
Desde que empecé a aprender HTML en los años 90, siempre me ha resultado casi imposible encontrar ejemplos buenos y sólidos de HTML en Internet. Hubiera sido bueno tener algunos sitios web que ofrecen los ejemplos más recientes y geniales de codificación de sitios web dinámicos.
Bueno, muchas cosas han cambiado desde la década de los 90, y la llegada de lenguajes dinámicos de codificación web como PHP y CSS realmente hacen que HTML sea una vieja escuela. Por otra parte, debe comprender el código HTML de la vieja escuela antes de poder comprender los idiomas que crean dinámicamente el código HTML que muestran los navegadores.
Afortunadamente, ahora hay algunos sitios web impresionantes que ofrecen ejemplos y tutoriales de código HTML bien diseñados y útiles. Ciertamente todavía hay un montón de sitios web de tutoriales HTML bastante pobres, así que decidí reunir ocho de mis sitios web favoritos.
Debo mencionar que MUO es probablemente el primer lugar para comenzar, con artículos interesantes sobre HTML básico. 5 Pasos para entender el código HTML básico 5 Pasos para comprender el código HTML básico Leer más, efectos HTML geniales 7 efectos HTML geniales que cualquiera puede agregar a su sitio web 7 Efectos HTML geniales que cualquiera puede agregar a su sitio web ¡No se desespere! No necesita saber CSS o PHP para construir un sitio elegante. Algún buen HTML antiguo y saber copiar y pegar servirá. Lea más, y consejos sobre HTML 5 Consejos sobre HTML para crear un sitio web gratuito de carga rápida 5 Consejos sobre HTML para crear un sitio web gratuito de carga rápida Lea más para ayudar a que su sitio web se cargue más rápido.
Los siguientes ocho sitios no solo ofrecen una buena base sólida para la codificación HTML, sino que también ofrecen el mejor entorno de aprendizaje, con herramientas que puede usar para probar lo que aprende.
1. Perro HTML
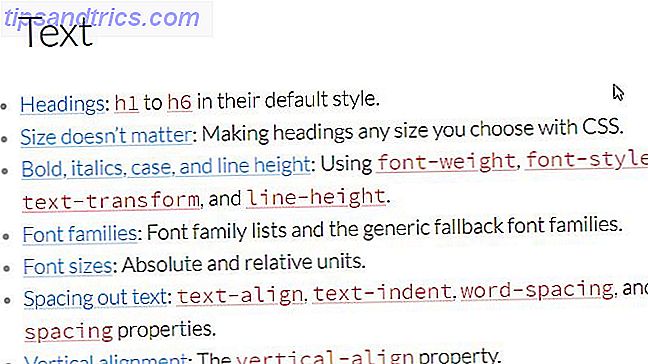
Uno de mis sitios favoritos que generalmente comprobo primero cada vez que olvido la sintaxis básica para las declaraciones HTML es HTML Dog. El sitio está bien diseñado, a diferencia del 90 por ciento de los sitios web de diseño web que parecen haber sido construidos en la década de 1990 y nunca actualizados. El formato es simple y rápido: simplemente haga clic en el enlace Ejemplos en la página principal, y encontrará una lista de elementos HTML como diseño, coloreado, texto y más.

HTML Dog proporciona ejemplos claros en cuadros de códigos blancos que puedes copiar y pegar en tu propio código HTML. Puede ver la salida HTML real en vivo del código de muestra en el panel de la derecha.

2. W3Schools
Ahora, aunque HTML Dog es mi favorito cuando se trata de verificar la sintaxis básica, W3Schools es el lugar donde suelo ir cuando quiero hacerme un poco de fantasía con mi codificación web. Es uno de los recursos más populares para todos los ejemplos de codificación simples y dinámicos, desde PHP a través de JQuery y Javascript, pero también encontrarás una excelente sección llena de ejemplos básicos de codificación HTML.

Lo bueno de W3Schools es que, como HTML Dog, incorporaron una útil herramienta de pantalla dividida donde puedes probar el código que aprendes en cada lección. Simplemente modifique un poco el código HTML, haga clic en " Ejecutar " y verá los resultados en el área a la derecha. ¡Muy útil!

3. Quackit
Otro sitio que está en el mismo nivel que W3Schools en términos de utilidad y diseño moderno es Quackit. Sí, el nombre es un poco tonto, pero el sitio proporciona volúmenes de ejemplos útiles.

En el área HTML, encontrará muchos códigos de ejemplo en cuadros de texto que puede resaltar y copiar, con el efecto de visualización real que se muestra en la columna " Ejemplo ".
4. Landofcode.com
Otro sitio que ofrece la útil herramienta de pantalla dividida para probar el código HTML es LandOfCode. El sitio principal ofrece una cantidad considerable de ejemplos de HTML, desde el formato de texto HTML y el enlace adecuado a formularios HTML, hojas de estilo y metaetiquetas. Pero la verdadera joya en este sitio web es el Editor de código en línea PractiCode.

Esta es en realidad un poco más avanzada que la herramienta W3Schools y HTML Dog porque tiene botones adicionales que te permitirán ver los resultados en una nueva ventana, no solo en el área de visualización a la derecha.
5. Codecademy
Uno de los sitios web más conocidos para aprender cualquier idioma es obviamente Codecademy. Y cuando se trata de aprender HTML básico, Codecademy no defrauda con su primer curso de uso de HTML y CSS.

El área de trabajo del curso, al igual que el resto de Codecademy, es bastante avanzada y le ofrece la flexibilidad de jugar en el área de códigos y ver su página web en tiempo real en la actualización correcta a medida que realiza cambios. También puede cambiarlo a pantalla completa para ver cómo se ve su sitio web en una ventana completa del navegador.
Lo bueno de este curso es que también incorpora el aprendizaje sobre el uso de CSS para formatear sus páginas. 10 Ejemplos simples de código CSS que puede aprender en 10 minutos 10 Ejemplos simples de código CSS que puede aprender en 10 minutos Repasaremos cómo crear un hoja de estilo en línea para que pueda practicar sus habilidades de CSS. Luego pasaremos a 10 ejemplos básicos de CSS. A partir de ahí, tu imaginación es el límite! Lea más, que cualquier persona que aprenda HTML básico debería aprender al mismo tiempo que está aprendiendo HTML.
6. EchoEcho
Un par de sitios web más que quería tocar no son lo mejor de lo mejor, pero sí están por encima de otros sitios de código HTML porque están bien escritos, bien formateados y cubren el tema a fondo. El primero de ellos es EchoEcho. Este sitio tiene una sección HTML que probablemente sea una de las listas más exhaustivas de elementos HTML para aprender en un solo lugar.

Cada uno de estos proporciona un ejemplo muy claro de cómo se debe estructurar el código HTML, junto con una explicación de todos los parámetros disponibles y las opciones que puede utilizar.

Este sitio en realidad está dedicado a ofrecer mucho más que tutoriales: ¡su D-Zine en línea! es esencialmente una revista en línea dedicada a todo lo relacionado con el diseño web.
7. Java2s
La sección HTML / CSS del sitio web Java2s es como una enciclopedia de etiquetas HTML tanto para principiantes como para expertos. El diseño es perfecto, especialmente para las personas que ya saben qué etiquetas HTML quieren usar, pero no pueden recordar la sintaxis exacta.

La lista de etiquetas está limpia y ordenada alfabéticamente para que pueda desplazarse rápidamente hacia abajo y encontrar la que desea. Una vez que haga clic en la etiqueta, verá una lista de ejemplos de casos de uso, y cuando haga clic en uno de ellos, verá el fragmento de código exacto que necesita para implementarlo.

Puede hacer clic en Probar este ejemplo para ver la página HTML resultante en una nueva ventana del navegador.
8. Awwwards
Finalmente, como siempre es una buena idea aprender cómo codificar viendo ejemplos de código excelente, debo felicitar a uno de los sitios más útiles en Internet que todos los estudiantes que son nuevos en HTML deben marcar. El sitio se llama Awwwards.

Awwwards otorga premios por el sitio del año, el mes y el día, e incluso da algunos pulgares a los mejores desarrolladores y sitios móviles. Navegar a través de estas selecciones te dará muchas ideas sobre qué elementos y diseños funcionan mejor cuando estás armando tus propias páginas web.
Avanzar y crear
No hay nada más estimulante que pasar días, o incluso meses, codificando tu propio sitio web y finalmente revelando tu obra maestra al mundo. Si eres un buen estudiante de HTML y buenas prácticas de diseño de HTML, ciertamente puedes unirte a las filas de desarrolladores web que han contribuido a lo mejor que la web tiene para ofrecer.
No olvide consultar la propia lista de ejemplos HTML de MakeUseOf 17 Ejemplos de código HTML simple que puede aprender en 10 minutos 17 Ejemplos de código HTML simple que puede aprender en 10 minutos Si conoce las siguientes 17 etiquetas HTML (y las pocas que van más) con ellos), podrá crear una página web básica desde cero o ajustar el código creado por una aplicación como ... Leer más que lo ayudará a comenzar su camino.
¿Conoce algún otro recurso de ejemplo HTML realmente útil para los programadores web que recién están aprendiendo a crear páginas web? Comparta sus propios recursos en la sección de comentarios a continuación.



![MiniTube: una forma completamente nueva de ver YouTube [Mac y Linux]](https://www.tipsandtrics.com/img/social-media/908/minitube-an-entirely-new-way-watch-youtube.png)