Visual Studio Code es fácilmente el mejor editor de texto de programación. Ha sustituido a Sublime Text como mi editor de código de elección y nunca volveré. Es una aplicación de JavaScript basada en electrón (como Atom, otro editor de texto altamente elogiado), pero es rapidísima y no sufre problemas de rendimiento como la mayoría de las aplicaciones de JavaScript.
Y en caso de que se lo pregunte, sí: VS Code es de código abierto y está disponible en GitHub 10 Herramientas gratuitas de Windows de código abierto alojadas en GitHub 10 Herramientas gratuitas de código abierto de Windows alojadas en GitHub Microsoft es la organización con la mayor cantidad de fuentes abiertas en GitHub. Para celebrar este logro, hemos compilado una lista de las mejores herramientas gratuitas de Windows que puede descargar desde GitHub. Lee mas . Hace diez años, si te hubiera dicho que Microsoft aceptaría el software de código abierto, te hubieras reído. ¡Mira lo lejos que hemos llegado!
De todos modos, hagámoslo. Aquí hay varias sugerencias esenciales de Visual Studio Code que debe aprender si desea aumentar su productividad y flujo de trabajo al siguiente nivel.
1. Domina la paleta de comandos en el código VS

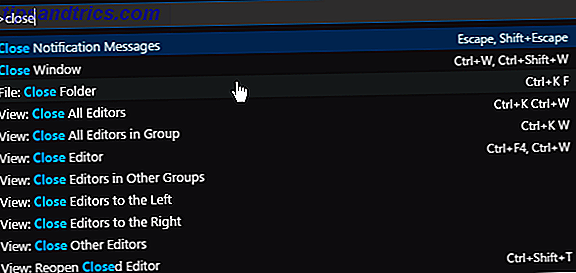
Al igual que Sublime Text (y TextMate antes), VS Code tiene algo llamado paleta de comandos . Esta función le permite acceder a varios comandos simplemente tipeándolos en lugar de forzarlos a navegar por los menús con su mouse.
Puede abrir la paleta de comandos con el atajo de teclado Ctrl + Shift + P. Simplemente comience a escribir lo que desea hacer (por ejemplo, "cerrar") y las opciones se actualizarán en tiempo real. Algunos comandos están categorizados (por ejemplo, "Archivo", "Git", "Terminal", etc.), por lo que puede usarlos para localizar comandos que parece que no puede encontrar.
2. Establecer una carpeta de proyecto de trabajo

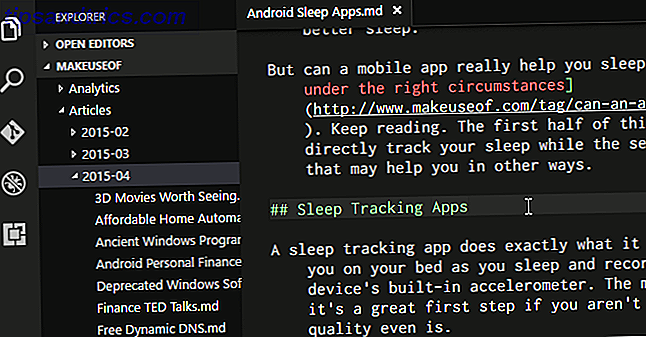
Si hace clic en Explorador en la barra lateral de navegación, verá un nuevo subpanel abierto. Este subpanel se divide en dos secciones: Editores abiertos (es decir, archivos y documentos actualmente abiertos) y Sin carpeta abierta. Lo último es lo que nos interesa.
Haga clic en Abrir carpeta (o puede navegar a Archivo> Abrir carpeta en la barra de menú) y seleccione cualquier carpeta en su sistema. Esto cargará esa carpeta en VS Code como el "proyecto actual de trabajo", lo que le permite un fácil acceso a todos los archivos y subcarpetas, por lo que no tiene que seguir yendo y viniendo a File Explorer.
3. Ver varios archivos a la vez

La mayoría de los editores de texto modernos pueden admitir múltiples archivos a la vez, lo que le permite cambiar entre archivos abiertos a través de algún tipo de interfaz basada en pestañas. Los editores de texto más avanzados incluso pueden admitir la edición de texto uno al lado del otro, lo que VS Code hace (aunque solo horizontalmente).
Pero la edición lado a lado es difícil en pantallas más pequeñas, ya sea que eso signifique en una computadora portátil o en un monitor más antiguo, y ahí es donde brilla el código VS.
Tiene algo llamado paneles dinámicos, donde si uno de los paneles de documentos abiertos es demasiado estrecho, se ampliará automáticamente cuando active ese documento (es decir, coloque el cursor en él). Si todavía usas una resolución cercana a 720p, te encantará esta función.
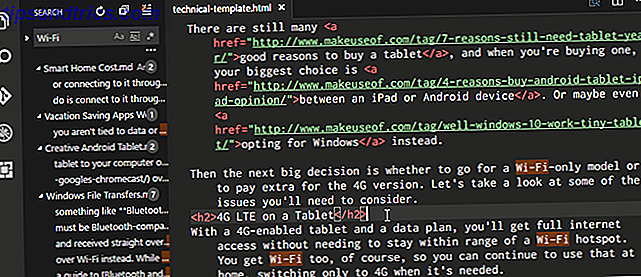
4. Editar varias líneas a la vez

Si alguna vez necesita insertar o eliminar varias instancias de texto en un documento, todo lo que tiene que hacer es crear múltiples cursores . Puede hacer esto manteniendo presionada la tecla Alt (u Opción en Mac) y haciendo clic en cualquier parte del texto. Cada clic crea un nuevo cursor.
Esto es particularmente útil para cosas como HTML, donde es posible que desee agregar muchas instancias de la misma clase o cambiar el formato de varios hipervínculos. Aprende y ama.
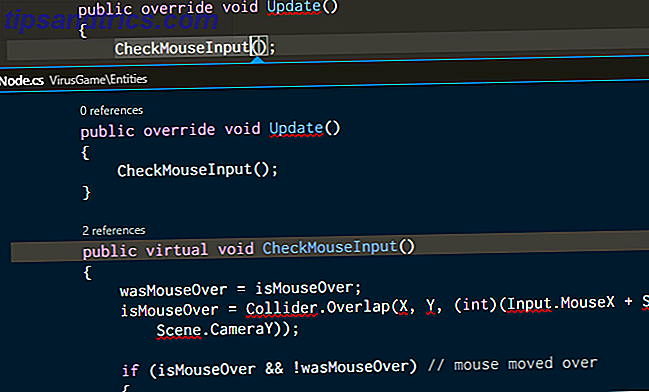
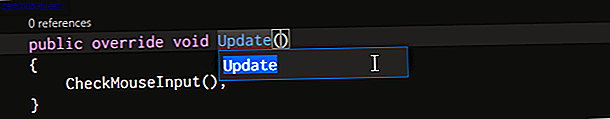
5. Ir a la definición

Cuando está programando o creando secuencias de comandos, muchas veces se encontrará con una variable o método que no reconoce. Entonces, ¿Qué haces? Puede pasar varios minutos buscando el archivo correcto, o puede seleccionar la variable / método con el cursor y presionar F12 para saltar de inmediato a su definición.
O puede usar el atajo de teclado Alt + F12 para simplemente echar un vistazo a la definición, que le muestra la definición justo en la línea donde está el cursor en lugar de abrir el archivo de origen.

Para ir en la dirección opuesta, puede seleccionar una variable / método definido y usar el atajo de teclado Shift + F12 para encontrar todas las referencias a él. Esto también aparece en línea en el cursor.
Para que estas funciones funcionen, debe asegurarse de abrir la carpeta adecuada como el "proyecto en curso" (consulte la sugerencia n.º 2).
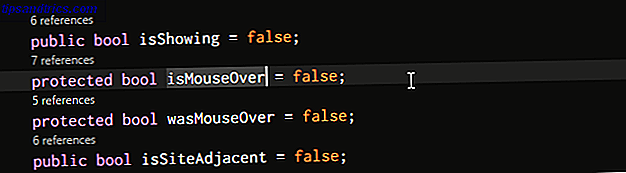
6. Cambiar el nombre de todas las ocurrencias

La refabricación es un aspecto necesario de la escritura y el mantenimiento del código limpio 10 Consejos para escribir un código más limpio y mejor 10 Consejos para escribir un código más limpio y mejor Escribir código limpio parece más fácil de lo que realmente es, pero los beneficios valen la pena. Así es como puede comenzar a escribir un código más limpio hoy. Lea más, pero puede ser un gran dolor de cabeza, especialmente cuando está refaccionando un módulo grande o un gran fragmento de código. Entonces, en lugar de buscar docenas de archivos solo para cambiar el nombre de una variable o método, permita que VS Code lo haga por usted.
Si selecciona una variable / método y pulsa F2, puede editar el nombre y cambiará cada instancia del nombre de esa variable en todo el proyecto de trabajo actual.
Si solo desea cambiar dentro del archivo actual, use el atajo de teclado Ctrl + F2 y el Código VS generará un cursor en cada instancia a lo largo del archivo actual.
7. Buscar a través de muchos archivos

Si está trabajando con archivos que no son código fuente, las características de búsqueda de símbolos anteriores (en la sugerencia n. ° 5) no serán utilizables. Entonces, ¿qué puede hacer cuando necesita encontrar una oración o palabra pero no sabe en qué archivo está? Vuelve a la función de búsqueda básica.
Ctrl + F le permite buscar dentro del archivo actual, mientras Ctrl + Shift + F le permite buscar dentro de todos los archivos en todo el proyecto de trabajo actual, incluidas todas las subcarpetas recursivamente.
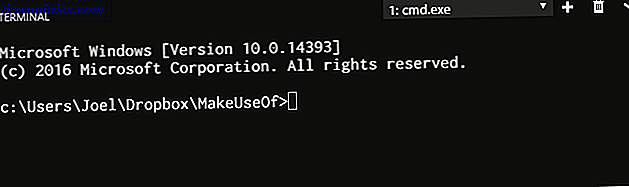
8. Usa la línea de comando en el código VS

VS Code viene con un terminal integrado . En Windows, este terminal aparece como Símbolo del sistema. En Mac y Linux, aparece como un indicador de Bash. De cualquier manera, el terminal comienza en el directorio del proyecto en ejecución (si hay uno cargado) o en su carpeta de inicio (si no hay ningún proyecto cargado).
También es compatible con la capacidad de tener múltiples terminales separados. Simplemente haga clic en el signo + en la parte superior derecha para generar más instancias de terminal o haga clic en la papelera para cerrar la terminal actual. El menú desplegable facilita el cambio entre ellos (y no desperdicia tanto espacio de pantalla como una interfaz basada en pestañas).
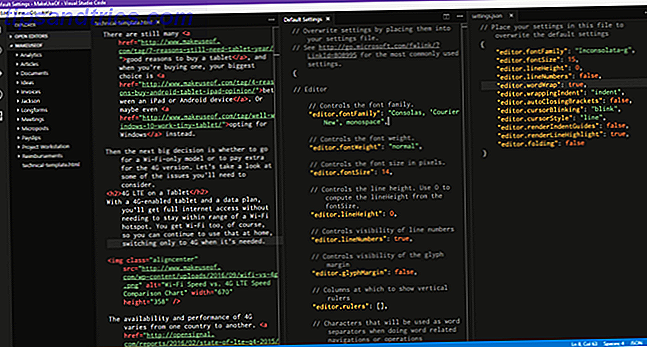
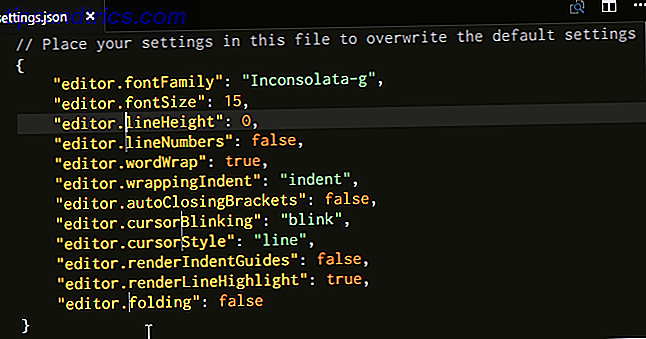
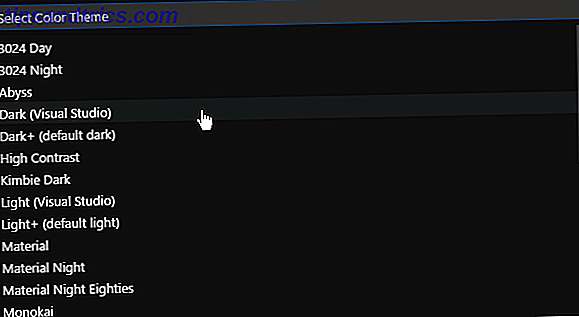
9. Instalar un nuevo tema en el código VS

Como era de esperar, el Código VS le permite resaltar la sintaxis del texto y el código fuente. Desafortunadamente, no permite tematizar la interfaz en sí, pero el resaltado de sintaxis es el bit importante. Te sorprendería cuánto un buen tema puede aumentar tu productividad.
Puede encontrar nuevos temas en VS Code Marketplace (son gratuitos) o puede buscarlos directamente en VS Code.
10. Instalar extensiones de terceros en el código VS

La última característica esencial para destacar es la extensibilidad del Código VS a través de extensiones de terceros . Al igual que con los temas, puede encontrarlos en VS Code Marketplace (sí, estos también son gratuitos) o puede buscarlos en VS Code. Acceda al panel Extensiones con el atajo de teclado Ctrl + Shift + X.
Las extensiones son la clave para maximizar su productividad. Aquí encontrará todo tipo de herramientas, como linters, depuradores, fragmentos, mejoras en la calidad de vida del propio VS Code, herramientas de compilación e incluso uno que implemente la emulación Vim. Las 7 mejores razones para dar al editor de texto Vim una oportunidad. Las 7 principales razones para dar al editor de textos de Vim Una oportunidad Durante años, he probado un editor de texto tras otro. Usted lo nombra, lo intenté. Utilicé a todos y cada uno de estos editores durante más de dos meses como mi principal editor diario. De alguna manera, yo ... Leer más.
El código de Visual Studio es el mejor editor de texto
Por mucho que me guste, seré el primero en admitir que VS Code no es perfecto para nadie, nunca lo es, y puede que no sea lo que estás buscando. ¡O tal vez es exactamente lo que necesitas!
Pruébalo y entra con la mente abierta. Creo que te sorprenderá lo que encuentres. Tenga en cuenta que VS Code es solo un editor de texto, ¡no un IDE! (Conozca más sobre las diferencias entre editores de texto e IDE Editores de texto vs. IDEs: ¿Cuál es mejor para los programadores? Editores de texto vs. IDEs: ¿Cuál es mejor para los programadores? Elegir entre un IDE avanzado y un editor de texto más simple puede ser difícil . Ofrecemos algunas ideas para ayudarlo a tomar esa decisión. Lea más).