![La última tecnología que todo el mundo está buscando [Tendencias de búsqueda]](https://www.tipsandtrics.com/img/internet/438/latest-tech-that-everyone-is-searching.jpg)